CSS超出换行
在网页开发中,经常会遇到文本内容过长导致超出容器边界的情况。为了让文本内容在超出容器时自动换行,我们可以使用CSS来实现。本文将详细介绍如何使用CSS来处理文本内容的超出换行问题。
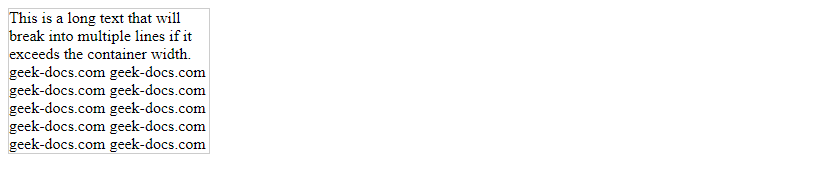
1. 使用word-wrap属性
word-wrap属性用于指定当一个单词太长无法完全显示在一行时是否允许换行。默认情况下,长单词会溢出到容器外部,可以通过设置word-wrap: break-word;来强制换行。
示例代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Word Wrap Example</title>
<style>
.container {
width: 200px;
border: 1px solid #ccc;
word-wrap: break-word;
}
</style>
</head>
<body>
<div class="container">
This is a long text that will break into multiple lines if it exceeds the container width. geek-docs.com geek-docs.com geek-docs.com geek-docs.com geek-docs.com geek-docs.com geek-docs.com geek-docs.com geek-docs.com geek-docs.com
</div>
</body>
</html>
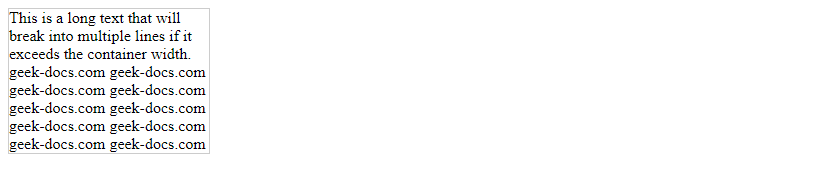
Output:

运行结果:文本内容超出容器宽度时会自动换行。
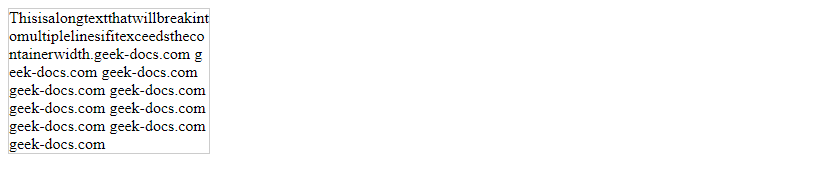
2. 使用overflow-wrap属性
overflow-wrap属性与word-wrap类似,用于控制文本内容的换行方式。不同之处在于,overflow-wrap属性会在单词内部换行,而word-wrap属性会在单词之间换行。
示例代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Overflow Wrap Example</title>
<style>
.container {
width: 200px;
border: 1px solid #ccc;
overflow-wrap: break-word;
}
</style>
</head>
<body>
<div class="container">
Thisisalongtextthatwillbreakintomultiplelinesifitexceedsthecontainerwidth.geek-docs.com geek-docs.com geek-docs.com geek-docs.com geek-docs.com geek-docs.com geek-docs.com geek-docs.com geek-docs.com geek-docs.com
</div>
</body>
</html>
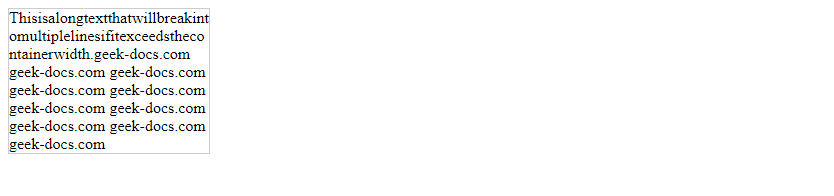
Output:

