CSS背景色
在网页设计中,背景色是非常重要的一部分,可以通过设置背景色来提升网页的整体美观度和可读性。在CSS中,我们可以使用多种方式来设置背景色,包括使用颜色名称、十六进制颜色值、RGB颜色值等。本文将详细介绍如何在CSS中设置背景色,并提供多个示例代码供参考。
使用颜色名称设置背景色
在CSS中,我们可以使用颜色名称来设置背景色,例如red、blue、green等。以下是一个简单的示例代码,演示如何使用颜色名称设置背景色:
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-color: red;
}
</style>
</head>
<body>
<h1>使用颜色名称设置背景色</h1>
<p>这是一个使用颜色名称设置背景色的示例。</p>
</body>
</html>
Output:

在上面的示例中,我们将body元素的背景色设置为red,页面的背景色就会变成红色。
使用十六进制颜色值设置背景色
除了使用颜色名称,我们还可以使用十六进制颜色值来设置背景色。十六进制颜色值由#符号和6位十六进制数字组成,表示红、绿、蓝三种颜色的混合值。以下是一个示例代码,演示如何使用十六进制颜色值设置背景色:
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-color: #00ff00;
}
</style>
</head>
<body>
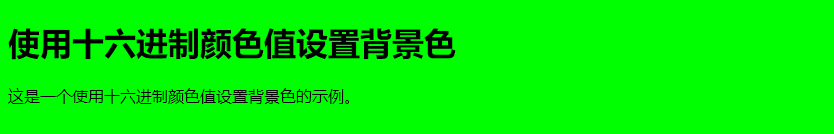
<h1>使用十六进制颜色值设置背景色</h1>
<p>这是一个使用十六进制颜色值设置背景色的示例。</p>
</body>
</html>
Output:

在上面的示例中,我们将body元素的背景色设置为#00ff00,页面的背景色就会变成绿色。
使用RGB颜色值设置背景色
除了使用颜色名称和十六进制颜色值,我们还可以使用RGB颜色值来设置背景色。RGB颜色值由红、绿、蓝三种颜色的取值组成,取值范围为0-255。以下是一个示例代码,演示如何使用RGB颜色值设置背景色:
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-color: rgb(255, 0, 0);
}
</style>
</head>
<body>
<h1>使用RGB颜色值设置背景色</h1>
<p>这是一个使用RGB颜色值设置背景色的示例。</p>
</body>
</html>
Output:

在上面的示例中,我们将body元素的背景色设置为rgb(255, 0, 0),页面的背景色就会变成红色。
使用透明度设置背景色
在CSS3中,我们还可以使用透明度来设置背景色的透明度。透明度的取值范围为0-1,0表示完全透明,1表示完全不透明。以下是一个示例代码,演示如何使用透明度设置背景色:
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-color: rgba(0, 0, 255, 0.5);
}
</style>
</head>
<body>
<h1>使用透明度设置背景色</h1>
<p>这是一个使用透明度设置背景色的示例。</p>
</body>
</html>
Output:

在上面的示例中,我们将body元素的背景色设置为rgba(0, 0, 255, 0.5),表示背景色为蓝色,透明度为50%。
使用背景图片设置背景色
除了纯色背景,我们还可以使用背景图片来设置背景色。可以使用background-image属性来指定背景图片的URL,以下是一个示例代码,演示如何使用背景图片设置背景色:
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-image: url('https://www.geek-docs.com/images/bg.jpg');
background-size: cover;
}
</style>
</head>
<body>
<h1>使用背景图片设置背景色</h1>
<p>这是一个使用背景图片设置背景色的示例。</p>
</body>
</html>
Output:

在上面的示例中,我们将body元素的背景图片设置为https://www.geek-docs.com/images/bg.jpg,并使用background-size: cover;属性来保证背景图片完全覆盖整个页面。
使用渐变色设置背景色
在CSS3中,我们还可以使用渐变色来设置背景色,可以实现更加丰富多彩的背景效果。可以使用linear-gradient或radial-gradient属性来指定渐变色的方向和颜色值。以下是一个示例代码,演示如何使用渐变色设置背景色:
<!DOCTYPE html>
<html>
<head>
<style>
body {
background: linear-gradient(to right, red, blue);
}
</style>
</head>
<body>
<h1>使用渐变色设置背景色</h1>
<p>这是一个使用渐变色设置背景色的示例。</p>
</body>
</html>
Output:

在上面的示例中,我们将body元素的背景色设置为从红色渐变到蓝色的线性渐变色。
使用背景色设置元素的背景色
除了设置整个页面的背景色,我们还可以设置单个元素的背景色。可以使用background-color属性来设置元素的背景色,以下是一个示例代码,演示如何设置元素的背景色:
<!DOCTYPE html>
<html>
<head>
<style>
.box {
background-color: #ff0000;
width: 200px;
height: 200px;
}
</style>
</head>
<body>
<div class="box">
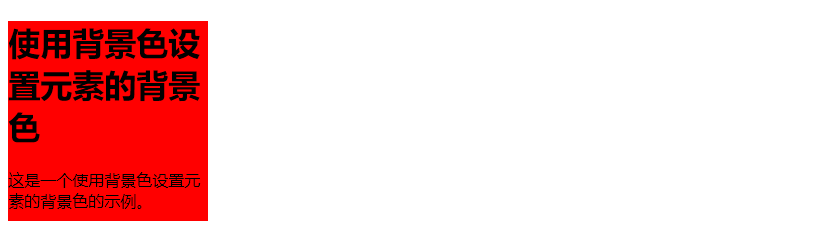
<h1>使用背景色设置元素的背景色</h1>
<p>这是一个使用背景色设置元素的背景色的示例。</p>
</div>
</body>
</html>
Output:

