CSS 选择除了最后一个元素的所有元素

在CSS中,我们经常需要选择除了最后一个元素之外的所有元素。这在设计网页布局时非常有用,可以让我们对最后一个元素进行特殊样式处理,而其他元素保持一致。在本文中,我们将详细介绍如何使用CSS选择器来实现这一功能。
1. 使用:nth-last-child()选择器
:nth-last-child()选择器可以选择倒数第n个子元素,我们可以结合该选择器和:not()选择器来选择除了最后一个元素之外的所有元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS选择除了最后一个元素的所有元素</title>
<style>
/* 选择除了最后一个元素之外的所有元素 */
div:not(:last-child) {
background-color: lightblue;
}
</style>
</head>
<body>
<div>第一个元素</div>
<div>第二个元素</div>
<div>第三个元素</div>
<div>第四个元素</div>
</body>
</html>
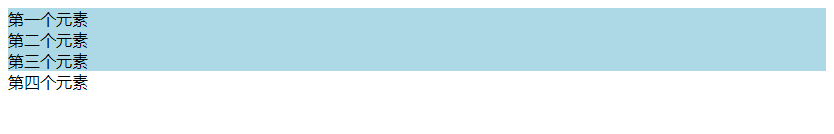
代码运行结果:

在上面的示例中,我们使用:nth-last-child()选择器和:not()选择器来选择除了最后一个div元素之外的所有元素,并将它们的背景颜色设置为浅蓝色。
2. 使用:nth-child()选择器
除了:nth-last-child()选择器外,我们还可以使用:nth-child()选择器来选择除了最后一个元素之外的所有元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS选择除了最后一个元素的所有元素</title>
<style>
/* 选择除了最后一个元素之外的所有元素 */
div:nth-child(-n+3) {
background-color: lightblue;
}
</style>
</head>
<body>
<div>第一个元素</div>
<div>第二个元素</div>
<div>第三个元素</div>
<div>第四个元素</div>
</body>
</html>
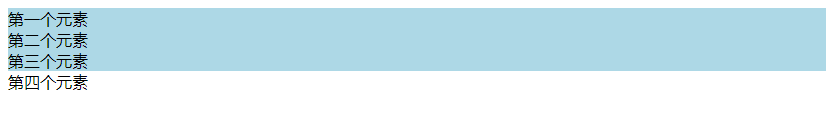
代码运行结果:

在上面的示例中,我们使用:nth-child(-n+3)选择器来选择除了最后一个div元素之外的所有元素,并将它们的背景颜色设置为浅蓝色。
3. 使用:first-child和:last-child选择器
除了:nth-child()选择器外,我们还可以结合使用:first-child和:last-child选择器来选择除了最后一个元素之外的所有元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS选择除了最后一个元素的所有元素</title>
<style>
/* 选择除了最后一个元素之外的所有元素 */
div:first-child, div:not(:last-child) {
background-color: lightblue;
}
</style>
</head>
<body>
<div>第一个元素</div>
<div>第二个元素</div>
<div>第三个元素</div>
<div>第四个元素</div>
</body>
</html>
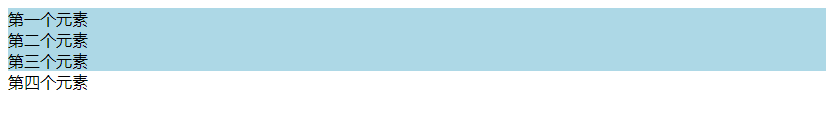
代码运行结果:

在上面的示例中,我们结合使用:first-child和:not(:last-child)选择器来选择除了最后一个div元素之外的所有元素,并将它们的背景颜色设置为浅蓝色。
4. 使用:nth-of-type()选择器
除了:nth-child()选择器外,我们还可以使用:nth-of-type()选择器来选择除了最后一个元素之外的所有元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS选择除了最后一个元素的所有元素</title>
<style>
/* 选择除了最后一个元素之外的所有元素 */
div:nth-of-type(-n+3) {
background-color: lightblue;
}
</style>
</head>
<body>
<div>第一个元素</div>
<div>第二个元素</div>
<div>第三个元素</div>
<div>第四个元素</div>
</body>
</html>
代码运行结果:

在上面的示例中,我们使用:nth-of-type(-n+3)选择器来选择除了最后一个div元素之外的所有元素,并将它们的背景颜色设置为浅蓝色。
5. 使用JavaScript实现
除了CSS选择器外,我们还可以使用JavaScript来实现选择除了最后一个元素之外的所有元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS选择除了最后一个元素的所有元素</title>
<style>
/* 选择除了最后一个元素之外的所有元素 */
.highlight {
background-color: lightblue;
}
</style>
</head>
<body>
<div>第一个元素</div>
<div>第二个元素</div>
<div>第三个元素</div>
<div>第四个元素</div>
<script>
// 获取所有div元素
const divs = document.querySelectorAll('div');
// 遍历所有div元素,除了最后一个元素之外添加highlight类
for (let i = 0; i < divs.length - 1; i++) {
divs[i].classList.add('highlight');
}
</script>
</body>
</html>
代码运行结果:

在上面的示例中,我们使用JavaScript来获取所有div元素,并遍历除了最后一个元素之外的所有元素,为它们添加highlight类,从而实现选择除了最后一个元素之外的所有元素并将它们的背景颜色设置为浅蓝色。
通过以上示例,我们详细介绍了如何使用CSS选择器和JavaScript来选择除了最后一个元素之外的所有元素。这些方法可以帮助我们在网页设计中实现更加灵活和多样化的样式效果。
 极客教程
极客教程