CSS 元素里第一个div

在网页开发中,经常会遇到需要对页面中的元素进行样式设置的情况。其中,对于页面中的第一个div元素的样式设置是比较常见的需求。在本文中,我们将详细介绍如何使用CSS来对页面中的第一个div元素进行样式设置,并提供多个示例代码来帮助读者更好地理解和应用这一技术。
1. 通过:first-child伪类选择第一个div元素
在CSS中,可以使用:first-child伪类来选择元素的第一个子元素。通过结合使用:first-child伪类和div元素选择器,我们可以轻松地选择页面中的第一个div元素,并对其进行样式设置。
示例代码如下:
div:first-child {
background-color: #f0f0f0;
padding: 10px;
}
在上面的示例代码中,我们使用:first-child伪类选择了页面中的第一个div元素,并设置了其背景颜色为灰色,内边距为10px。当页面中存在多个div元素时,只有第一个div元素会应用这一样式设置。
2. 通过:nth-of-type选择第一个div元素
除了使用:first-child伪类外,还可以使用:nth-of-type选择器来选择页面中的第一个div元素。通过设置:nth-of-type(1)来选择第一个div元素,这种方法在某些情况下可能更加灵活。
示例代码如下:
div:nth-of-type(1) {
border: 1px solid #ccc;
margin: 10px;
}
在上面的示例代码中,我们使用:nth-of-type(1)选择了页面中的第一个div元素,并设置了其边框为1px实线灰色,外边距为10px。这样就可以对第一个div元素进行样式设置。
3. 通过:first-of-type选择第一个div元素
除了使用:first-child伪类和:nth-of-type选择器外,还可以使用:first-of-type选择器来选择页面中的第一个div元素。与:nth-of-type选择器类似,通过设置:first-of-type来选择第一个div元素。
示例代码如下:
div:first-of-type {
background-color: #f0f0f0;
padding: 10px;
}
在上面的示例代码中,我们使用:first-of-type选择了页面中的第一个div元素,并设置了其背景颜色为灰色,内边距为10px。这样就可以对第一个div元素进行样式设置。
4. 通过JavaScript选择第一个div元素并添加样式
除了使用CSS选择器外,还可以使用JavaScript来选择页面中的第一个div元素,并为其添加样式。通过document.querySelector方法选择第一个div元素,并使用style属性来添加样式。
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<title>选择第一个div元素并添加样式</title>
<style>
.first-div {
background-color: #f0f0f0;
padding: 10px;
}
</style>
</head>
<body>
<div>第一个div元素</div>
<div>第二个div元素</div>
<div>第三个div元素</div>
<script>
var firstDiv = document.querySelector('div');
firstDiv.classList.add('first-div');
</script>
</body>
</html>
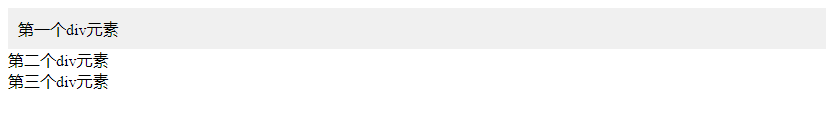
代码运行结果:

在上面的示例代码中,我们使用JavaScript选择了页面中的第一个div元素,并为其添加了一个名为first-div的类,该类包含了背景颜色和内边距的样式设置。这样就可以通过JavaScript来对第一个div元素进行样式设置。
5. 通过jQuery选择第一个div元素并添加样式
除了使用原生JavaScript外,还可以使用jQuery来选择页面中的第一个div元素,并为其添加样式。通过jQuery选择器选择第一个div元素,并使用css方法来添加样式。
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<title>使用jQuery选择第一个div元素并添加样式</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<style>
.first-div {
border: 1px solid #ccc;
margin: 10px;
}
</style>
</head>
<body>
<div>第一个div元素</div>
<div>第二个div元素</div>
<div>第三个div元素</div>
<script>
(document).ready(function() {('div:first').addClass('first-div');
});
</script>
</body>
</html>
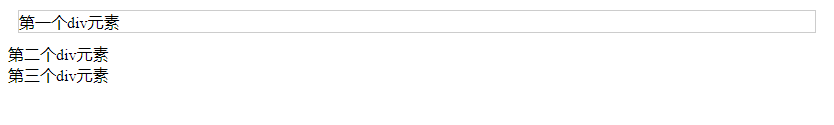
代码运行结果:

