CSS Table中某一列宽度自动填满
在网页开发中,经常会用到表格(Table)来展示数据。有时候我们希望表格中的某一列宽度能够自动填满剩余的空间,而不是按照默认的宽度分配。本文将介绍如何使用CSS来实现这一效果。
方法一:使用table-layout: fixed和width: 100%
首先,我们可以通过设置表格的table-layout属性为fixed,然后将希望自动填满的列的宽度设置为100%来实现这一效果。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Auto Fill Table Column Width</title>
<style>
table {
width: 100%;
table-layout: fixed;
}
td {
border: 1px solid #000;
}
.auto-fill-column {
width: 100%;
}
</style>
</head>
<body>
<table>
<tr>
<td>Column 1</td>
<td class="auto-fill-column">Column 2 (Auto Fill)</td>
<td>Column 3</td>
</tr>
<tr>
<td>Row 1 Data 1</td>
<td>Row 1 Data 2</td>
<td>Row 1 Data 3</td>
</tr>
<tr>
<td>Row 2 Data 1</td>
<td>Row 2 Data 2</td>
<td>Row 2 Data 3</td>
</tr>
</table>
</body>
</html>
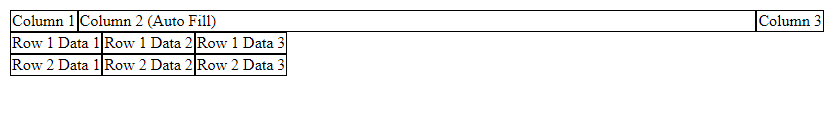
Output:

在上面的示例中,我们创建了一个包含3列的表格,其中第二列的类名为auto-fill-column,并设置其宽度为100%。通过设置表格的table-layout属性为fixed,第二列的宽度将自动填满剩余的空间。
方法二:使用flexbox布局
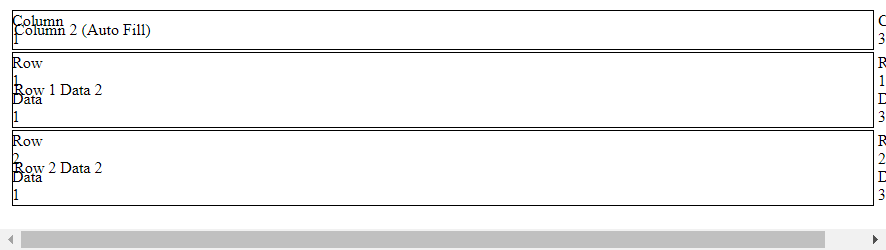
另一种实现表格中某一列宽度自动填满的方法是使用flexbox布局。我们可以将表格的每一行都设置为display: flex,然后通过flex-grow: 1来让某一列自动填满剩余空间。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Auto Fill Table Column Width with Flexbox</title>
<style>
table {
width: 100%;
}
tr {
display: flex;
}
td {
border: 1px solid #000;
}
.auto-fill-column {
flex-grow: 1;
}
</style>
</head>
<body>
<table>
<tr>
<td>Column 1</td>
<td class="auto-fill-column">Column 2 (Auto Fill)</td>
<td>Column 3</td>
</tr>
<tr>
<td>Row 1 Data 1</td>
<td>Row 1 Data 2</td>
<td>Row 1 Data 3</td>
</tr>
<tr>
<td>Row 2 Data 1</td>
<td>Row 2 Data 2</td>
<td>Row 2 Data 3</td>
</tr>
</table>
</body>
</html>
Output:

在上面的示例中,我们使用flexbox布局将表格的每一行都设置为display: flex,然后通过给希望自动填满的列添加flex-grow: 1来实现自动填满的效果。
通过以上两种方法,我们可以轻松实现表格中某一列宽度自动填满的效果,让网页展示更加美观和灵活。
 极客教程
极客教程