在上面的示例中,我们将.box元素的背景色设置为红色,宽度和高度分别为200px,可以看到.box元素的背景色变成了红色。
使用背景色设置表格的背景色
在网页设计中,表格是常用的元素之一,我们也可以为表格设置背景色。可以使用background-color属性来设置表格的背景色,以下是一个示例代码,演示如何设置表格的背景色:
<!DOCTYPE html>
<html>
<head>
<style>
table {
background-color: #ffff00;
}
th, td {
padding: 10px;
border: 1px solid black;
}
</style>
</head>
<body>
<table>
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>张三</td>
<td>25</td>
</tr>
<tr>
<td>李四</td>
<td>30</td>
</tr>
</table>
</body>
</html>
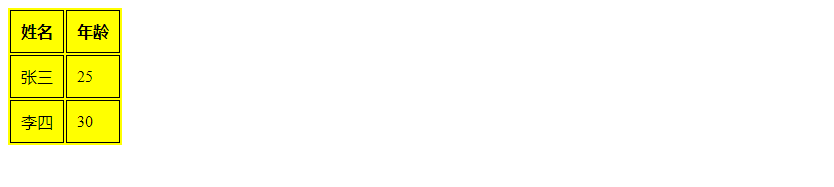
Output:

在上面的示例中,我们将table元素的背景色设置为黄色,同时设置了表头和单元格的样式,使表格看起来更加美观。
使用背景色设置列表的背景色
除了表格,列表也是常用的元素之一,我们也可以为列表设置背景色。可以使用background-color属性来设置列表的背景色,以下是一个示例代码,演示如何设置列表的背景色:
<!DOCTYPE html>
<html>
<head>
<style>
ul {
background-color: rgba(0, 0, 255, 0.1);
padding: 10px;
}
li {
margin-bottom: 5px;
}
</style>
</head>
<body>
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
</ul>
</body>
</html>
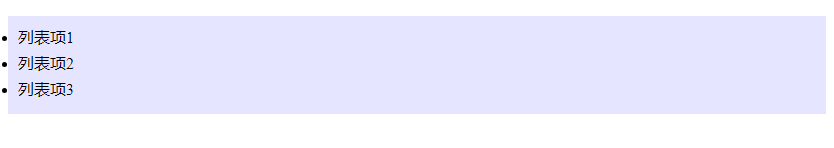
Output:

在上面的示例中,我们将ul元素的背景色设置为蓝色,并设置了一定的透明度,使背景色更加柔和。
使用背景色设置输入框的背景色
在网页设计中,输入框是常用的表单元素之一,我们也可以为输入框设置背景色。可以使用background-color属性来设置输入框的背景色,以下是一个示例代码,演示如何设置输入框的背景色:
<!DOCTYPE html>
<html>
<head>
<style>
input[type="text"] {
background-color: #ffcccc;
padding: 5px;
border: 1px solid #ff0000;
border-radius: 5px;
}
</style>
</head>
<body>
<input type="text" placeholder="请输入内容">
</body>
</html>
Output:

在上面的示例中,我们将input[type="text"]输入框的背景色设置为粉红色,并设置了一些样式,使输入框看起来更加美观。
使用背景色设置链接的背景色
在网页设计中,链接是常用的元素之一,我们也可以为链接设置背景色。可以使用background-color属性来设置链接的背景色,以下是一个示例代码,演示如何设置链接的背景色:
<!DOCTYPE html>
<html>
<head>
<style>
a {
background-color: #ffff00;
padding: 5px;
text-decoration: none;
}
</style>
</head>
<body>
<a href="#">点击链接</a>
</body>
</html>
Output:

在上面的示例中,我们将a链接的背景色设置为黄色,并去掉了下划线,使链接看起来更加美观。
使用背景色设置导航栏的背景色
在网页设计中,导航栏是常用的元素之一,我们也可以为导航栏设置背景色。可以使用background-color属性来设置导航栏的背景色,以下是一个示例代码,演示如何设置导航栏的背景色:
<!DOCTYPE html>
<html>
<head>
<style>
.navbar {
background-color: #333;
padding: 10px;
}
.nav-item {
display: inline-block;
margin-right: 10px;
color: white;
}
</style>
</head>
<body>
<div class="navbar">
<div class="nav-item">首页</div>
<div class="nav-item">关于我们</div>
<div class="nav-item">联系我们</div>
</div>
</body>
</html>
Output:

在上面的示例中,我们将.navbar导航栏的背景色设置为深灰色,同时设置了导航项的样式,使导航栏看起来更加美观。
通过以上示例代码,我们可以看到在CSS中如何使用不同的方式来设置背景色,从而实现不同的背景效果。在实际的网页设计中,合理地运用背景色可以提升页面的整体美观度和用户体验。
 极客教程
极客教程