CSS超出省略
在网页开发中,经常会遇到文本内容过长而导致超出容器的情况。为了解决这个问题,CSS提供了一种超出省略的方法,可以让超出容器的文本内容以省略号的形式显示,从而保持页面的整洁和美观。本文将详细介绍CSS中超出省略的几种方法,并提供示例代码供参考。
1. 使用text-overflow属性
text-overflow属性用于设置当文本溢出容器时的处理方式。常见的取值有”clip”、”ellipsis”和”string”。其中,”ellipsis”表示使用省略号来表示被省略的文本。
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<style>
.ellipsis {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
width: 200px;
border: 1px solid #ccc;
}
</style>
</head>
<body>
<div class="ellipsis">This is a long text that will be truncated with an ellipsis.</div>
</body>
</html>
Output:

2. 使用overflow属性
除了text-overflow属性外,还可以结合使用overflow属性来实现超出省略的效果。通过设置overflow为hidden,可以隐藏超出容器的内容。
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<style>
.overflow {
width: 200px;
height: 50px;
overflow: hidden;
border: 1px solid #ccc;
}
</style>
</head>
<body>
<div class="overflow">This is a long text that will be truncated with an ellipsis.</div>
</body>
</html>
Output:

3. 使用max-width属性
通过设置max-width属性,可以限制文本内容的最大宽度,当文本内容超出最大宽度时,会自动省略。
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<style>
.max-width {
max-width: 200px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
border: 1px solid #ccc;
}
</style>
</head>
<body>
<div class="max-width">This is a long text that will be truncated with an ellipsis.</div>
</body>
</html>
Output:

4. 使用单行文本溢出省略
如果希望文本内容只显示一行,并且超出部分以省略号表示,可以使用单行文本溢出省略的方法。
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<style>
.single-line {
width: 200px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
border: 1px solid #ccc;
}
</style>
</head>
<body>
<div class="single-line">This is a long text that will be truncated with an ellipsis.</div>
</body>
</html>
Output:

5. 使用多行文本溢出省略
有时候需要处理多行文本的溢出省略,可以结合使用display: -webkit-box;和-webkit-line-clamp属性来实现。
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<style>
.multi-line {
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
overflow: hidden;
width: 200px;
border: 1px solid #ccc;
}
</style>
</head>
<body>
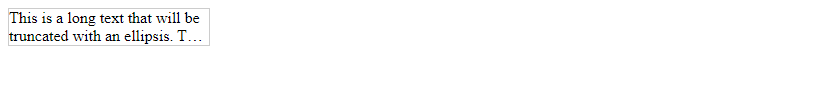
<div class="multi-line">This is a long text that will be truncated with an ellipsis. This is a long text that will be truncated with an ellipsis.</div>
</body>
</html>
Output:

6. 使用JavaScript动态计算省略
有时候需要根据文本内容的实际长度来动态计算省略的位置,可以使用JavaScript来实现。
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<style>
.dynamic-ellipsis {
width: 200px;
white-space: nowrap;
overflow: hidden;
border: 1px solid #ccc;
}
</style>
<script>
window.onload = function() {
var element = document.querySelector('.dynamic-ellipsis');
var text = element.innerText;
var maxLength = 20;
if (text.length > maxLength) {
element.innerText = text.substring(0, maxLength) + '...';
}
};
</script>
</head>
<body>
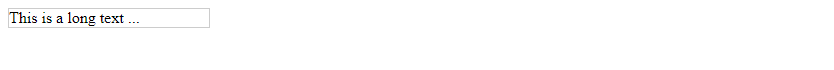
<div class="dynamic-ellipsis">This is a long text that will be truncated dynamically.</div>
</body>
</html>
Output:

7. 使用伪元素实现省略
通过使用伪元素::after来实现省略的效果,可以在文本内容后面添加省略号。
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<style>
.ellipsis-pseudo {
width: 200px;
white-space: nowrap;
overflow: hidden;
border: 1px solid #ccc;
}
.ellipsis-pseudo::after {
content: '...';
}
</style>
</head>
<body>
<div class="ellipsis-pseudo">This is a long text that will be truncated with an ellipsis using pseudo element.</div>
</body>
</html>
Output:

8. 使用flex布局实现省略
通过使用flex布局,可以实现文本内容的省略效果。
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<style>
.flex-ellipsis {
display: flex;
width: 200px;
white-space: nowrap;
overflow: hidden;
border: 1px solid #ccc;
}
</style>
</head>
<body>
<div class="flex-ellipsis">This is a long text that will be truncated with an ellipsis using flex layout.</div>
</body>
</html>
Output:

9. 使用grid布局实现省略
类似于flex布局,使用grid布局也可以实现文本内容的省略效果。
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<style>
.grid-ellipsis {
display: grid;
width: 200px;
white-space: nowrap;
overflow: hidden;
border: 1px solid #ccc;
}
</style>
</head>
<body>
<div class="grid-ellipsis">This is a long text that will be truncated with an ellipsis using grid layout.</div>
</body>
</html>
Output:

除了自己编写JavaScript代码来实现省略外,还可以使用一些现成的JavaScript插件来实现文本内容的省略效果。例如,可以使用jQuery插件ellipsis来实现。
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/jquery.ellipsis/dist/jquery.ellipsis.min.js"></script>
<style>
.js-ellipsis {
width: 200px;
border: 1px solid #ccc;
}
</style>
<script>
(document).ready(function() {('.js-ellipsis').ellipsis();
});
</script>
</head>
<body>
<div class="js-ellipsis">This is a long text that will be truncated with an ellipsis using jQuery plugin.</div>
</body>
</html>
Output:

结语
通过本文的介绍,我们详细了解了CSS中超出省略的几种方法,并提供了多个示例代码供参考。无论是使用text-overflow属性、overflow属性、max-width属性,还是结合JavaScript动态计算省略,都可以实现文本内容的省略效果。同时,使用伪元素、flex布局、grid布局或JavaScript插件也是实现省略的有效方法。
 极客教程
极客教程