CSS文本溢出省略号
在网页设计中,经常会遇到文本内容过长的情况,如果不加以处理,可能会导致页面布局混乱或者内容显示不全的问题。为了解决这个问题,CSS提供了一个属性——text-overflow: ellipsis,可以在文本溢出时显示省略号,让页面看起来更加美观和整洁。
1. 单行文本溢出省略号
示例代码1:使用text-overflow: ellipsis属性实现单行文本溢出省略号
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Single Line Ellipsis</title>
<style>
.ellipsis {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
width: 200px;
border: 1px solid #ccc;
}
</style>
</head>
<body>
<div class="ellipsis">This is a long text that will be truncated with an ellipsis.</div>
</body>
</html>
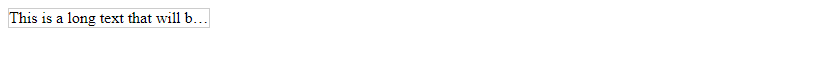
Output:

在上面的示例中,我们使用text-overflow: ellipsis属性来实现单行文本溢出省略号的效果。通过设置white-space: nowrap使文本不换行,overflow: hidden隐藏溢出部分,text-overflow: ellipsis显示省略号,最终实现了单行文本溢出省略号的效果。
2. 多行文本溢出省略号
示例代码2:使用-webkit-line-clamp和-webkit-box-orient属性实现多行文本溢出省略号
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Multi Line Ellipsis</title>
<style>
.multi-line-ellipsis {
display: -webkit-box;
-webkit-box-orient: vertical;
overflow: hidden;
-webkit-line-clamp: 3;
width: 200px;
border: 1px solid #ccc;
}
</style>
</head>
<body>
<div class="multi-line-ellipsis">This is a long text that will be truncated with an ellipsis. This is a long text that will be truncated with an ellipsis. This is a long text that will be truncated with an ellipsis.</div>
</body>
</html>
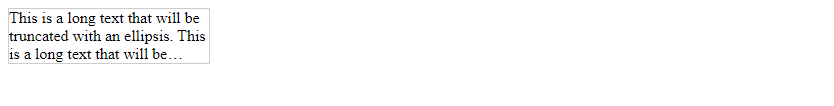
Output:

在上面的示例中,我们使用-webkit-line-clamp和-webkit-box-orient属性来实现多行文本溢出省略号的效果。通过设置-webkit-box-orient: vertical使文本垂直排列,-webkit-line-clamp: 3限制显示3行文本,最终实现了多行文本溢出省略号的效果。
3. 结合JavaScript动态处理文本溢出省略号
示例代码3:使用JavaScript动态处理文本溢出省略号
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Dynamic Ellipsis</title>
<style>
.dynamic-ellipsis {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
width: 200px;
border: 1px solid #ccc;
}
</style>
</head>
<body>
<div class="dynamic-ellipsis" id="dynamic-ellipsis">This is a long text that will be truncated with an ellipsis.</div>
<button onclick="addText()">Add More Text</button>
<script>
function addText() {
let text = "This is additional text that will be added dynamically to the existing text. This is additional text that will be added dynamically to the existing text.";
document.getElementById("dynamic-ellipsis").textContent += text;
}
</script>
</body>
</html>
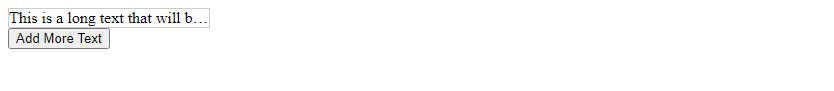
Output:

在上面的示例中,我们结合JavaScript动态处理文本溢出省略号。通过点击按钮触发addText()函数,将额外的文本内容添加到已有文本中,实现了动态处理文本溢出省略号的效果。
4. 使用ellipsis库实现更多样化的文本溢出省略号
示例代码4:使用ellipsis库实现更多样化的文本溢出省略号
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Ellipsis Library</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/ellipsis-js/dist/ellipsis.min.css">
<style>
.ellipsis-library {
width: 200px;
border: 1px solid #ccc;
}
</style>
</head>
<body>
<div class="ellipsis-library ellipsis" data-lines="2">This is a long text that will be truncated with an ellipsis.</div>
</body>
<script src="https://cdn.jsdelivr.net/npm/ellipsis-js/dist/ellipsis.min.js"></script>
<script>
const ellipsis = new Ellipsis({
ellipsis: '…',
debounce: false,
});
ellipsis.add('.ellipsis');
</script>
</html>
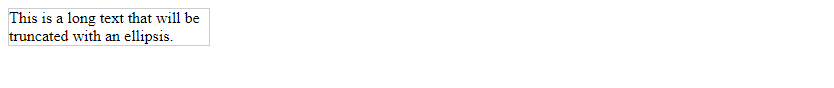
Output:

在上面的示例中,我们使用ellipsis库实现更多样化的文本溢出省略号。通过引入ellipsis.min.css和ellipsis.min.js文件,设置data-lines="2"表示显示2行文本,实现了更多样化的文本溢出省略号效果。
5. 结语
通过本文的介绍,我们了解了如何使用CSS的text-overflow: ellipsis属性实现单行和多行文本溢出省略号的效果,以及如何结合JavaScript动态处理文本溢出省略号,还介绍了使用ellipsis库实现更多样化的文本溢出省略号。
 极客教程
极客教程