CSS last-child 不起作用
在CSS中,:last-child 伪类用于选择某个元素的最后一个子元素。然而,有时候我们会发现 :last-child 并不起作用,这可能是由于我们对该伪类的理解有误,或者是由于HTML结构的问题。在本文中,我们将详细介绍 :last-child 的使用方法,并提供一些示例代码来帮助读者更好地理解。
什么是 :last-child 伪类?
:last-child 伪类用于选择某个元素的最后一个子元素。例如,如果我们有一个列表,想要为列表中的最后一个元素添加特定的样式,就可以使用 :last-child 伪类来实现。
为什么 :last-child 可能不起作用?
在使用 :last-child 时,有一些常见的误解和问题可能会导致它不起作用。以下是一些可能的原因:
- HTML结构问题:如果HTML结构中存在多个相同类型的元素,但只有一个是最后一个子元素,那么
:last-child只会选择最后一个元素,而不是最后一个子元素。这可能会导致我们期望的样式未能应用到最后一个子元素上。 -
CSS选择器优先级:有时候,其他CSS选择器的优先级可能会覆盖
:last-child的样式,导致它不起作用。 -
浏览器兼容性问题:某些浏览器可能对
:last-child的支持不完整,导致样式无法正确应用。
如何正确使用 :last-child?
为了正确使用 :last-child,我们需要确保以下几点:
- 确保HTML结构中只有一个最后一个子元素。
- 确保CSS选择器的优先级正确。
- 确保浏览器支持
:last-child。
下面我们将通过一些示例代码来演示如何正确使用 :last-child。
示例代码1:为最后一个子元素添加背景色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>:last-child 示例</title>
<style>
ul li:last-child {
background-color: lightblue;
}
</style>
</head>
<body>
<ul>
<li>第一个元素</li>
<li>第二个元素</li>
<li>第三个元素</li>
</ul>
</body>
</html>
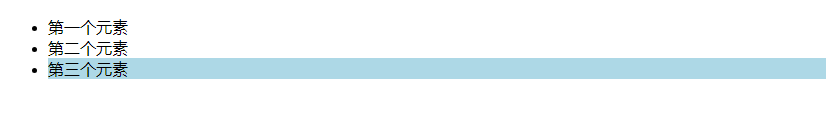
Output:

在这个示例中,我们为列表中的最后一个元素添加了背景色 lightblue。当页面加载时,最后一个元素会显示为蓝色背景。
示例代码2:为最后一个子元素添加边框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>:last-child 示例</title>
<style>
ul li:last-child {
border: 1px solid red;
}
</style>
</head>
<body>
<ul>
<li>第一个元素</li>
<li>第二个元素</li>
<li>第三个元素</li>
</ul>
</body>
</html>
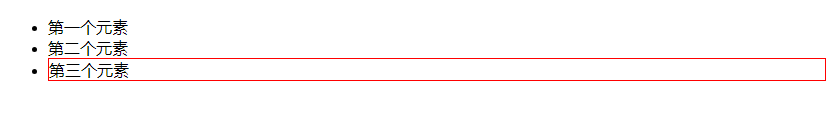
Output:

在这个示例中,我们为列表中的最后一个元素添加了红色边框。当页面加载时,最后一个元素会显示为带有红色边框的样式。
示例代码3:为最后一个子元素添加特定字体颜色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>:last-child 示例</title>
<style>
ul li:last-child {
color: green;
}
</style>
</head>
<body>
<ul>
<li>第一个元素</li>
<li>第二个元素</li>
<li>第三个元素</li>
</ul>
</body>
</html>
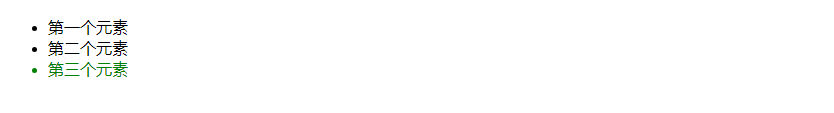
Output:

在这个示例中,我们为列表中的最后一个元素添加了绿色字体颜色。当页面加载时,最后一个元素会显示为绿色字体。
通过以上示例代码,我们可以看到如何正确使用 :last-child 来选择最后一个子元素,并为其添加特定的样式。确保HTML结构正确,选择器优先级正确,以及浏览器支持,就可以确保 :last-child 起作用。
总结
在本文中,我们详细介绍了 :last-child 伪类的使用方法,并提供了一些示例代码来帮助读者更好地理解。通过正确使用 :last-child,我们可以轻松地选择最后一个子元素,并为其添加特定的样式。
 极客教程
极客教程