CSS文字省略号
在网页设计中,经常会遇到文字内容过长,超出了容器的宽度,这时候就需要使用文字省略号来显示部分内容,以保持页面的美观和整洁。在CSS中,我们可以通过一些属性来实现文字的省略号效果,本文将详细介绍如何使用CSS来实现文字的省略号效果。
单行文字省略号
首先我们来看如何实现单行文字的省略号效果。当文字内容超出容器宽度时,我们可以使用text-overflow: ellipsis属性来显示省略号。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Single Line Ellipsis</title>
<style>
.ellipsis {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
width: 200px;
border: 1px solid #ccc;
}
</style>
</head>
<body>
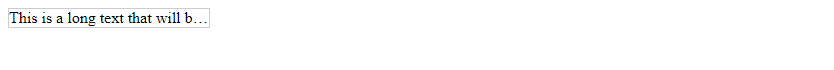
<div class="ellipsis">This is a long text that will be truncated with an ellipsis.</div>
</body>
</html>
Output:

在上面的示例中,我们定义了一个类名为ellipsis的div元素,设置了white-space: nowrap使文字不换行,overflow: hidden隐藏超出容器的部分,text-overflow: ellipsis显示省略号。当文字内容超出容器宽度时,就会显示省略号。
多行文字省略号
除了单行文字省略号,有时候我们也需要实现多行文字的省略号效果。在CSS3中,我们可以使用-webkit-line-clamp属性来实现多行文字的省略号效果。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Multi Line Ellipsis</title>
<style>
.multi-line-ellipsis {
display: -webkit-box;
-webkit-box-orient: vertical;
overflow: hidden;
text-overflow: ellipsis;
-webkit-line-clamp: 3;
width: 200px;
border: 1px solid #ccc;
}
</style>
</head>
<body>
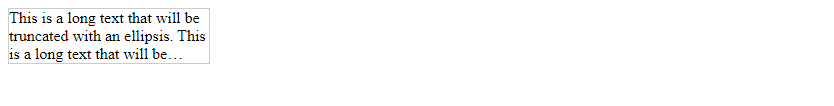
<div class="multi-line-ellipsis">This is a long text that will be truncated with an ellipsis. This is a long text that will be truncated with an ellipsis. This is a long text that will be truncated with an ellipsis.</div>
</body>
</html>
Output:

在上面的示例中,我们定义了一个类名为multi-line-ellipsis的div元素,设置了display: -webkit-box和-webkit-box-orient: vertical使文字垂直排列,overflow: hidden隐藏超出容器的部分,text-overflow: ellipsis显示省略号,-webkit-line-clamp: 3表示最多显示3行文字。当文字内容超出3行时,就会显示省略号。
结语
通过本文的介绍,我们学习了如何使用CSS来实现文字的省略号效果,包括单行文字省略号和多行文字省略号。在实际的网页设计中,根据需求选择合适的省略号效果,可以让页面更加美观和整洁。
 极客教程
极客教程