CSS画一个直角梯形
在网页设计中,我们经常需要使用各种形状的图形来美化页面,其中直角梯形是一种常见的形状。通过CSS可以很容易地实现画一个直角梯形的效果,接下来我们将详细介绍如何使用CSS来画一个直角梯形。
使用CSS的transform属性画一个直角梯形
我们可以使用CSS的transform属性来画一个直角梯形,具体步骤如下:
- 创建一个div元素,并设置宽度和高度。
- 使用CSS的transform属性来旋转这个div元素,使其成为一个直角梯形。
示例代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>直角梯形</title>
<style>
.trapezoid {
width: 200px;
height: 100px;
background-color: #3498db;
transform: perspective(500px) rotateX(30deg);
}
</style>
</head>
<body>
<div class="trapezoid"></div>
</body>
</html>
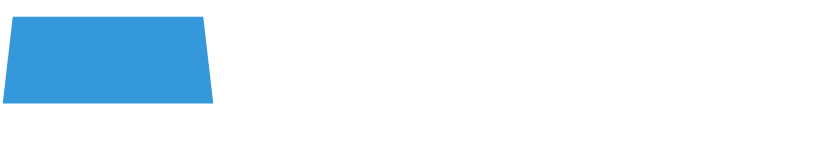
Output:

在这个示例中,我们创建了一个宽度为200px,高度为100px的div元素,并设置了背景颜色为蓝色。通过transform属性中的perspective和rotateX来实现将这个div元素旋转成直角梯形的效果。
使用CSS的伪元素画一个直角梯形
除了使用transform属性,我们还可以使用CSS的伪元素来画一个直角梯形,具体步骤如下:
- 创建一个div元素,并设置宽度和高度。
- 使用CSS的伪元素::before和::after来创建两个三角形,从而形成直角梯形的效果。
示例代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>直角梯形</title>
<style>
.trapezoid {
position: relative;
width: 200px;
height: 100px;
background-color: #e74c3c;
}
.trapezoid::before, .trapezoid::after {
content: "";
position: absolute;
width: 0;
height: 0;
}
.trapezoid::before {
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 100px solid #e74c3c;
}
.trapezoid::after {
top: 100px;
border-left: 100px solid transparent;
border-right: 100px solid transparent;
border-top: 100px solid #e74c3c;
}
</style>
</head>
<body>
<div class="trapezoid"></div>
</body>
</html>
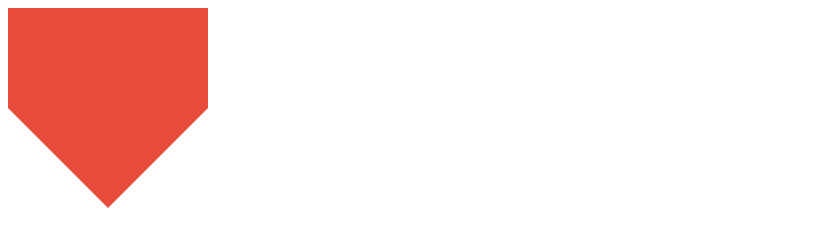
Output:

在这个示例中,我们创建了一个宽度为200px,高度为100px的div元素,并设置了背景颜色为红色。通过伪元素::before和::after来创建两个三角形,从而形成直角梯形的效果。
使用CSS的clip-path属性画一个直角梯形
除了使用transform属性和伪元素,我们还可以使用CSS的clip-path属性来画一个直角梯形,具体步骤如下:
- 创建一个div元素,并设置宽度和高度。
- 使用CSS的clip-path属性来定义一个裁剪路径,从而形成直角梯形的效果。
示例代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>直角梯形</title>
<style>
.trapezoid {
width: 200px;
height: 100px;
background-color: #2ecc71;
clip-path: polygon(0 0, 100% 0, 80% 100%, 20% 100%);
}
</style>
</head>
<body>
<div class="trapezoid"></div>
</body>
</html>
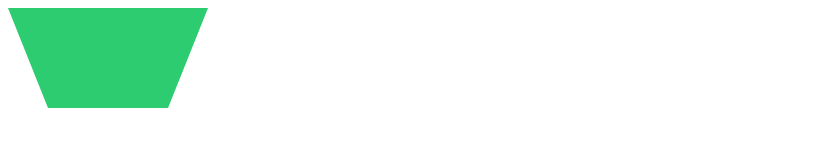
Output:

在这个示例中,我们创建了一个宽度为200px,高度为100px的div元素,并设置了背景颜色为绿色。通过clip-path属性来定义一个裁剪路径,从而形成直角梯形的效果。
使用CSS的border属性画一个直角梯形
最后,我们还可以使用CSS的border属性来画一个直角梯形,具体步骤如下:
- 创建一个div元素,并设置宽度和高度。
- 使用CSS的border属性来定义四个边框,从而形成直角梯形的效果。
示例代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>直角梯形</title>
<style>
.trapezoid {
width: 200px;
height: 100px;
background-color: #f39c12;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 100px solid #f39c12;
}
</style>
</head>
<body>
<div class="trapezoid"></div>
</body>
</html>
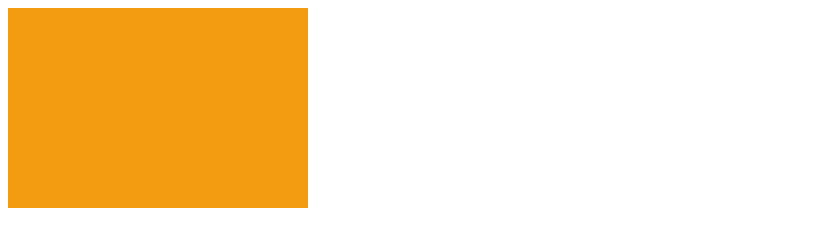
Output:

在这个示例中,我们创建了一个宽度为200px,高度为100px的div元素,并设置了背景颜色为橙色。通过border属性来定义四个边框,从而形成直角梯形的效果。
通过以上几种方法,我们可以很容易地使用CSS来画一个直角梯形,从而为网页设计增添更多的可能性。
 极客教程
极客教程