CSS选择最后一个元素
在CSS中,我们经常需要选择元素的特定位置,比如第一个元素、最后一个元素等。本文将重点介绍如何使用CSS选择器来选择最后一个元素。
1. 使用:nth-last-child选择器
:nth-last-child选择器可以选择父元素的倒数第n个子元素。我们可以通过:nth-last-child来选择最后一个元素。
示例代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS选择最后一个元素</title>
<style>
div:last-child {
color: red;
}
</style>
</head>
<body>
<div>第一个元素</div>
<div>第二个元素</div>
<div>第三个元素</div>
<div>最后一个元素</div>
</body>
</html>
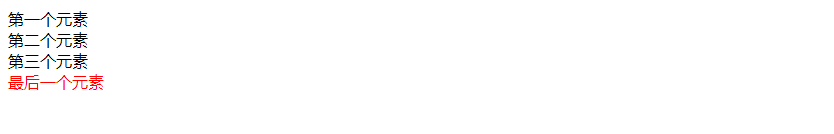
Output:

在上面的示例中,我们使用了:nth-last-child选择器来选择最后一个div元素,并将其文字颜色设置为红色。
2. 使用:last-child选择器
:last-child选择器可以选择父元素的最后一个子元素。我们可以通过:last-child来选择最后一个元素。
示例代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS选择最后一个元素</title>
<style>
div:last-child {
font-weight: bold;
}
</style>
</head>
<body>
<div>第一个元素</div>
<div>第二个元素</div>
<div>第三个元素</div>
<div>最后一个元素</div>
</body>
</html>
Output:

在上面的示例中,我们使用了:last-child选择器来选择最后一个div元素,并将其文字设置为粗体。
3. 使用:nth-child选择器
:nth-child选择器可以选择父元素的第n个子元素。我们可以通过:nth-child来选择最后一个元素。
示例代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS选择最后一个元素</title>
<style>
div:nth-child(4) {
text-decoration: underline;
}
</style>
</head>
<body>
<div>第一个元素</div>
<div>第二个元素</div>
<div>第三个元素</div>
<div>最后一个元素</div>
</body>
</html>
Output:

在上面的示例中,我们使用了:nth-child选择器来选择第4个div元素,并将其文字设置为下划线。
4. 使用:last-of-type选择器
:last-of-type选择器可以选择父元素中最后一个指定类型的子元素。我们可以通过:last-of-type来选择最后一个元素。
示例代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS选择最后一个元素</title>
<style>
div:last-of-type {
background-color: lightblue;
}
</style>
</head>
<body>
<div>第一个元素</div>
<p>第二个元素</p>
<div>第三个元素</div>
<div>最后一个元素</div>
</body>
</html>
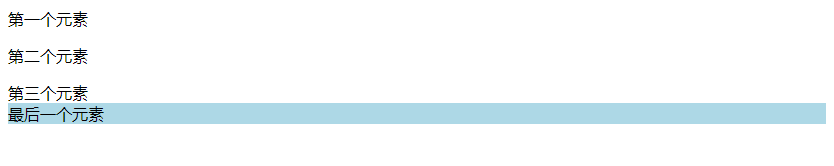
Output:

在上面的示例中,我们使用了:last-of-type选择器来选择最后一个div元素,并将其背景颜色设置为浅蓝色。
5. 使用:nth-last-of-type选择器
:nth-last-of-type选择器可以选择父元素中倒数第n个指定类型的子元素。我们可以通过:nth-last-of-type来选择最后一个元素。
示例代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS选择最后一个元素</title>
<style>
div:nth-last-of-type(1) {
color: green;
}
</style>
</head>
<body>
<div>第一个元素</div>
<p>第二个元素</p>
<div>第三个元素</div>
<div>最后一个元素</div>
</body>
</html>
Output:

在上面的示例中,我们使用了:nth-last-of-type选择器来选择倒数第1个div元素,并将其文字颜色设置为绿色。
6. 使用JavaScript选择最后一个元素
除了CSS选择器外,我们还可以使用JavaScript来选择最后一个元素。下面是一个使用JavaScript选择最后一个元素的示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS选择最后一个元素</title>
<style>
div {
font-size: 20px;
}
</style>
</head>
<body>
<div>第一个元素</div>
<div>第二个元素</div>
<div>第三个元素</div>
<div>最后一个元素</div>
<script>
const divs = document.querySelectorAll('div');
const lastDiv = divs[divs.length - 1];
lastDiv.style.color = 'purple';
</script>
</body>
</html>
Output:

在上面的示例中,我们使用JavaScript选择了最后一个div元素,并将其文字颜色设置为紫色。
7. 使用jQuery选择最后一个元素
如果项目中使用了jQuery,我们也可以使用jQuery来选择最后一个元素。下面是一个使用jQuery选择最后一个元素的示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS选择最后一个元素</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<style>
div {
font-size: 20px;
}
</style>
</head>
<body>
<div>第一个元素</div>
<div>第二个元素</div>
<div>第三个元素</div>
<div>最后一个元素</div>
<script>
(document).ready(function(){('div:last').css('background-color', 'yellow');
});
</script>
</body>
</html>
Output:

在上面的示例中,我们使用jQuery选择了最后一个div元素,并将其背景颜色设置为黄色。
8. 使用CSS伪类选择最后一个元素
除了上述方法外,我们还可以使用CSS伪类来选择最后一个元素。下面是一个使用CSS伪类选择最后一个元素的示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS选择最后一个元素</title>
<style>
div:nth-last-of-type(1) {
font-style: italic;
}
</style>
</head>
<body>
<div>第一个元素</div>
<div>第二个元素</div>
<div>第三个元素</div>
<div>最后一个元素</div>
</body>
</html>
Output:

在上面的示例中,我们使用CSS伪类:nth-last-of-type(1)选择了最后一个div元素,并将其文字设置为斜体。
9. 使用CSS选择器选择最后一个元素的子元素
有时候我们需要选择父元素中的最后一个子元素,而不是直接选择最后一个元素。下面是一个示例代码,演示如何使用CSS选择器选择最后一个元素的子元素:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS选择最后一个元素</title>
<style>
div:last-child span {
color: blue;
}
</style>
</head>
<body>
<div>
<span>子元素1</span>
<span>子元素2</span>
</div>
<div>
<span>子元素3</span>
<span>子元素4</span>
</div>
</body>
</html>
Output:

在上面的示例中,我们使用了div:last-child span选择器来选择每个div元素中的最后一个span子元素,并将其文字颜色设置为蓝色。
10. 使用CSS选择器选择最后一个元素的特定类
有时候我们需要选择父元素中的最后一个具有特定类的子元素。下面是一个示例代码,演示如何使用CSS选择器选择最后一个具有特定类的子元素:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS选择最后一个元素</title>
<style>
div:last-child .special {
font-weight: bold;
}
</style>
</head>
<body>
<div>
<span>普通元素</span>
<span class="special">特殊元素1</span>
</div>
<div>
<span>普通元素</span>
<span class="special">特殊元素2</span>
</div>
</body>
</html>
Output:

在上面的示例中,我们使用了div:last-child .special选择器来选择每个div元素中的最后一个具有special类的span元素,并将其文字设置为粗体。
 极客教程
极客教程