CSS让两个div并排
在网页布局中,经常会遇到需要将两个div并排显示的情况。通过CSS的布局属性,我们可以轻松实现这一效果。本文将详细介绍如何使用CSS让两个div并排显示,并提供多个示例代码帮助读者更好地理解。
1. 使用float属性实现两个div并排
使用float属性是最常见的方法之一,通过设置两个div的float属性为left或right,可以让它们并排显示。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Float示例</title>
<style>
.left {
float: left;
width: 50%;
background-color: #f2f2f2;
padding: 20px;
}
.right {
float: right;
width: 50%;
background-color: #e6e6e6;
padding: 20px;
}
</style>
</head>
<body>
<div class="left">
<h2>左侧内容</h2>
<p>这是左侧div的内容。</p>
</div>
<div class="right">
<h2>右侧内容</h2>
<p>这是右侧div的内容。</p>
</div>
</body>
</html>
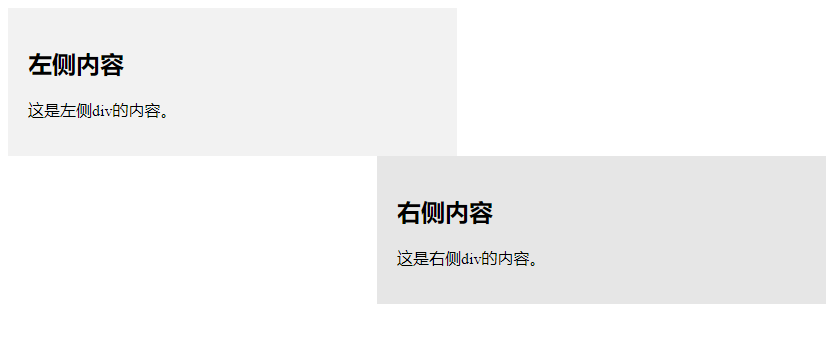
Output:

在上面的示例中,我们创建了两个div,分别设置了float属性为left和right,使它们并排显示。左侧div的背景色为浅灰色,右侧div的背景色为淡灰色。
2. 使用flexbox实现两个div并排
Flexbox是一种强大的布局方式,可以轻松实现各种复杂的布局效果。通过设置父元素的display属性为flex,可以让子元素并排显示。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Flexbox示例</title>
<style>
.container {
display: flex;
}
.item {
flex: 1;
padding: 20px;
}
.item:nth-child(odd) {
background-color: #f2f2f2;
}
.item:nth-child(even) {
background-color: #e6e6e6;
}
</style>
</head>
<body>
<div class="container">
<div class="item">左侧内容</div>
<div class="item">右侧内容</div>
</div>
</body>
</html>
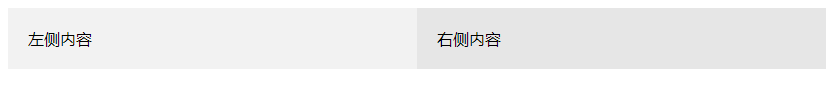
Output:

在上面的示例中,我们创建了一个父元素container,并设置display属性为flex,使子元素并排显示。通过设置子元素的flex属性为1,可以让它们平分父元素的宽度。左侧div的背景色为浅灰色,右侧div的背景色为淡灰色。
3. 使用grid布局实现两个div并排
CSS Grid布局是一种二维布局系统,可以轻松实现复杂的网格布局效果。通过设置父元素的display属性为grid,可以让子元素按照网格布局排列。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Grid布局示例</title>
<style>
.container {
display: grid;
grid-template-columns: 1fr 1fr;
}
.item {
padding: 20px;
}
.item:nth-child(odd) {
background-color: #f2f2f2;
}
.item:nth-child(even) {
background-color: #e6e6e6;
}
</style>
</head>
<body>
<div class="container">
<div class="item">左侧内容</div>
<div class="item">右侧内容</div>
</div>
</body>
</html>
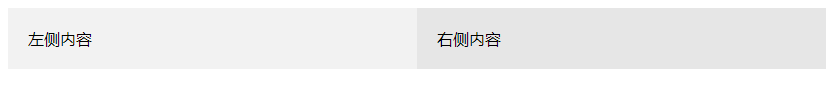
Output:

在上面的示例中,我们创建了一个父元素container,并设置display属性为grid,使子元素按照网格布局排列。通过设置grid-template-columns属性为1fr 1fr,可以让两个子元素平分父元素的宽度。左侧div的背景色为浅灰色,右侧div的背景色为淡灰色。
4. 使用inline-block实现两个div并排
除了以上介绍的方法,还可以使用inline-block属性实现两个div并排显示。通过设置两个div的display属性为inline-block,可以让它们在同一行显示。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Inline-block示例</title>
<style>
.left, .right {
display: inline-block;
width: 50%;
padding: 20px;
}
.left {
background-color: #f2f2f2;
}
.right {
background-color: #e6e6e6;
}
</style>
</head>
<body>
<div class="left">
<h2>左侧内容</h2>
<p>这是左侧div的内容。</p>
</div>
<div class="right">
<h2>右侧内容</h2>
<p>这是右侧div的内容。</p>
</div>
</body>
</html>
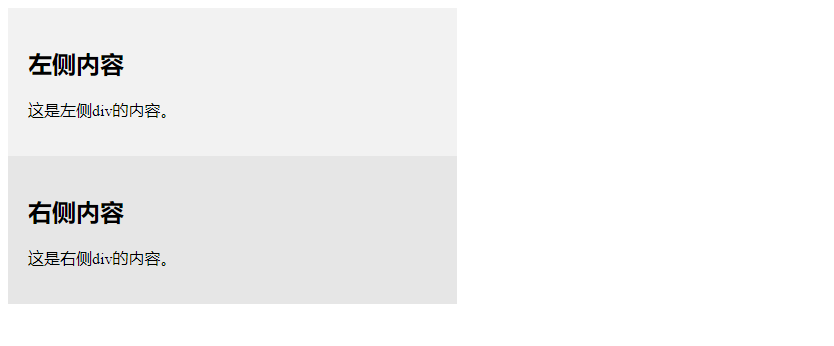
Output:

在上面的示例中,我们创建了两个div,并设置它们的display属性为inline-block,使它们在同一行显示。左侧div的背景色为浅灰色,右侧div的背景色为淡灰色。
通过以上示例代码,我们详细介绍了如何使用CSS让两个div并排显示。读者可以根据自己的需求选择合适的方法来实现网页布局。希望本文能帮助读者更好地理解并运用CSS布局技巧。
 极客教程
极客教程