在上面的示例代码中,我们使用jQuery选择了页面中的第一个div元素,并为其添加了一个名为first-div的类,该类包含了边框和外边距的样式设置。这样就可以通过jQuery来对第一个div元素进行样式设置。
6. 通过CSS伪元素选择第一个div元素
除了使用选择器和JavaScript外,还可以使用CSS伪元素来选择页面中的第一个div元素,并为其添加样式。通过:before伪元素来在第一个div元素之前插入一个伪元素,并为其添加样式。
示例代码如下:
div:first-child:before {
content: "第一个div元素:";
font-weight: bold;
}
在上面的示例代码中,我们使用:before伪元素选择了页面中的第一个div元素,并在其之前插入了一个带有文本内容和加粗字体样式的伪元素。这样就可以通过CSS伪元素来对第一个div元素进行样式设置。
7. 通过CSS选择器选择第一个div元素的子元素
除了选择第一个div元素本身外,还可以选择第一个div元素的子元素,并为其添加样式。通过:first-child伪类选择第一个div元素的子元素,并为其添加样式。
示例代码如下:
div:first-child p {
color: blue;
}
在上面的示例代码中,我们使用:first-child伪类选择了页面中的第一个div元素的子元素p,并设置了其文本颜色为蓝色。这样就可以对第一个div元素的子元素进行样式设置。
8. 通过CSS选择器选择第一个div元素的相邻兄弟元素
除了选择第一个div元素的子元素外,还可以选择第一个div元素的相邻兄弟元素,并为其添加样式。通过+选择器选择第一个div元素的相邻兄弟元素,并为其添加样式。
示例代码如下:
div:first-child + div {
border: 1px solid #ccc;
}
在上面的示例代码中,我们使用+选择器选择了页面中的第一个div元素的相邻兄弟元素,并设置了其边框为1px实线灰色。这样就可以对第九个div元素的相邻兄弟元素进行样式设置。
9. 通过CSS选择器选择第一个div元素的后续兄弟元素
除了选择第一个div元素的相邻兄弟元素外,还可以选择第一个div元素的后续兄弟元素,并为其添加样式。通过~选择器选择第一个div元素的后续兄弟元素,并为其添加样式。
示例代码如下:
div:first-child ~ div {
margin-top: 10px;
}
在上面的示例代码中,我们使用~选择器选择了页面中的第一个div元素的后续兄弟元素,并设置了其上边距为10px。这样就可以对第一个div元素的后续兄弟元素进行样式设置。
10. 通过CSS选择器选择第一个div元素的子元素中的第一个元素
除了选择第一个div元素的子元素外,还可以选择第一个div元素的子元素中的第一个元素,并为其添加样式。通过:first-child伪类选择第一个div元素的子元素中的第一个元素,并为其添加样式。
示例代码如下:
div:first-child > p:first-child {
font-weight: bold;
}
在上面的示例代码中,我们使用:first-child伪类选择了页面中的第一个div元素的子元素中的第一个p元素,并设置了其字体加粗。这样就可以对第一个div元素的子元素中的第一个元素进行样式设置。
通过以上示例代码,我们详细介绍了如何使用CSS选择器、伪类、伪元素以及JavaScript和jQuery来选择页面中的第一个div元素,并为其添加样式。读者可以根据自己的需求和实际情况选择合适的方法来对第一个div元素进行样式设置,从而实现页面样式的个性化和美化。
 极客教程
极客教程