CSS 普通元素被绝对定位的元素挡住

在网页开发中,我们经常会遇到一种情况,就是当一个元素被设置为绝对定位时,可能会挡住其他普通元素,导致页面显示不正常。本文将详细介绍这个问题,并提供解决方案。
问题描述
当一个元素被设置为绝对定位时,它会脱离文档流,不再占据原来的位置,这样就可能会挡住其他普通元素。这种情况通常发生在弹出框、下拉菜单等需要绝对定位的元素上。
下面我们通过示例代码来演示这个问题:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS普通元素被绝对定位的元素挡住</title>
<style>
.container {
position: relative;
width: 200px;
height: 200px;
background-color: #f0f0f0;
}
.absolute {
position: absolute;
top: 50px;
left: 50px;
width: 100px;
height: 100px;
background-color: #ff0000;
}
.normal {
width: 50px;
height: 50px;
background-color: #00ff00;
}
</style>
</head>
<body>
<div class="container">
<div class="absolute"></div>
<div class="normal"></div>
</div>
</body>
</html>
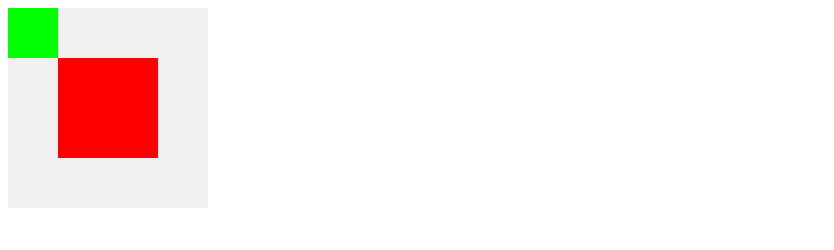
代码运行结果:

在上面的示例中,我们设置了一个容器.container,里面包含一个绝对定位的元素.absolute和一个普通元素.normal。可以看到,.absolute元素挡住了.normal元素,导致.normal元素无法显示。
解决方案
为了解决这个问题,我们可以通过调整元素的层叠顺序(z-index)来控制元素的显示顺序。z-index的值越大,元素就越靠前显示。
下面我们通过示例代码来演示如何使用z-index来解决这个问题:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS普通元素被绝对定位的元素挡住</title>
<style>
.container {
position: relative;
width: 200px;
height: 200px;
background-color: #f0f0f0;
}
.absolute {
position: absolute;
top: 50px;
left: 50px;
width: 100px;
height: 100px;
background-color: #ff0000;
z-index: 1;
}
.normal {
width: 50px;
height: 50px;
background-color: #00ff00;
z-index: 2;
}
</style>
</head>
<body>
<div class="container">
<div class="absolute"></div>
<div class="normal"></div>
</div>
</body>
</html>
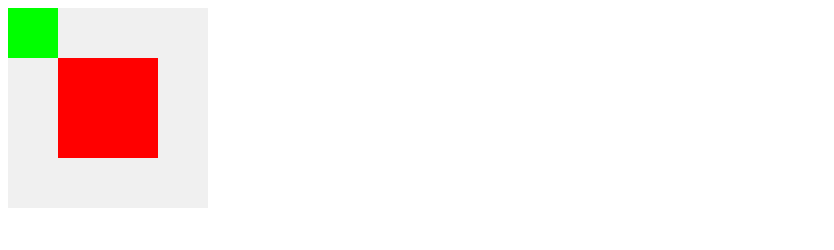
代码运行结果:

在上面的示例中,我们为.absolute和.normal元素分别设置了z-index属性,通过调整z-index的值,我们可以控制.normal元素显示在.absolute元素的上方。
除了使用z-index属性外,我们还可以通过其他方式来解决这个问题,比如使用flex布局、grid布局等。接下来我们将通过更多示例代码来演示这些解决方案。
使用flex布局
Flex布局是一种强大的布局方式,可以很方便地控制元素的排列顺序。下面是一个使用flex布局解决这个问题的示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS普通元素被绝对定位的元素挡住</title>
<style>
.container {
display: flex;
justify-content: center;
align-items: center;
width: 200px;
height: 200px;
background-color: #f0f0f0;
}
.absolute {
position: absolute;
top: 50px;
left: 50px;
width: 100px;
height: 100px;
background-color: #ff0000;
}
.normal {
width: 50px;
height: 50px;
background-color: #00ff00;
}
</style>
</head>
<body>
<div class="container">
<div class="absolute"></div>
<div class="normal"></div>
</div>
</body>
</html>
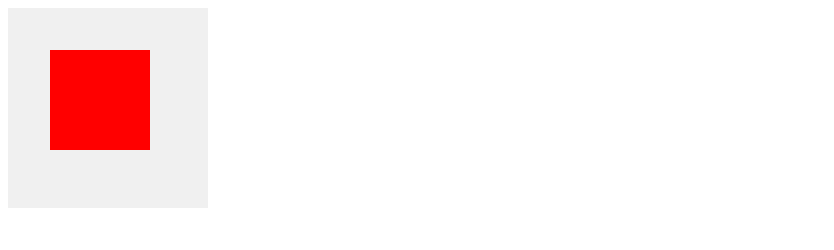
代码运行结果:

在上面的示例中,我们将.container容器设置为flex布局,通过justify-content: center;和align-items: center;让.absolute和.normal元素在容器中居中显示,从而避免了.absolute元素挡住.normal元素的问题。
使用grid布局
除了flex布局,我们还可以使用grid布局来解决这个问题。下面是一个使用grid布局解决这个问题的示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS普通元素被绝对定位的元素挡住</title>
<style>
.container {
display: grid;
grid-template-columns: 1fr;
grid-template-rows: 1fr;
width: 200px;
height: 200px;
background-color: #f0f0f0;
}
.absolute {
position: absolute;
top: 50px;
left: 50px;
width: 100px;
height: 100px;
background-color: #ff0000;
}
.normal {
width: 50px;
height: 50px;
background-color: #00ff00;
}
</style>
</head>
<body>
<div class="container">
<div class="absolute"></div>
<div class="normal"></div>
</div>
</body>
</html>
代码运行结果:

在上面的示例中,我们将.container容器设置为grid布局,通过grid-template-columns: 1fr;和grid-template-rows: 1fr;让.absolute和.normal元素在容器中等分显示,从而避免了.absolute元素挡住.normal元素的问题。
总结
通过本文的介绍,我们了解了当一个元素被设置为绝对定位时,可能会挡住其他普通元素的问题,以及如何通过调整层叠顺序、使用flex布局、grid布局等方式来解决这个问题。
 极客教程
极客教程