CSS奇数选择器
在CSS中,我们经常会用到选择器来选择特定的元素进行样式设置。其中,奇数选择器是一种非常有用的选择器,可以选择元素中的奇数个子元素进行样式设置。在本文中,我们将详细介绍CSS中的奇数选择器的用法,并提供一些示例代码来帮助读者更好地理解。
1. 基本用法
奇数选择器可以通过:nth-child(odd)来实现,其中odd表示选择奇数个子元素。下面是一个简单的示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Odd Selector Example</title>
<style>
div:nth-child(odd) {
background-color: lightblue;
}
</style>
</head>
<body>
<div>1. geek-docs.com</div>
<div>2. geek-docs.com</div>
<div>3. geek-docs.com</div>
<div>4. geek-docs.com</div>
<div>5. geek-docs.com</div>
</body>
</html>
Output:

在上面的示例中,我们使用了div:nth-child(odd)选择器来选择奇数个div元素,并设置了背景颜色为lightblue。运行代码后,可以看到第1、3、5个div元素的背景颜色变为了浅蓝色。
2. 选择特定类型的元素
除了选择所有元素中的奇数个子元素外,我们还可以选择特定类型的元素中的奇数个子元素。下面是一个示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Odd Selector Example</title>
<style>
ul li:nth-child(odd) {
color: red;
}
</style>
</head>
<body>
<ul>
<li>1. geek-docs.com</li>
<li>2. geek-docs.com</li>
<li>3. geek-docs.com</li>
<li>4. geek-docs.com</li>
<li>5. geek-docs.com</li>
</ul>
</body>
</html>
Output:

在上面的示例中,我们使用了ul li:nth-child(odd)选择器来选择ul元素中的奇数个li元素,并设置了文字颜色为红色。运行代码后,可以看到第1、3、5个li元素的文字颜色变为了红色。
3. 选择特定类的元素
除了选择特定类型的元素外,我们还可以选择特定类的元素中的奇数个子元素。下面是一个示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Odd Selector Example</title>
<style>
.list-item:nth-child(odd) {
font-weight: bold;
}
</style>
</head>
<body>
<ul>
<li class="list-item">1. geek-docs.com</li>
<li class="list-item">2. geek-docs.com</li>
<li class="list-item">3. geek-docs.com</li>
<li class="list-item">4. geek-docs.com</li>
<li class="list-item">5. geek-docs.com</li>
</ul>
</body>
</html>
Output:

在上面的示例中,我们使用了.list-item:nth-child(odd)选择器来选择类名为list-item的元素中的奇数个子元素,并设置了字体加粗。运行代码后,可以看到第1、3、5个li元素的字体变为了加粗。
4. 选择特定ID的元素
除了选择特定类的元素外,我们还可以选择特定ID的元素中的奇数个子元素。下面是一个示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Odd Selector Example</title>
<style>
#item-list li:nth-child(odd) {
text-decoration: underline;
}
</style>
</head>
<body>
<ul id="item-list">
<li>1. geek-docs.com</li>
<li>2. geek-docs.com</li>
<li>3. geek-docs.com</li>
<li>4. geek-docs.com</li>
<li>5. geek-docs.com</li>
</ul>
</body>
</html>
Output:

在上面的示例中,我们使用了#item-list li:nth-child(odd)选择器来选择ID为item-list的元素中的奇数个li元素,并设置了文本下划线。运行代码后,可以看到第1、3、5个li元素的文本下划线。
5. 选择奇数行
除了选择奇数个子元素外,我们还可以选择奇数行进行样式设置。下面是一个示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Odd Selector Example</title>
<style>
tr:nth-child(odd) {
background-color: lightgreen;
}
</style>
</head>
<body>
<table>
<tr>
<td>1. geek-docs.com</td>
<td>2. geek-docs.com</td>
<td>3. geek-docs.com</td>
</tr>
<tr>
<td>4. geek-docs.com</td>
<td>5. geek-docs.com</td>
<td>6. geek-docs.com</td>
</tr>
</table>
</body>
</html>
Output:

