CSS选择第二个div
在CSS中,我们经常需要选择页面中的特定元素来应用样式。有时候我们需要选择第二个div元素来进行样式设置。在这篇文章中,我们将详细介绍如何使用CSS选择器来选择第二个div元素,并提供一些示例代码来帮助理解。
1. 使用:nth-child选择器选择第二个div
:nth-child选择器可以选择指定位置的元素,我们可以利用它来选择第二个div元素。下面是一个简单的示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Select the second div</title>
<style>
div:nth-child(2) {
color: red;
}
</style>
</head>
<body>
<div>First div</div>
<div>Second div</div>
<div>Third div</div>
</body>
</html>
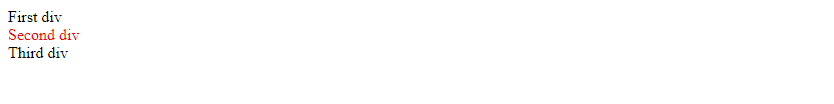
Output:

在上面的示例中,我们使用:nth-child(2)选择器选择第二个div元素,并将其文字颜色设置为红色。运行代码后,可以看到第二个div元素的文字颜色变为红色。
2. 使用:nth-of-type选择器选择第二个div
除了:nth-child选择器,我们还可以使用:nth-of-type选择器来选择第二个div元素。下面是一个示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Select the second div</title>
<style>
div:nth-of-type(2) {
background-color: lightblue;
}
</style>
</head>
<body>
<div>First div</div>
<div>Second div</div>
<div>Third div</div>
</body>
</html>
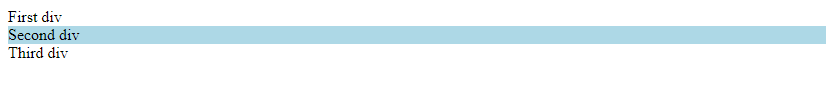
Output:

在上面的示例中,我们使用:nth-of-type(2)选择器选择第二个div元素,并将其背景颜色设置为浅蓝色。运行代码后,可以看到第二个div元素的背景颜色变为浅蓝色。
3. 使用:nth-child和:nth-of-type结合选择第二个div
有时候我们需要更精确地选择第二个div元素,可以结合使用:nth-child和:nth-of-type选择器。下面是一个示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Select the second div</title>
<style>
div:nth-child(2):nth-of-type(2) {
font-weight: bold;
}
</style>
</head>
<body>
<div>First div</div>
<div>Second div</div>
<div>Third div</div>
</body>
</html>
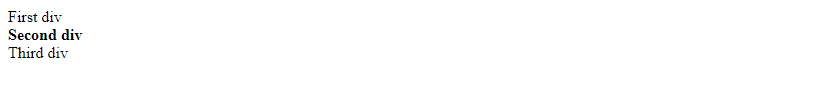
Output:

在上面的示例中,我们使用div:nth-child(2):nth-of-type(2)选择器同时满足第二个子元素和第二个div元素的条件,将其文字设置为粗体。运行代码后,可以看到第二个div元素的文字变为粗体。
4. 使用:nth-child(n+2)选择第二个div
除了直接选择第二个div元素,我们还可以使用:nth-child(n+2)选择器选择第二个及之后的div元素。下面是一个示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Select the second div</title>
<style>
div:nth-child(n+2) {
text-decoration: underline;
}
</style>
</head>
<body>
<div>First div</div>
<div>Second div</div>
<div>Third div</div>
</body>
</html>
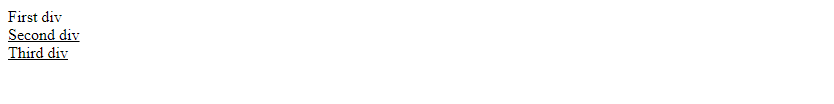
Output:

在上面的示例中,我们使用:nth-child(n+2)选择器选择第二个及之后的div元素,并将它们的文字添加下划线。运行代码后,可以看到第二个和第三个div元素的文字都添加了下划线。
5. 使用:nth-of-type(n+2)选择第二个div
类似地,我们也可以使用:nth-of-type(n+2)选择器选择第二个及之后的div元素。下面是一个示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Select the second div</title>
<style>
div:nth-of-type(n+2) {
color: green;
}
</style>
</head>
<body>
<div>First div</div>
<div>Second div</div>
<div>Third div</div>
</body>
</html>
Output:

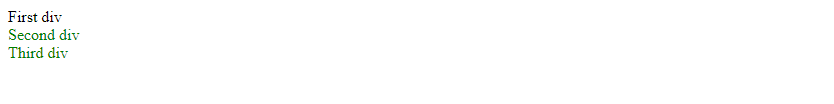
在上面的示例中,我们使用:nth-of-type(n+2)选择器选择第二个及之后的div元素,并将它们的文字颜色设置为绿色。运行代码后,可以看到第二个和第三个div元素的文字颜色都变为绿色。
6. 使用:nth-child(odd)选择第二个div
有时候我们需要选择奇数位置的元素,可以使用:nth-child(odd)选择器。下面是一个示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Select the second div</title>
<style>
div:nth-child(odd) {
background-color: lightgray;
}
</style>
</head>
<body>
<div>First div</div>
<div>Second div</div>
<div>Third div</div>
<div>Fourth div</div>
</body>
</html>
Output:

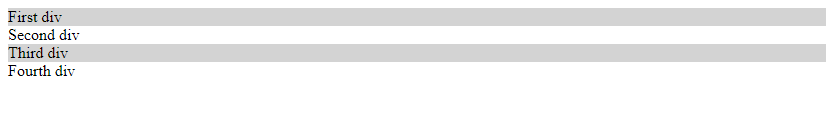
在上面的示例中,我们使用:nth-child(odd)选择器选择奇数位置的div元素,并将它们的背景颜色设置为浅灰色。运行代码后,可以看到第一个、第三个等奇数位置的div元素的背景颜色变为浅灰色。
7. 使用:nth-child(even)选择第二个div
类似地,我们也可以使用:nth-child(even)选择器选择偶数位置的元素。下面是一个示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Select the second div</title>
<style>
div:nth-child(even) {
font-style: italic;
}
</style>
</head>
<body>
<div>First div</div>
<div>Second div</div>
<div>Third div</div>
<div>Fourth div</div>
</body>
</html>
Output:

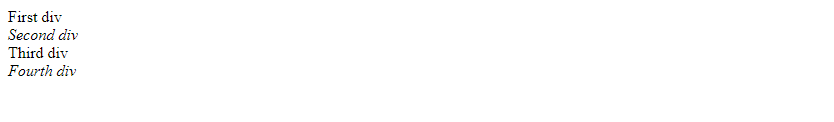
在上面的示例中,我们使用:nth-child(even)选择器选择偶数位置的div元素,并将它们的文字设置为斜体。运行代码后,可以看到第二个、第四个等偶数位置的div元素的文字变为斜体。
8. 使用:nth-child(2n)选择第二个div
我们还可以使用:nth-child(2n)选择器选择第二个及之后每隔一个的div元素。下面是一个示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Select the second div</title>
<style>
div:nth-child(2n) {
text-transform: uppercase;
}
</style>
</head>
<body>
<div>First div</div>
<div>Second div</div>
<div>Third div</div>
<div>Fourth div</div>
</body>
</html>
Output:

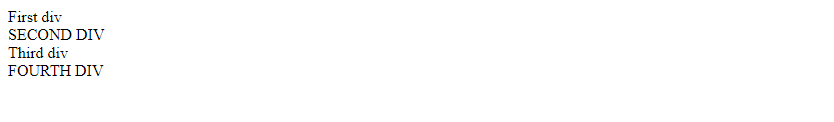
在上面的示例中,我们使用:nth-child(2n)选择器选择第二个及之后每隔一个的div元素,并将它们的文字转换为大写。运行代码后,可以看到第二个和第四个div元素的文字都变为大写。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Select the second div</title>
<style>
div:nth-child(3n) {
font-size: 20px;
}
</style>
</head>
<body>
<div>First div</div>
<div>Second div</div>
<div>Third div</div>
<div>Fourth div</div>
<div>Fifth div</div>
</body>
</html>
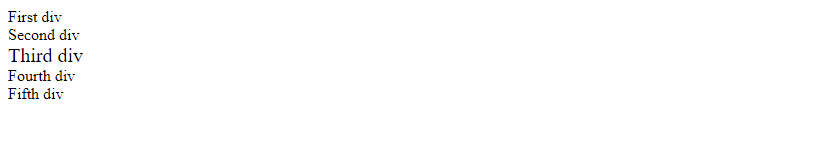
Output:

在上面的示例中,我们使用:nth-child(3n)选择器选择第三个及之后每隔两个的div元素,并将它们的文字大小设置为20px。运行代码后,可以看到第三个和第五个div元素的文字大小都变为20px。
9. 使用:nth-child(-n+2)选择第二个div
我们还可以使用:nth-child(-n+2)选择器选择前两个元素。下面是一个示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Select the second div</title>
<style>
div:nth-child(-n+2) {
border: 1px solid black;
}
</style>
</head>
<body>
<div>First div</div>
<div>Second div</div>
<div>Third div</div>
<div>Fourth div</div>
<div>Fifth div</div>
</body>
</html>
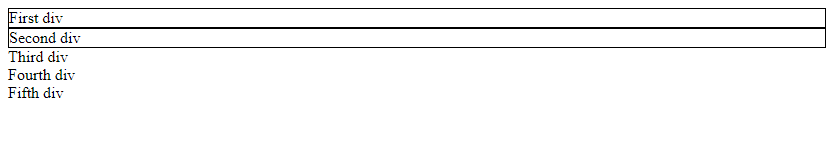
Output:

在上面的示例中,我们使用:nth-child(-n+2)选择器选择前两个div元素,并给它们添加黑色边框。运行代码后,可以看到第一个和第二个div元素都有黑色边框。
通过以上示例代码,我们详细介绍了如何使用不同的:nth-child选择器来选择第二个div元素,并对其应用样式。希望这些示例能帮助你更好地理解CSS选择第二个div的方法。
 极客教程
极客教程