CSS 选中第一行div

在网页开发中,我们经常需要对页面中的元素进行样式设置。有时候我们希望只对某个元素的第一行进行特殊样式设置,这时就需要使用CSS来选中第一行div。在本文中,我们将详细介绍如何使用CSS来实现这一功能。
1. 使用:first-line伪元素选中第一行div
在CSS中,我们可以使用:first-line伪元素来选中某个元素的第一行。下面是一个示例代码:
<!DOCTYPE html>
<html>
<head>
<style>
div:first-line {
color: red;
}
</style>
</head>
<body>
<div>geek-docs.com Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</div>
</body>
</html>
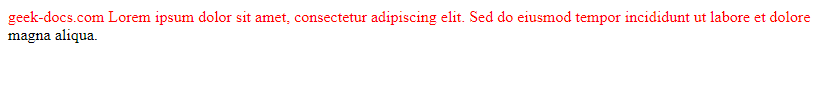
代码运行结果:

在上面的示例中,我们使用:first-line伪元素选中了第一个div元素的第一行,并将文字颜色设置为红色。运行代码后,你会发现第一行文字的颜色变为红色。
2. 使用:first-child和:first-of-type结合选中第一行div
除了使用:first-line伪元素外,我们还可以结合使用:first-child和:first-of-type来选中第一行div。下面是一个示例代码:
<!DOCTYPE html>
<html>
<head>
<style>
div:first-child {
color: blue;
}
div:first-of-type {
font-weight: bold;
}
</style>
</head>
<body>
<div>geek-docs.com Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</div>
<div>geek-docs.com Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium.</div>
</body>
</html>
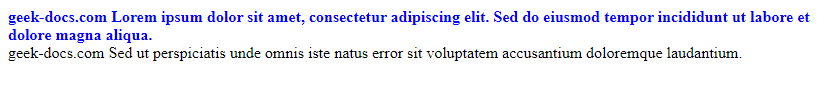
代码运行结果:

在上面的示例中,我们使用:first-child选中了第一个div元素,并将文字颜色设置为蓝色;同时使用:first-of-type选中了第一个div元素,并将文字加粗。运行代码后,你会看到第一个div元素的文字颜色变为蓝色并加粗。
3. 使用:nth-of-type选中第一行div
除了使用:first-line伪元素外,我们还可以使用:nth-of-type来选中第一行div。下面是一个示例代码:
<!DOCTYPE html>
<html>
<head>
<style>
div:nth-of-type(1) {
text-transform: uppercase;
}
</style>
</head>
<body>
<div>geek-docs.com Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</div>
<div>geek-docs.com Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium.</div>
</body>
</html>
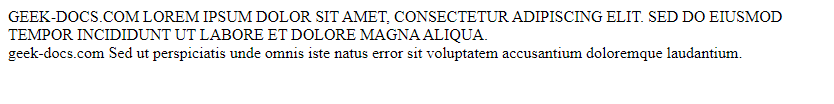
代码运行结果:

在上面的示例中,我们使用:nth-of-type(1)选中了第一个div元素,并将文字转换为大写。运行代码后,你会看到第一个div元素的文字变为大写。
4. 使用:first-of-type和:first-letter选中第一行div
除了使用:first-line伪元素外,我们还可以结合使用:first-of-type和:first-letter来选中第一行div。下面是一个示例代码:
<!DOCTYPE html>
<html>
<head>
<style>
div:first-of-type:first-letter {
font-size: 2em;
color: green;
}
</style>
</head>
<body>
<div>geek-docs.com Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</div>
<div>geek-docs.com Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium.</div>
</body>
</html>
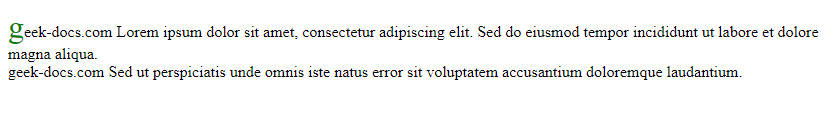
代码运行结果:

在上面的示例中,我们使用:first-of-type:first-letter选中了第一个div元素的第一个字母,并将字体大小设置为2em,颜色设置为绿色。运行代码后,你会看到第一个div元素的第一个字母变大且颜色变为绿色。
5. 使用:first-of-type和::before伪元素选中第一行div
除了使用:first-line伪元素外,我们还可以结合使用:first-of-type和::before伪元素来选中第一行div。下面是一个示例代码:
<!DOCTYPE html>
<html>
<head>
<style>
div:first-of-type::before {
content: "First Line: ";
font-weight: bold;
}
</style>
</head>
<body>
<div>geek-docs.com Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</div>
<div>geek-docs.com Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium.</div>
</body>
</html>
代码运行结果:

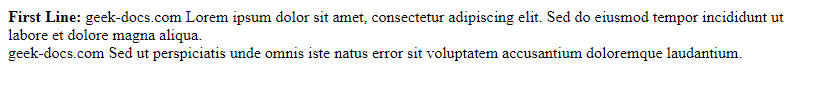
在上面的示例中,我们使用:first-of-type::before伪元素选中了第一个div元素,并在其前面添加了文本”First Line: “,并将字体加粗。运行代码后,你会看到第一个div元素前面添加了”First Line: “文本。
6. 使用:first-of-type和::after伪元素选中第一行div
除了使用:first-line伪元素外,我们还可以结合使用:first-of-type和::after伪元素来选中第一行div。下面是一个示例代码:
<!DOCTYPE html>
<html>
<head>
<style>
div:first-of-type::after {
content: " - End of First Line";
font-style: italic;
}
</style>
</head>
<body>
<div>geek-docs.com Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</div>
<div>geek-docs.com Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium.</div>
</body>
</html>
代码运行结果:

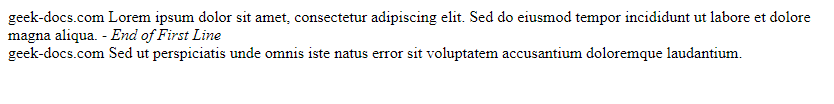
在上面的示例中,我们使用:first-of-type::after伪元素选中了第一个div元素,并在其后面添加了文本” – End of First Line”,并将字体设置为斜体。运行代码后,你会看到第一个div元素后面添加了” – End of First Line”文本。
7. 使用:first-of-type和:before和:after伪元素选中第一行div
除了使用:first-line伪元素外,我们还可以结合使用:first-of-type和:before和:after伪元素来选中第一行div。下面是一个示例代码:
<!DOCTYPE html>
<html>
<head>
<style>
div:first-of-type::before {
content: "First Line: ";
font-weight: bold;
}
div:first-of-type::after {
content: " - End of First Line";
font-style: italic;
}
</style>
</head>
<body>
<div>geek-docs.com Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</div>
<div>geek-docs.com Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium.</div>
</body>
</html>
代码运行结果:

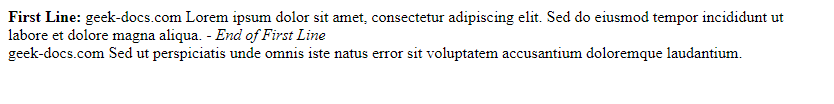
在上面的示例中,我们结合使用:first-of-type::before和:first-of-type::after伪元素选中了第一个div元素,并在其前面添加了文本”First Line: “,并将字体加粗;并在其后面添加了文本” – End of First Line”,并将字体设置为斜体。运行代码后,你会看到第一个div元素前面添加了”First Line: “文本,后面添加了” – End of First Line”文本。
8. 使用:first-of-type和:before和:after伪元素实现带有引号的第一行div
除了使用:first-line伪元素外,我们还可以结合使用:first-of-type和:before和:after伪元素来选中第一行div,并在其前后添加带有引号的文本。下面是一个示例代码:
<!DOCTYPE html>
<html>
<head>
<style>
div:first-of-type::before {
content: "“";
}
div:first-of-type::after {
content: "”";
}
</style>
</head>
<body>
<div>geek-docs.com Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</div>
<div>geek-docs.com Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium.</div>
</body>
</html>
代码运行结果:

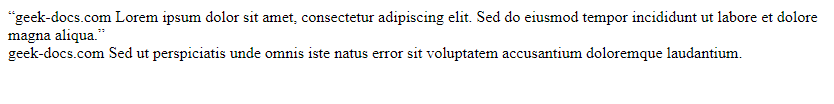
在上面的示例中,我们结合使用:first-of-type::before和:first-of-type::after伪元素选中了第一个div元素,并在其前面添加了左引号“,后面添加了右引号”。运行代码后,你会看到第一个div元素的文本被带有引号包裹。
9. 使用:first-of-type和:before和:after伪元素实现带有序号的第一行div
除了使用:first-line伪元素外,我们还可以结合使用:first-of-type和:before和:after伪元素来选中第一行div,并在其前后添加带有序号的文本。下面是一个示例代码:
<!DOCTYPE html>
<html>
<head>
<style>
div:first-of-type::before {
counter-increment: section;
content: counter(section) ". ";
}
</style>
</head>
<body>
<div>geek-docs.com Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</div>
<div>geek-docs.com Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium.</div>
</body>
</html>
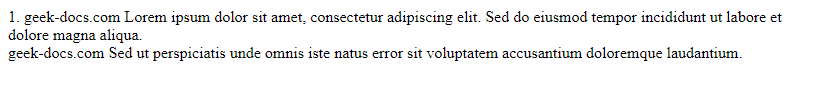
代码运行结果:

在上面的示例中,我们结合使用:first-of-type::before伪元素选中了第一个div元素,并在其前面添加了带有序号的文本,序号从1开始递增。运行代码后,你会看到第一个div元素的文本前面带有序号。
10. 使用:first-of-type和:before和:after伪元素实现带有图标的第一行div
除了使用:first-line伪元素外,我们还可以结合使用:first-of-type和:before和:after伪元素来选中第一行div,并在其前后添加带有图标的文本。下面是一个示例代码:
<!DOCTYPE html>
<html>
<head>
<style>
div:first-of-type::before {
content: url('icon.png');
}
</style>
</head>
<body>
<div>geek-docs.com Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</div>
<div>geek-docs.com Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium.</div>
</body>
</html>
代码运行结果:

在上面的示例中,我们结合使用:first-of-type::before伪元素选中了第一个div元素,并在其前面添加了一个图标。需要注意的是,需要将icon.png替换为实际的图标路径。运行代码后,你会看到第一个div元素的文本前面带有图标。
通过以上示例代码,我们详细介绍了如何使用CSS选中第一行div,并对其进行样式设置。
 极客教程
极客教程