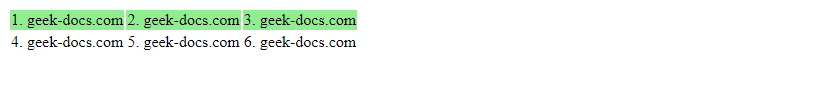
在上面的示例中,我们使用了tr:nth-child(odd)选择器来选择表格中的奇数行,并设置了背景颜色为lightgreen。运行代码后,可以看到第1、3行的背景颜色变为了浅绿色。
6. 选择奇数列
除了选择奇数行外,我们还可以选择奇数列进行样式设置。下面是一个示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Odd Selector Example</title>
<style>
td:nth-child(odd) {
color: blue;
}
</style>
</head>
<body>
<table>
<tr>
<td>1. geek-docs.com</td>
<td>2. geek-docs.com</td>
<td>3. geek-docs.com</td>
</tr>
<tr>
<td>4. geek-docs.com</td>
<td>5. geek-docs.com</td>
<td>6. geek-docs.com</td>
</tr>
</table>
</body>
</html>
Output:

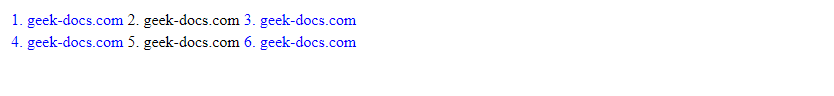
在上面的示例中,我们使用了td:nth-child(odd)选择器来选择表格中的奇数列,并设置了文字颜色为蓝色。运行代码后,可以看到第1、3列的文字颜色变为了蓝色。
7. 选择奇数元素
除了选择奇数行和列外,我们还可以选择奇数元素进行样式设置。下面是一个示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Odd Selector Example</title>
<style>
p:nth-child(odd) {
font-style: italic;
}
</style>
</head>
<body>
<p>1. geek-docs.com</p>
<p>2. geek-docs.com</p>
<p>3. geek-docs.com</p>
<p>4. geek-docs.com</p>
<p>5. geek-docs.com</p>
</body>
</html>
Output:

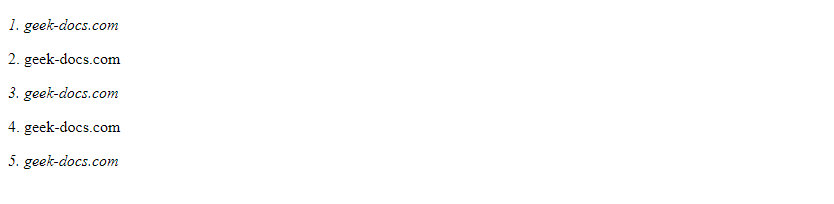
在上面的示例中,我们使用了p:nth-child(odd)选择器来选择段落元素中的奇数个元素,并设置了字体样式为斜体。运行代码后,可以看到第1、3、5个段落元素的字体样式变为了斜体。
8. 选择奇数元素组合
除了选择单个元素的奇数个子元素外,我们还可以选择多个元素组合中的奇数个子元素。下面是一个示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Odd Selector Example</title>
<style>
div:nth-child(odd), p:nth-child(odd) {
color: purple;
}
</style>
</head>
<body>
<div>1. geek-docs.com</div>
<p>2. geek-docs.com</p>
<div>3. geek-docs.com</div>
<p>4. geek-docs.com</p>
<div>5. geek-docs.com</div>
</body>
</html>
Output:

