CSS :last-child 伪类
在CSS中,:last-child 伪类用于选择某个元素的最后一个子元素。这个伪类非常有用,可以帮助我们对页面中的元素进行更精确的样式控制。在本文中,我们将详细介绍:last-child伪类的用法,并提供一些示例代码来帮助读者更好地理解。
1. 基本用法
:last-child 伪类可以用于选择某个元素的最后一个子元素。例如,我们可以使用:last-child来为一个列表中的最后一个元素添加特定的样式。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>:last-child Example</title>
<style>
ul li:last-child {
color: red;
}
</style>
</head>
<body>
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul>
</body>
</html>
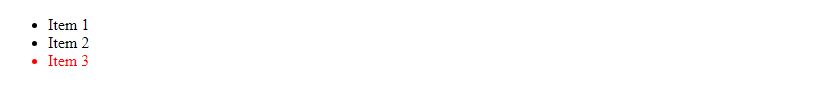
Output:

在上面的示例中,我们为列表中的最后一个<li>元素添加了红色的文字颜色。
2. 选择器的组合使用
:last-child 伪类可以和其他选择器一起使用,以实现更复杂的样式选择。例如,我们可以结合:last-child和:hover来为列表中的最后一个元素添加悬停效果。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>:last-child Example</title>
<style>
ul li:last-child:hover {
background-color: lightblue;
}
</style>
</head>
<body>
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul>
</body>
</html>
Output:

在上面的示例中,当鼠标悬停在列表中的最后一个<li>元素上时,背景颜色会变为浅蓝色。
3. 与其他伪类的结合使用
:last-child 伪类还可以和其他伪类一起使用,以实现更多样式选择的可能性。例如,我们可以结合:last-child和:nth-child来选择列表中倒数第二个元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>:last-child Example</title>
<style>
ul li:nth-last-child(2) {
color: green;
}
</style>
</head>
<body>
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul>
</body>
</html>
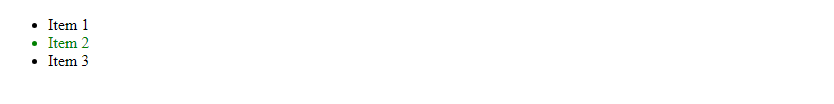
Output:

在上面的示例中,我们选择了列表中的倒数第二个<li>元素,并将其文字颜色设为绿色。
4. 选择特定类型的元素
除了选择列表中的元素外,:last-child 伪类还可以用于选择特定类型的元素。例如,我们可以选择最后一个段落元素并为其添加特定样式。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>:last-child Example</title>
<style>
p:last-child {
font-weight: bold;
}
</style>
</head>
<body>
<p>Paragraph 1</p>
<p>Paragraph 2</p>
<p>Paragraph 3</p>
</body>
</html>
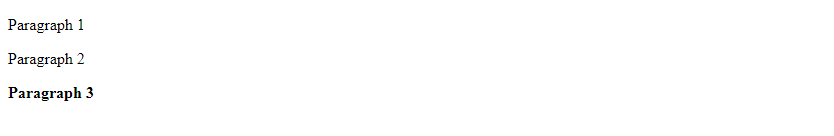
Output:

在上面的示例中,我们选择了最后一个<p>元素,并将其文字加粗显示。
5. 选择特定类的元素
除了选择特定类型的元素外,:last-child 伪类还可以用于选择特定类的元素。例如,我们可以选择最后一个类为.special的元素并为其添加特定样式。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>:last-child Example</title>
<style>
.special:last-child {
background-color: yellow;
}
</style>
</head>
<body>
<div class="special">Special Div 1</div>
<div class="special">Special Div 2</div>
<div class="special">Special Div 3</div>
</body>
</html>
Output:

在上面的示例中,我们选择了类为.special的最后一个元素,并将其背景颜色设为黄色。
6. 选择特定属性的元素
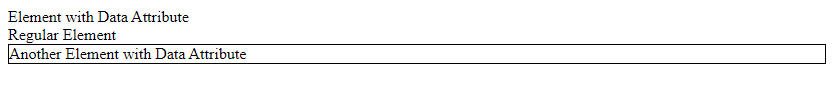
:last-child 伪类还可以用于选择具有特定属性的元素。例如,我们可以选择具有data-attribute属性的最后一个元素并为其添加特定样式。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>:last-child Example</title>
<style>
[data-attribute]:last-child {
border: 1px solid black;
}
</style>
</head>
<body>
<div data-attribute="example">Element with Data Attribute</div>
<div>Regular Element</div>
<div data-attribute="example">Another Element with Data Attribute</div>
</body>
</html>
Output:

在上面的示例中,我们选择了具有data-attribute属性的最后一个元素,并为其添加了黑色边框。
7. 选择特定状态的元素
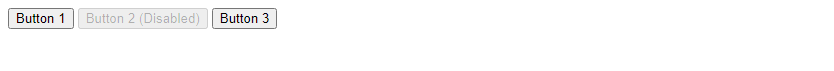
除了选择具有特定属性的元素外,:last-child 伪类还可以用于选择具有特定状态的元素。例如,我们可以选择最后一个被禁用的按钮元素并为其添加特定样式。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>:last-child Example</title>
<style>
button:disabled:last-child {
opacity: 0.5;
}
</style>
</head>
<body>
<button>Button 1</button>
<button disabled>Button 2 (Disabled)</button>
<button>Button 3</button>
</body>
</html>
Output:

在上面的示例中,我们选择了最后一个被禁用的按钮元素,并将其透明度设为0.5。
8. 选择特定状态的元素
除了选择具有特定属性的元素外,:last-child 伪类还可以用于选择具有特定状态的元素。例如,我们可以选择最后一个被禁用的按钮元素并为其添加特定样式。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>:last-child Example</title>
<style>
button:disabled:last-child {
opacity: 0.5;
}
</style>
</head>
<body>
<button>Button 1</button>
<button disabled>Button 2 (Disabled)</button>
<button>Button 3</button>
</body>
</html>
Output:

在上面的示例中,我们选择了最后一个被禁用的按钮元素,并将其透明度设为0.5。
9. 选择特定状态的元素
除了选择具有特定属性的元素外,:last-child 伪类还可以用于选择具有特定状态的元素。例如,我们可以选择最后一个被禁用的按钮元素并为其添加特定样式。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>:last-child Example</title>
<style>
button:disabled:last-child {
opacity: 0.5;
}
</style>
</head>
<body>
<button>Button 1</button>
<button disabled>Button 2 (Disabled)</button>
<button>Button 3</button>
</body>
</html>
Output:

在上面的示例中,我们选择了最后一个被禁用的按钮元素,并将其透明度设为0.5。
10. 选择特定状态的元素
除了选择具有特定属性的元素外,:last-child 伪类还可以用于选择具有特定状态的元素。例如,我们可以选择最后一个被禁用的按钮元素并为其添加特定样式。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>:last-child Example</title>
<style>
button:disabled:last-child {
opacity: 0.5;
}
</style>
</head>
<body>
<button>Button 1</button>
<button disabled>Button 2 (Disabled)</button>
<button>Button 3</button>
</body>
</html>
Output:

在上面的示例中,我们选择了最后一个被禁用的按钮元素,并将其透明度设为0.5。
结论
在本文中,我们详细介绍了:last-child伪类的用法,并提供了多个示例代码来演示如何使用:last-child来选择页面中的元素并为其添加样式。通过灵活运用:last-child伪类,我们可以更好地控制页面元素的样式,提升页面的视觉效果和用户体验。
 极客教程
极客教程