CSS选择除了最后一个元素
在CSS中,我们经常需要选择除了最后一个元素之外的其他元素。这在设计网页布局时非常有用,可以帮助我们实现一些特定的样式效果。本文将详细介绍如何使用CSS选择器来实现选择除了最后一个元素之外的其他元素。
1. 使用:nth-last-child()选择器
:nth-last-child()选择器可以选择倒数第n个子元素,我们可以利用这个选择器来选择除了最后一个元素之外的其他元素。下面是一个示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS选择除了最后一个元素</title>
<style>
p:nth-last-child(n+2) {
color: red;
}
</style>
</head>
<body>
<p>这是第一个段落</p>
<p>这是第二个段落</p>
<p>这是第三个段落</p>
<p>这是第四个段落</p>
</body>
</html>
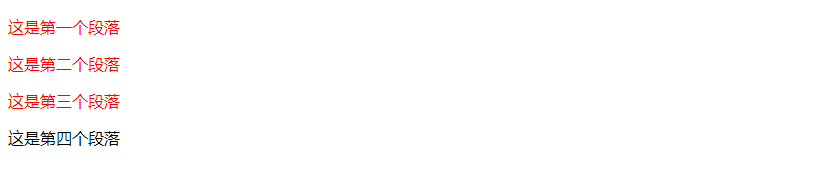
Output:

在上面的示例中,我们使用:nth-last-child(n+2)选择器来选择除了最后一个段落之外的其他段落,并将它们的文字颜色设置为红色。
2. 使用:not()选择器
:not()选择器可以选择除了指定元素之外的其他元素。我们可以结合:not()选择器和:last-child伪类来选择除了最后一个元素之外的其他元素。下面是一个示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS选择除了最后一个元素</title>
<style>
p:not(:last-child) {
font-weight: bold;
}
</style>
</head>
<body>
<p>这是第一个段落</p>
<p>这是第二个段落</p>
<p>这是第三个段落</p>
<p>这是第四个段落</p>
</body>
</html>
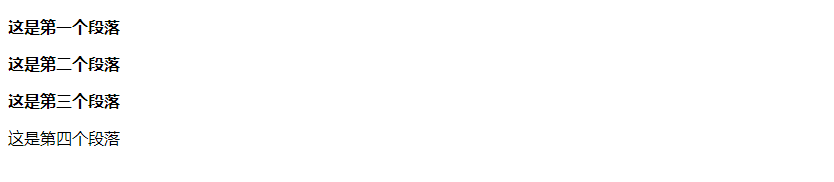
Output:

在上面的示例中,我们使用:not(:last-child)选择器来选择除了最后一个段落之外的其他段落,并将它们的文字设置为粗体。
3. 使用:nth-child()选择器
:nth-child()选择器可以选择指定位置的子元素,我们可以结合:nth-child()选择器和:last-child伪类来选择除了最后一个元素之外的其他元素。下面是一个示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS选择除了最后一个元素</title>
<style>
p:nth-child(n+1):not(:last-child) {
background-color: lightblue;
}
</style>
</head>
<body>
<p>这是第一个段落</p>
<p>这是第二个段落</p>
<p>这是第三个段落</p>
<p>这是第四个段落</p>
</body>
</html>
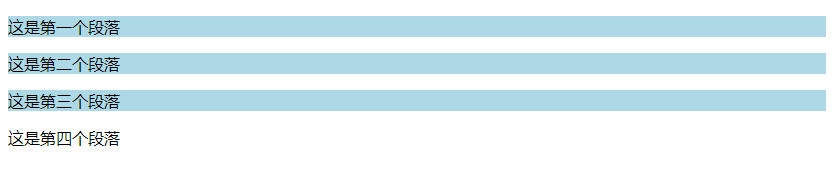
Output:

在上面的示例中,我们使用:nth-child(n+1):not(:last-child)选择器来选择除了最后一个段落之外的其他段落,并将它们的背景颜色设置为浅蓝色。
4. 使用:first-child和:last-child选择器
我们也可以结合:first-child和:last-child选择器来选择除了第一个和最后一个元素之外的其他元素。下面是一个示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS选择除了最后一个元素</title>
<style>
p:first-child, p:not(:last-child) {
color: green;
}
</style>
</head>
<body>
<p>这是第一个段落</p>
<p>这是第二个段落</p>
<p>这是第三个段落</p>
<p>这是第四个段落</p>
</body>
</html>
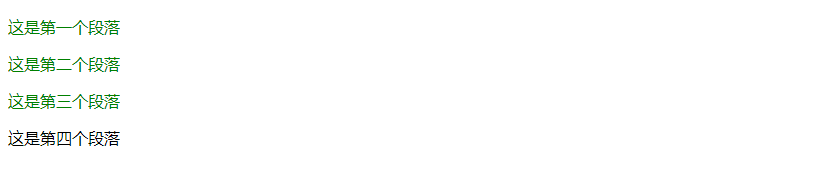
Output:

在上面的示例中,我们使用:first-child和:not(:last-child)选择器来选择除了第一个和最后一个段落之外的其他段落,并将它们的文字颜色设置为绿色。
5. 使用:nth-of-type()选择器
:nth-of-type()选择器可以选择指定类型的子元素,我们可以结合:nth-of-type()选择器和:last-of-type伪类来选择除了最后一个元素之外的其他元素。下面是一个示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS选择除了最后一个元素</title>
<style>
p:nth-of-type(n+1):not(:last-of-type) {
text-decoration: underline;
}
</style>
</head>
<body>
<p>这是第一个段落</p>
<p>这是第二个段落</p>
<p>这是第三个段落</p>
<p>这是第四个段落</p>
</body>
</html>
Output:

在上面的示例中,我们使用:nth-of-type(n+1):not(:last-of-type)选择器来选择除了最后一个段落之外的其他段落,并将它们的文字添加下划线。
通过以上示例代码,我们可以看到如何使用不同的CSS选择器来选择除了最后一个元素之外的其他元素,这些选择器可以帮助我们实现更加灵活多样的样式效果。
 极客教程
极客教程