CSS伪类选中第一个元素
在CSS中,伪类是一种用于选择元素的特殊选择器,其中之一就是选中第一个元素的伪类。通过使用伪类,我们可以轻松地选择文档中的第一个元素,并对其应用样式。在本文中,我们将详细介绍如何使用CSS伪类选中第一个元素,并提供多个示例代码来演示其用法。
1. 选中第一个子元素
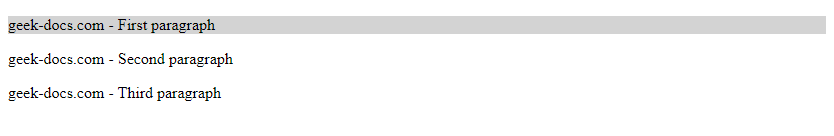
首先,让我们看一下如何使用:first-child伪类来选中父元素的第一个子元素。在下面的示例中,我们有一个包含多个<p>元素的<div>,我们将使用:first-child伪类来选中第一个<p>元素,并将其背景色设置为灰色。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>First Child Example</title>
<style>
div p:first-child {
background-color: lightgray;
}
</style>
</head>
<body>
<div>
<p>geek-docs.com - First paragraph</p>
<p>geek-docs.com - Second paragraph</p>
<p>geek-docs.com - Third paragraph</p>
</div>
</body>
</html>
Output:

在上面的示例中,我们使用了:first-child伪类来选中<div>元素中的第一个<p>元素,并将其背景色设置为灰色。运行该示例代码后,第一个<p>元素的背景色将变为灰色。
2. 选中第一个元素
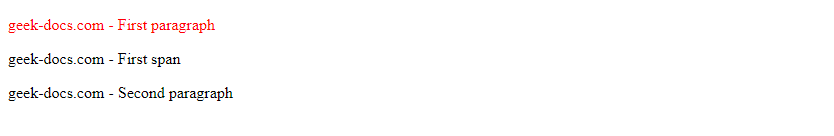
除了选中第一个子元素外,我们还可以使用:first-of-type伪类来选中父元素中的第一个特定类型的元素。在下面的示例中,我们有一个包含多个<p>和<span>元素的<div>,我们将使用:first-of-type伪类来选中第一个<p>元素,并将其文字颜色设置为红色。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>First of Type Example</title>
<style>
div p:first-of-type {
color: red;
}
</style>
</head>
<body>
<div>
<p>geek-docs.com - First paragraph</p>
<span>geek-docs.com - First span</span>
<p>geek-docs.com - Second paragraph</p>
</div>
</body>
</html>
Output:

在上面的示例中,我们使用了:first-of-type伪类来选中<div>元素中的第一个<p>元素,并将其文字颜色设置为红色。运行该示例代码后,第一个<p>元素的文字颜色将变为红色。
3. 选中第一个链接
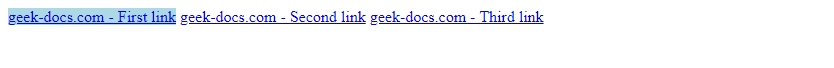
除了选中特定类型的元素外,我们还可以使用:first-of-type伪类来选中父元素中的第一个链接元素。在下面的示例中,我们有一个包含多个链接的<div>,我们将使用:first-of-type伪类来选中第一个链接元素,并将其背景色设置为蓝色。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>First Link Example</title>
<style>
div a:first-of-type {
background-color: lightblue;
}
</style>
</head>
<body>
<div>
<a href="#">geek-docs.com - First link</a>
<a href="#">geek-docs.com - Second link</a>
<a href="#">geek-docs.com - Third link</a>
</div>
</body>
</html>
Output:

在上面的示例中,我们使用了:first-of-type伪类来选中<div>元素中的第一个链接元素,并将其背景色设置为蓝色。运行该示例代码后,第一个链接元素的背景色将变为蓝色。
4. 选中第一个段落
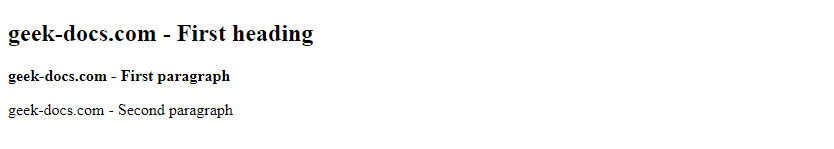
接下来,让我们看一下如何使用:first-of-type伪类来选中父元素中的第一个段落元素。在下面的示例中,我们有一个包含多个段落和标题的<div>,我们将使用:first-of-type伪类来选中第一个段落元素,并将其文字加粗。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>First Paragraph Example</title>
<style>
div p:first-of-type {
font-weight: bold;
}
</style>
</head>
<body>
<div>
<h2>geek-docs.com - First heading</h2>
<p>geek-docs.com - First paragraph</p>
<p>geek-docs.com - Second paragraph</p>
</div>
</body>
</html>
Output:

在上面的示例中,我们使用了:first-of-type伪类来选中<div>元素中的第一个段落元素,并将其文字加粗。运行该示例代码后,第一个段落元素的文字将变为加粗。
5. 选中第一个图片
最后,让我们看一下如何使用:first-of-type伪类来选中父元素中的第一个图片元素。在下面的示例中,我们有一个包含多个图片和段落的<div>,我们将使用:first-of-type伪类来选中第一个图片元素,并将其边框设置为1px实线。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>First Image Example</title>
<style>
div img:first-of-type {
border: 1px solid black;
}
</style>
</head>
<body>
<div>
<img src="image1.jpg" alt="geek-docs.com - First image">
<p>geek-docs.com - First paragraph</p>
<img src="image2.jpg" alt="geek-docs.com - Second image">
</div>
</body>
</html>
Output:

在上面的示例中,我们使用了:first-of-type伪类来选中<div>元素中的第一个图片元素,并将其边框设置为1px实线。运行该示例代码后,第一个图片元素的边框将变为黑色实线。
通过以上示例代码,我们详细介绍了如何使用CSS伪类选中第一个元素,并提供了多个示例来演示其用法。希望本文能帮助您更好地理解和应用CSS伪类中选中第一个元素的知识。在实际开发中,了解如何使用伪类选中第一个元素可以帮助我们更好地控制页面的样式和布局,提升用户体验和页面效果。
除了上述示例中介绍的:first-child和:first-of-type伪类外,CSS还提供了其他一些伪类可以用来选中第一个元素,如:first-letter用于选中元素的第一个字母,:first-line用于选中元素的第一行等。这些伪类的灵活运用可以让我们在页面设计中更加自由和创意。
在实际项目中,我们可以根据具体需求和设计要求,灵活运用CSS伪类来选中第一个元素,实现各种炫酷的效果和布局。通过不断练习和尝试,我们可以更加熟练地运用CSS伪类,提升自己的前端开发技能。
 极客教程
极客教程