运行结果:文本内容超出容器宽度时会自动换行,单词内部也会换行。
3. 使用white-space属性
white-space属性用于控制元素内部空白的处理方式,包括空格、换行符等。通过设置white-space: pre-wrap;可以实现在文本内容超出容器时自动换行。
示例代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>White Space Example</title>
<style>
.container {
width: 200px;
border: 1px solid #ccc;
white-space: pre-wrap;
}
</style>
</head>
<body>
<div class="container">
This is a long text that will break into multiple lines if it exceeds the container width. geek-docs.com geek-docs.com geek-docs.com geek-docs.com geek-docs.com geek-docs.com geek-docs.com geek-docs.com geek-docs.com geek-docs.com
</div>
</body>
</html>
Output:

运行结果:文本内容超出容器宽度时会自动换行。
4. 使用text-overflow属性
text-overflow属性用于控制文本内容溢出时的显示方式。通过设置text-overflow: ellipsis;可以在文本内容超出容器时显示省略号。
示例代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Text Overflow Example</title>
<style>
.container {
width: 200px;
border: 1px solid #ccc;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
</style>
</head>
<body>
<div class="container">
This is a long text that will be truncated with an ellipsis if it exceeds the container width. geek-docs.com geek-docs.com geek-docs.com geek-docs.com geek-docs.com geek-docs.com geek-docs.com geek-docs.com geek-docs.com geek-docs.com
</div>
</body>
</html>
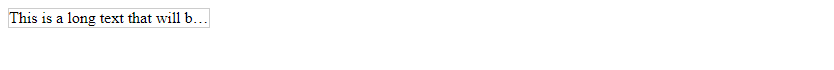
Output:

运行结果:文本内容超出容器宽度时会显示省略号。
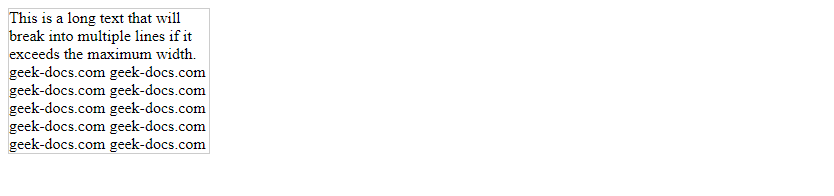
5. 使用max-width属性
max-width属性用于限制元素的最大宽度,当文本内容超出最大宽度时会自动换行。
示例代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Max Width Example</title>
<style>
.container {
max-width: 200px;
border: 1px solid #ccc;
}
</style>
</head>
<body>
<div class="container">
This is a long text that will break into multiple lines if it exceeds the maximum width. geek-docs.com geek-docs.com geek-docs.com geek-docs.com geek-docs.com geek-docs.com geek-docs.com geek-docs.com geek-docs.com geek-docs.com
</div>
</body>
</html>
Output:

运行结果:文本内容超出最大宽度时会自动换行。
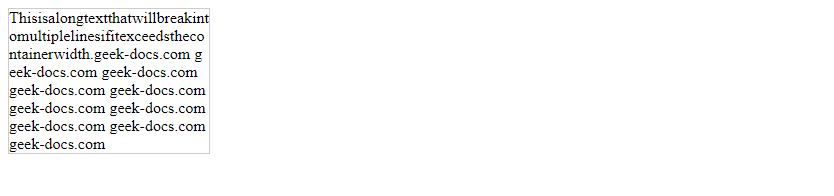
6. 使用word-break属性
word-break属性用于控制非中文文本的换行方式。通过设置word-break: break-all;可以实现在非中文文本超出容器时强制换行。
示例代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Word Break Example</title>
<style>
.container {
width: 200px;
border: 1px solid #ccc;
word-break: break-all;
}
</style>
</head>
<body>
<div class="container">
Thisisalongtextthatwillbreakintomultiplelinesifitexceedsthecontainerwidth.geek-docs.com geek-docs.com geek-docs.com geek-docs.com geek-docs.com geek-docs.com geek-docs.com geek-docs.com geek-docs.com geek-docs.com
</div>
</body>
</html>
Output:

运行结果:非中文文本内容超出容器宽度时会强制换行。
7. 使用hyphens属性
hyphens属性用于控制文本内容的断词方式。通过设置hyphens: auto;可以实现在文本内容超出容器时自动断词。
示例代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hyphens Example</title>
<style>
.container {
width: 200px;
border: 1px solid #ccc;
hyphens: auto;
}
</style>
</head>
<body>
<div class="container">
This is a long text that will break into multiple lines if it exceeds the container width. geek-docs.com geek-docs.com geek-docs.com geek-docs.com geek-docs.com geek-docs.com geek-docs.com geek-docs.com geek-docs.com geek-docs.com
</div>
</body>
</html>
Output:

运行结果:文本内容超出容器宽度时会自动断词。
8. 使用line-break属性
line-break属性用于控制文本内容的换行方式。通过设置line-break: anywhere;可以实现在文本内容超出容器时任意位置换行。
示例代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Line Break Example</title>
<style>
.container {
width: 200px;
border: 1px solid #ccc;
line-break: anywhere;
}
</style>
</head>
<body>
<div class="container">
Thisisalongtextthatwillbreakintomultiplelinesifitexceedsthecontainerwidth.geek-docs.com geek-docs.com geek-docs.com geek-docs.com geek-docs.com geek-docs.com geek-docs.com geek-docs.com geek-docs.com geek-docs.com
</div>
</body>
</html>
Output:

运行结果:文本内容超出容器宽度时可以在任意位置换行。
9. 使用overflow属性
overflow属性用于控制元素内容溢出时的处理方式。通过设置overflow: hidden;可以实现在文本内容超出容器时隐藏溢出部分。
示例代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Overflow Example</title>
<style>
.container {
width: 200px;
border: 1px solid #ccc;
overflow: hidden;
}
</style>
</head>
<body>
<div class="container">
This is a long text that will be hidden if it exceeds the container width. geek-docs.com geek-docs.com geek-docs.com geek-docs.com geek-docs.com geek-docs.com geek-docs.com geek-docs.com geek-docs.com geek-docs.com
</div>
</body>
</html>
Output:

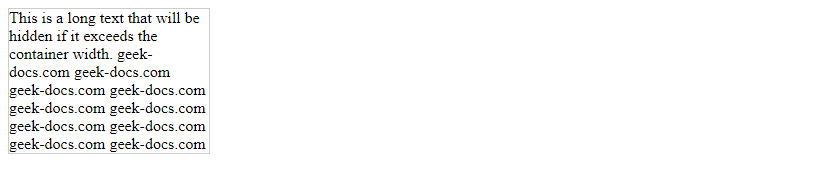
运行结果:文本内容超出容器宽度时会被隐藏。
10. 使用text-align属性
text-align属性用于控制文本内容的对齐方式。通过设置text-align: justify;可以实现在文本内容超出容器时两端对齐并自动换行。
示例代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Text Align Example</title>
<style>
.container {
width: 200px;
border: 1px solid #ccc;
text-align: justify;
}
</style>
</head>
<body>
<div class="container">
This is a long text that will break into multiple lines if it exceeds the container width. geek-docs.com geek-docs.com geek-docs.com geek-docs.com geek-docs.com geek-docs.com geek-docs.com geek-docs.com geek-docs.com geek-docs.com
</div>
</body>
</html>
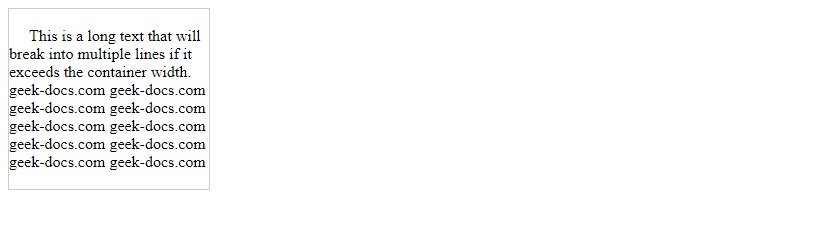
Output:

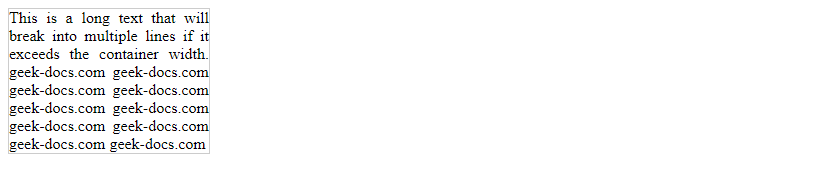
运行结果:文本内容超出容器宽度时会两端对齐并自动换行。
 极客教程
极客教程