CSS两个div挨着如何把挨着的两个边框合为一个
在网页布局中,我们经常会遇到需要将两个div元素挨着显示的情况。但是当两个div挨着显示时,它们之间会存在一个间隙,这个间隙是由于两个div元素各自的边框所造成的。如果我们希望将这两个边框合为一个,可以通过一些CSS技巧来实现。本文将介绍几种方法来实现这个效果。
方法一:使用负边距
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Two Divs Side by Side</title>
<style>
.container {
display: flex;
}
.box {
width: 50%;
border: 1px solid black;
margin-right: -1px;
}
</style>
</head>
<body>
<div class="container">
<div class="box">Div 1</div>
<div class="box">Div 2</div>
</div>
</body>
</html>
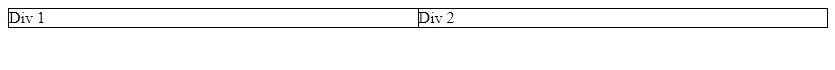
Output:

在上面的示例中,我们使用了flex布局,并给每个div元素添加了1px的边框。为了让两个div元素挨着显示,我们给第一个div元素添加了margin-right: -1px;的样式,这样就可以将两个边框合为一个。
方法二:使用伪元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Two Divs Side by Side</title>
<style>
.container {
display: flex;
}
.box {
width: 50%;
position: relative;
}
.box::after {
content: '';
position: absolute;
top: 0;
right: -1px;
bottom: 0;
width: 1px;
background-color: black;
}
</style>
</head>
<body>
<div class="container">
<div class="box">Div 1</div>
<div class="box">Div 2</div>
</div>
</body>
</html>
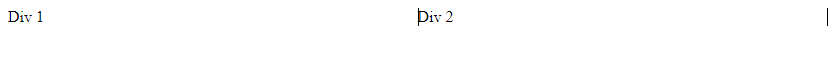
Output:

在这个示例中,我们使用了伪元素::after来创建一个垂直的黑色边框,从而将两个div元素的边框合为一个。通过设置right: -1px;来让伪元素与第一个div元素的边框重叠,实现边框合并的效果。
方法三:使用outline
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Two Divs Side by Side</title>
<style>
.container {
display: flex;
}
.box {
width: 50%;
outline: 1px solid black;
}
</style>
</head>
<body>
<div class="container">
<div class="box">Div 1</div>
<div class="box">Div 2</div>
</div>
</body>
</html>
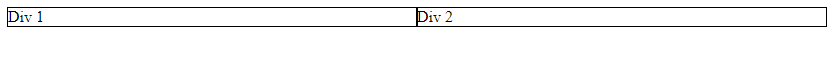
Output:

在这个示例中,我们使用了outline属性来为每个div元素添加1px的黑色边框。由于outline属性不会影响元素的布局,所以两个div元素之间不会存在间隙,从而实现了边框合并的效果。
通过以上三种方法,我们可以实现在两个div元素挨着显示时将它们的边框合为一个的效果。在实际项目中,可以根据具体的需求选择合适的方法来实现这个效果。
 极客教程
极客教程