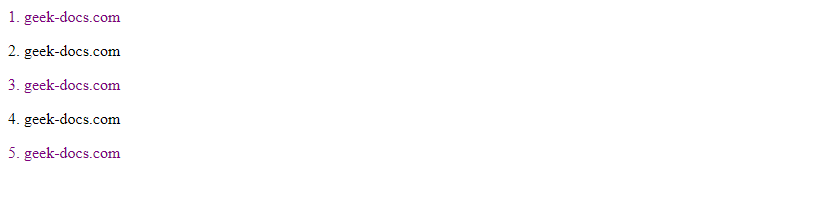
在上面的示例中,我们使用了div:nth-child(odd), p:nth-child(odd)选择器来选择div和p元素中的奇数个子元素,并设置了文字颜色为紫色。运行代码后,可以看到第1、3、5个div和p元素的文字颜色变为了紫色。
9. 选择奇数元素的子元素
除了选择奇数个子元素外,我们还可以选择奇数元素的子元素进行样式设置。下面是一个示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Odd Selector Example</title>
<style>
ul:nth-child(odd) li {
background-color: lightyellow;
}
</style>
</head>
<body>
<ul>
<li>1. geek-docs.com</li>
<li>2. geek-docs.com</li>
<li>3. geek-docs.com</li>
</ul>
<ul>
<li>4. geek-docs.com</li>
<li>5. geek-docs.com</li>
<li>6. geek-docs.com</li>
</ul>
</body>
</html>
Output:

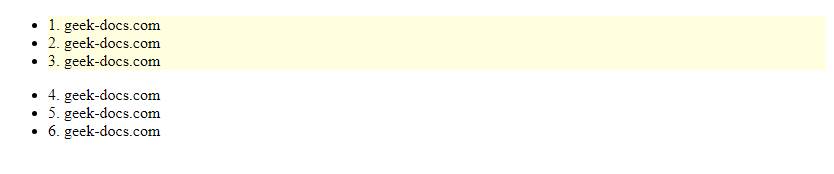
在上面的示例中,我们使用了ul:nth-child(odd) li选择器来选择奇数ul元素中的li子元素,并设置了背景颜色为lightyellow。运行代码后,可以看到第1、3个ul元素中的li子元素的背景颜色变为了浅黄色。
10. 选择奇数元素的子元素组合
除了选择奇数元素的子元素外,我们还可以选择多个元素组合中的奇数元素的子元素。下面是一个示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Odd Selector Example</title>
<style>
div:nth-child(odd) p {
font-size: 20px;
}
</style>
</head>
<body>
<div>
<p>1. geek-docs.com</p>
<p>2. geek-docs.com</p>
</div>
<div>
<p>3. geek-docs.com</p>
<p>4. geek-docs.com</p>
</div>
<div>
<p>5. geek-docs.com</p>
<p>6. geek-docs.com</p>
</div>
</body>
</html>
Output:

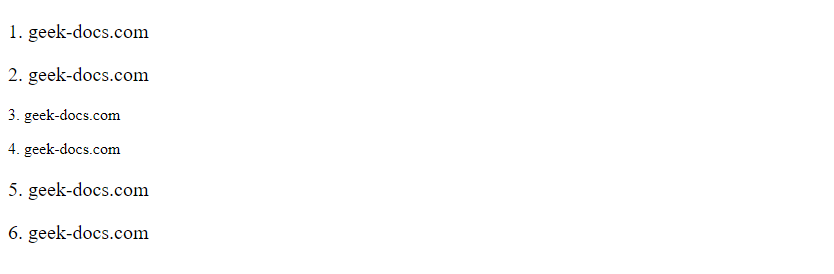
在上面的示例中,我们使用了div:nth-child(odd) p选择器来选择奇数div元素中的p子元素,并设置了字体大小为20px。运行代码后,可以看到第1、3、5个div元素中的p子元素的字体大小变为了20px。
通过以上示例代码,我们详细介绍了CSS中奇数选择器的用法,包括选择特定类型、类、ID的元素中的奇数个子元素,选择奇数行、列、元素,以及选择奇数元素的子元素等。读者可以根据自己的需求灵活运用奇数选择器来实现页面样式的设置。
 极客教程
极客教程