CSS 元素第一个
在CSS中,我们经常会遇到需要对元素的第一个子元素进行样式设置的情况。这时候,我们就可以使用:first-child伪类来选择元素的第一个子元素。在本文中,我们将详细介绍如何使用:first-child伪类来对元素的第一个子元素进行样式设置,并提供一些示例代码来帮助大家更好地理解。
1. 选择第一个子元素
首先,让我们来看一个简单的示例,如何使用:first-child伪类来选择元素的第一个子元素,并对其进行样式设置。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS First Child Example</title>
<style>
div:first-child {
color: red;
}
</style>
</head>
<body>
<div>First Element</div>
<div>Second Element</div>
<div>Third Element</div>
</body>
</html>
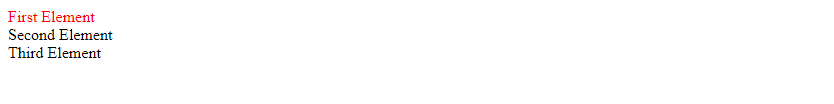
Output:

在上面的示例中,我们使用:first-child伪类选择了第一个<div>元素,并将其文字颜色设置为红色。运行该示例代码后,可以看到第一个<div>元素的文字颜色变为了红色。
2. 选择特定类型的第一个子元素
除了选择元素的第一个子元素外,我们还可以选择特定类型的元素的第一个子元素。下面是一个示例代码,演示如何选择第一个<p>元素的第一个子元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS First Child Example</title>
<style>
p:first-child {
color: blue;
}
</style>
</head>
<body>
<p><span>First Span Element</span></p>
<p><span>Second Span Element</span></p>
<p><span>Third Span Element</span></p>
</body>
</html>
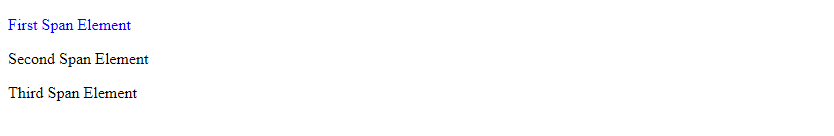
Output:

在上面的示例中,我们使用p:first-child选择了第一个<p>元素,并将其文字颜色设置为蓝色。运行该示例代码后,可以看到第一个<p>元素的文字颜色变为了蓝色。
3. 选择特定类的第一个子元素
除了选择特定类型的元素的第一个子元素外,我们还可以选择具有特定类的元素的第一个子元素。下面是一个示例代码,演示如何选择具有first类的元素的第一个子元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS First Child Example</title>
<style>
.first:first-child {
font-weight: bold;
}
</style>
</head>
<body>
<div class="first">First Element</div>
<div class="first">Second Element</div>
<div class="first">Third Element</div>
</body>
</html>
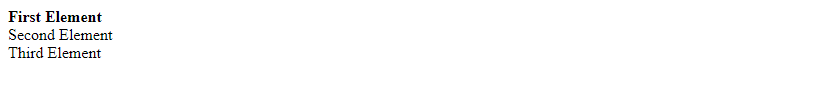
Output:

在上面的示例中,我们使用.first:first-child选择了具有first类的元素的第一个子元素,并将其文字设置为粗体。运行该示例代码后,可以看到具有first类的第一个元素的文字变为了粗体。
4. 选择特定ID的第一个子元素
除了选择特定类型的元素或具有特定类的元素的第一个子元素外,我们还可以选择具有特定ID的元素的第一个子元素。下面是一个示例代码,演示如何选择具有first ID的元素的第一个子元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS First Child Example</title>
<style>
#first:first-child {
background-color: yellow;
}
</style>
</head>
<body>
<div id="first">First Element</div>
<div id="second">Second Element</div>
<div id="third">Third Element</div>
</body>
</html>
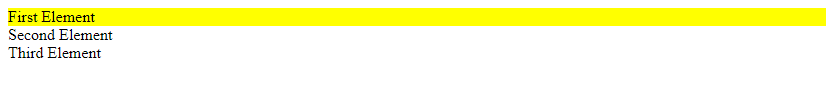
Output:

在上面的示例中,我们使用#first:first-child选择了具有first ID的元素的第一个子元素,并将其背景颜色设置为黄色。运行该示例代码后,可以看到具有first ID的第一个元素的背景颜色变为了黄色。
5. 选择特定属性的第一个子元素
除了选择特定类型的元素、具有特定类的元素或具有特定ID的元素的第一个子元素外,我们还可以选择具有特定属性的元素的第一个子元素。下面是一个示例代码,演示如何选择具有data-first属性的元素的第一个子元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS First Child Example</title>
<style>
[data-first]:first-child {
text-decoration: underline;
}
</style>
</head>
<body>
<div data-first="true">First Element</div>
<div data-first="false">Second Element</div>
<div data-first="false">Third Element</div>
</body>
</html>
Output:

在上面的示例中,我们使用[data-first]:first-child选择了具有data-first属性的元素的第一个子元素,并将其文字设置为下划线。运行该示例代码后,可以看到具有data-first属性的第一个元素的文字变为了下划线。
通过以上示例代码,我们可以看到如何使用:first-child伪类来选择元素的第一个子元素,并对其进行样式设置。
 极客教程
极客教程