CSS选择器表示第一个
在CSS中,我们经常需要选择元素中的第一个元素来应用样式。这在设计网页布局和样式时非常有用。本文将详细介绍CSS选择器中表示第一个元素的方法,并提供示例代码来演示如何使用这些选择器。
1. :first-child 选择器
:first-child选择器用于选择父元素中的第一个子元素。例如,如果我们有一个包含多个<div>元素的父元素,我们可以使用:first-child选择器来选择第一个<div>元素。
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<style>
div:first-child {
color: red;
}
</style>
</head>
<body>
<div>第一个div元素</div>
<div>第二个div元素</div>
<div>第三个div元素</div>
</body>
</html>
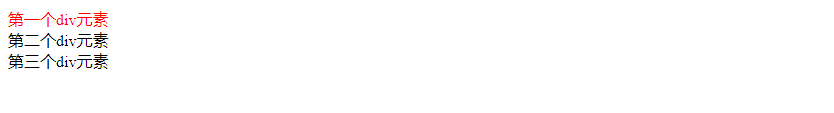
Output:

在上面的示例中,第一个<div>元素的文本颜色将被设置为红色。
2. :first-of-type 选择器
:first-of-type选择器用于选择父元素中的第一个特定类型的子元素。例如,如果我们有一个包含多个<p>元素和<h1>元素的父元素,我们可以使用:first-of-type选择器来选择第一个<p>元素。
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<style>
p:first-of-type {
font-weight: bold;
}
</style>
</head>
<body>
<p>第一个p元素</p>
<h1>第一个h1元素</h1>
<p>第二个p元素</p>
</body>
</html>
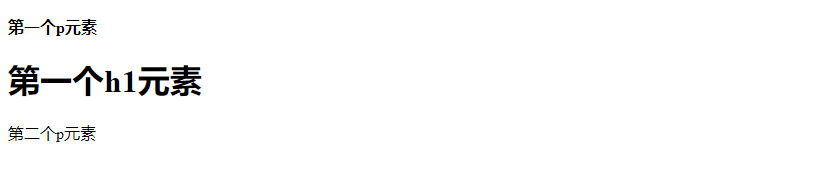
Output:

在上面的示例中,第一个<p>元素的文本将被设置为粗体。
3. :first-letter 选择器
:first-letter选择器用于选择元素中的第一个字母。这在设计文章标题或段落时非常有用。
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<style>
p:first-letter {
font-size: 24px;
color: blue;
}
</style>
</head>
<body>
<p>Geek-docs.com 是一个在线技术文档平台。</p>
</body>
</html>
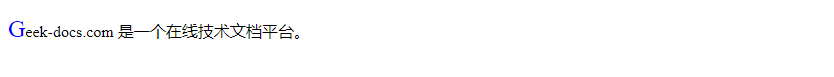
Output:

在上面的示例中,第一个字母”G”将被设置为24像素大小和蓝色。
4. :first-line 选择器
:first-line选择器用于选择元素中的第一行文本。这在设计文章段落时非常有用。
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<style>
p:first-line {
font-size: 18px;
color: green;
}
</style>
</head>
<body>
<p>Geek-docs.com 是一个在线技术文档平台。我们致力于提供高质量的技术文档和教程。</p>
</body>
</html>
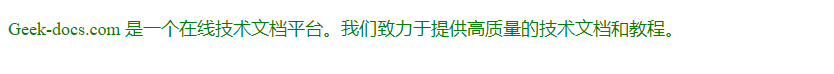
Output:

在上面的示例中,第一行文本将被设置为18像素大小和绿色。
5. :first-of-type 与 :nth-of-type(n) 结合使用
:first-of-type选择器与:nth-of-type(n)选择器结合使用,可以选择父元素中的第一个特定类型的第n个子元素。例如,如果我们有一个包含多个<p>元素和<h1>元素的父元素,我们可以使用:first-of-type与:nth-of-type(n)选择器来选择第一个<p>元素和第三个<h1>元素。
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<style>
p:first-of-type, h1:nth-of-type(3) {
color: purple;
}
</style>
</head>
<body>
<p>第一个p元素</p>
<h1>第一个h1元素</h1>
<p>第二个p元素</p>
<h1>第二个h1元素</h1>
<h1>第三个h1元素</h1>
</body>
</html>
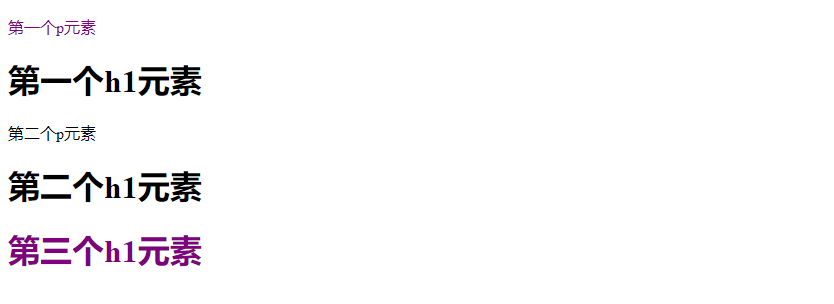
Output:

在上面的示例中,第一个<p>元素和第三个<h1>元素的文本颜色将被设置为紫色。
通过本文的介绍和示例代码,相信读者已经了解了如何使用CSS选择器来表示第一个元素,并在实际项目中应用这些选择器来设计网页布局和样式。
 极客教程
极客教程