CSS 获取第一个元素
在前端开发中,经常会遇到需要获取页面中的第一个元素的情况。在CSS中,我们可以通过一些选择器来获取第一个元素,从而实现我们的需求。本文将详细介绍如何使用CSS来获取第一个元素,并提供相关的示例代码。
通过 :first-child 选择器获取第一个元素
在CSS中,我们可以使用 :first-child 选择器来获取某个元素的第一个子元素。下面是一个简单的示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>First Child Example</title>
<style>
div:first-child {
color: red;
}
</style>
</head>
<body>
<div>First Element</div>
<div>Second Element</div>
<div>Third Element</div>
</body>
</html>
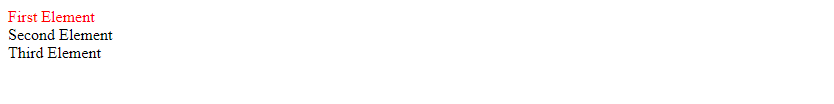
Output:

在上面的示例中,我们使用 :first-child 选择器来选择第一个 div 元素,并将其文字颜色设置为红色。运行该示例代码后,第一个 div 元素的文字颜色将变为红色。
通过 :first-of-type 选择器获取第一个元素
除了 :first-child 选择器外,我们还可以使用 :first-of-type 选择器来获取某个元素的第一个类型为指定类型的子元素。下面是一个示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>First of Type Example</title>
<style>
div:first-of-type {
font-weight: bold;
}
</style>
</head>
<body>
<div>First Element</div>
<p>Second Element</p>
<div>Third Element</div>
</body>
</html>
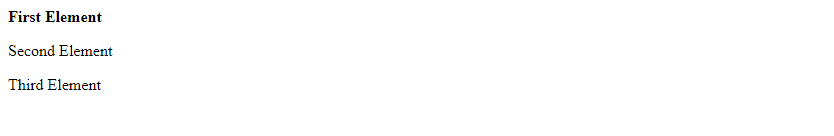
Output:

在上面的示例中,我们使用 :first-of-type 选择器来选择第一个 div 元素,并将其文字设置为加粗。运行该示例代码后,第一个 div 元素的文字将变为加粗。
通过 :nth-child() 选择器获取第一个元素
除了上述两种选择器外,我们还可以使用 :nth-child() 选择器来获取某个元素的第一个子元素。下面是一个示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Nth Child Example</title>
<style>
div:nth-child(1) {
background-color: lightblue;
}
</style>
</head>
<body>
<div>First Element</div>
<div>Second Element</div>
<div>Third Element</div>
</body>
</html>
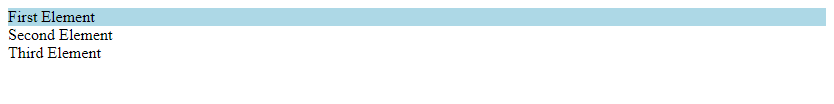
Output:

在上面的示例中,我们使用 :nth-child(1) 选择器来选择第一个 div 元素,并将其背景颜色设置为浅蓝色。运行该示例代码后,第一个 div 元素的背景颜色将变为浅蓝色。
通过 JavaScript 获取第一个元素
除了使用CSS选择器来获取第一个元素外,我们还可以使用JavaScript来获取第一个元素。下面是一个示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JavaScript Example</title>
</head>
<body>
<div id="firstElement">First Element</div>
<div>Second Element</div>
<div>Third Element</div>
<script>
var firstElement = document.getElementById('firstElement');
firstElement.style.color = 'green';
</script>
</body>
</html>
Output:

在上面的示例中,我们使用JavaScript的 document.getElementById() 方法来获取页面中的第一个元素,并将其文字颜色设置为绿色。运行该示例代码后,页面中第一个元素的文字颜色将变为绿色。
通过本文的介绍,我们了解了如何使用CSS和JavaScript来获取页面中的第一个元素。无论是通过CSS选择器还是JavaScript方法,都可以轻松实现获取第一个元素的功能。
 极客教程
极客教程