CSS 获取上一个兄弟
在CSS中,我们经常需要对元素的上一个兄弟元素进行样式设置或操作。本文将详细介绍如何使用CSS选择器来获取上一个兄弟元素,并提供多个示例代码来演示不同情况下的应用。
1. 使用波浪号(~)选择器
波浪号(~)选择器可以选择指定元素之后的所有兄弟元素,通过结合使用波浪号选择器和:last-child伪类,我们可以获取上一个兄弟元素。
/* 选择上一个兄弟元素 */
.element ~ .element {
/* 样式设置 */
color: red;
}
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS获取上一个兄弟</title>
<style>
.element {
color: blue;
}
.element ~ .element {
color: red;
}
</style>
</head>
<body>
<div class="element">geek-docs.com</div>
<div class="element">Hello</div>
<div class="element">World</div>
</body>
</html>
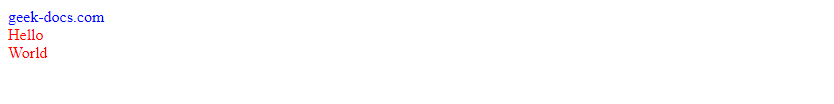
Output:

运行结果:第二个和第三个.element元素的文字颜色变为红色。
2. 使用相邻兄弟选择器(+)
相邻兄弟选择器(+)可以选择指定元素之后的第一个兄弟元素,通过结合使用相邻兄弟选择器和:last-child伪类,我们可以获取上一个兄弟元素。
/* 选择上一个兄弟元素 */
.element + .element {
/* 样式设置 */
font-weight: bold;
}
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS获取上一个兄弟</title>
<style>
.element {
color: blue;
}
.element + .element {
font-weight: bold;
}
</style>
</head>
<body>
<div class="element">geek-docs.com</div>
<div class="element">Hello</div>
<div class="element">World</div>
</body>
</html>
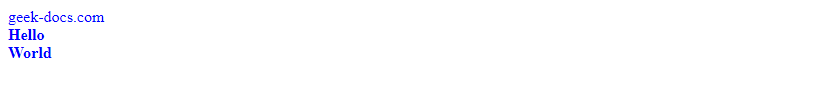
Output:

运行结果:第二个.element元素的文字加粗。
3. 使用JavaScript获取上一个兄弟元素
除了CSS选择器,我们还可以使用JavaScript来获取上一个兄弟元素。通过previousElementSibling属性,我们可以轻松获取元素的上一个兄弟元素。
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS获取上一个兄弟</title>
<style>
.element {
color: blue;
}
.highlight {
color: red;
}
</style>
</head>
<body>
<div class="element">geek-docs.com</div>
<div class="element">Hello</div>
<div class="element">World</div>
<script>
const elements = document.querySelectorAll('.element');
elements.forEach(element => {
const prevSibling = element.previousElementSibling;
if (prevSibling) {
prevSibling.classList.add('highlight');
}
});
</script>
</body>
</html>
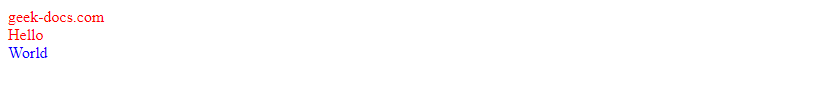
Output:

运行结果:第一个.element元素的上一个兄弟元素文字颜色变为红色。
通过以上示例代码,我们可以看到不同方法获取上一个兄弟元素的效果。
 极客教程
极客教程