CSS height fit-content

在CSS中,height属性用于设置元素的高度。fit-content是一个相对单位,它可以让元素的高度根据内容自动调整,而不是固定一个特定的高度。在本文中,我们将详细介绍如何使用fit-content来设置元素的高度。
1. 基本用法
首先,让我们看一个基本的示例,如何使用fit-content来设置元素的高度:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Fit-content Example</title>
<style>
.box {
width: 200px;
height: fit-content;
background-color: lightblue;
padding: 10px;
margin: 10px;
}
</style>
</head>
<body>
<div class="box">
<p>This is a sample text inside a box with fit-content height.</p>
</div>
</body>
</html>
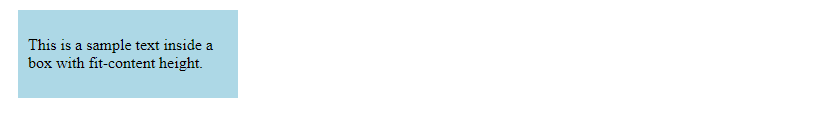
代码运行结果:

在上面的示例中,我们创建了一个div元素,设置了height: fit-content;,这样div元素的高度会根据内容的高度自动调整。运行这段代码,你会看到div元素的高度正好包裹着文本内容。
2. 结合flex布局
fit-content通常与flex布局一起使用,可以实现更灵活的布局效果。下面是一个示例,演示如何在flex容器中使用fit-content:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Fit-content with Flex Example</title>
<style>
.container {
display: flex;
flex-direction: column;
height: 300px;
}
.box {
flex: 1;
height: fit-content;
background-color: lightblue;
padding: 10px;
margin: 10px;
}
</style>
</head>
<body>
<div class="container">
<div class="box">
<p>This is a sample text inside a box with fit-content height.</p>
</div>
<div class="box">
<p>This is another sample text inside a box with fit-content height.</p>
</div>
</div>
</body>
</html>
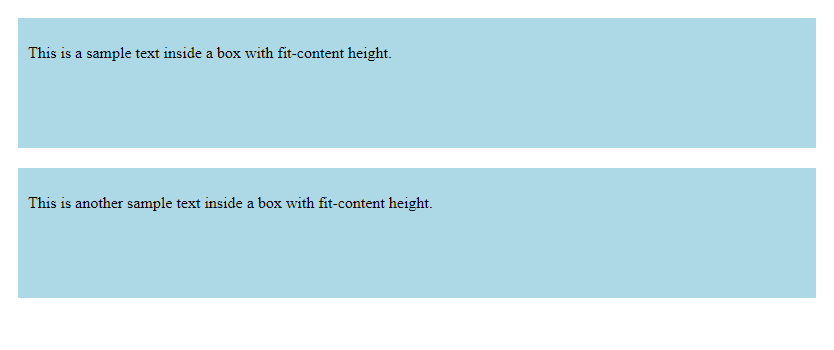
代码运行结果:

在上面的示例中,我们创建了一个flex容器,并设置了height: 300px;,然后在每个子元素中使用height: fit-content;,这样每个子元素的高度会根据内容的高度自动调整,并且平分父容器的高度。
3. 结合grid布局
除了flex布局,fit-content也可以与grid布局一起使用,实现更复杂的布局效果。下面是一个示例,演示如何在grid容器中使用fit-content:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Fit-content with Grid Example</title>
<style>
.container {
display: grid;
grid-template-columns: repeat(2, 1fr);
grid-template-rows: auto;
gap: 10px;
}
.box {
height: fit-content;
background-color: lightblue;
padding: 10px;
margin: 10px;
}
</style>
</head>
<body>
<div class="container">
<div class="box">
<p>This is a sample text inside a box with fit-content height.</p>
</div>
<div class="box">
<p>This is another sample text inside a box with fit-content height.</p>
</div>
</div>
</body>
</html>
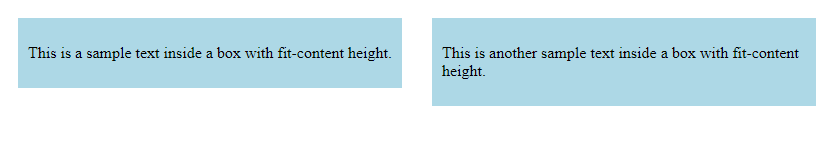
代码运行结果:

在上面的示例中,我们创建了一个grid容器,并设置了grid-template-columns: repeat(2, 1fr);,然后在每个子元素中使用height: fit-content;,这样每个子元素的高度会根据内容的高度自动调整,并且平分父容器的高度。
4. 结合max-height
有时候,我们希望元素的高度不要超过一个特定的值,可以结合max-height和fit-content来实现这个效果。下面是一个示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Fit-content with Max-height Example</title>
<style>
.box {
max-height: 200px;
height: fit-content;
background-color: lightblue;
padding: 10px;
margin: 10px;
overflow: auto;
}
</style>
</head>
<body>
<div class="box">
<p>This is a sample text inside a box with fit-content height and max-height of 200px. geek-docs.com</p>
<p>This is another sample text inside a box with fit-content height and max-height of 200px. geek-docs.com</p>
<p>This is another sample text inside a box with fit-content height and max-height of 200px. geek-docs.com</p>
<p>This is another sample text inside a box with fit-content height and max-height of 200px. geek-docs.com</p>
</div>
</body>
</html>
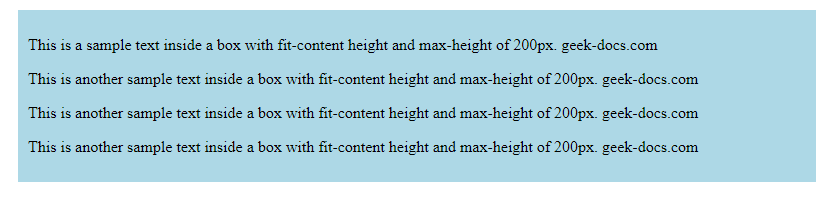
代码运行结果:

在上面的示例中,我们创建了一个div元素,设置了max-height: 200px;和height: fit-content;,这样div元素的高度会根据内容的高度自动调整,但不会超过200px。如果内容超过200px,会出现滚动条。
5. 结合min-height
类似地,我们也可以结合min-height和fit-content来实现元素的最小高度。下面是一个示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Fit-content with Min-height Example</title>
<style>
.box {
min-height: 100px;
height: fit-content;
background-color: lightblue;
padding: 10px;
margin: 10px;
}
</style>
</head>
<body>
<div class="box">
<p>This is a sample text inside a box with fit-content height and min-height of 100px. geek-docs.com</p>
</div>
</body>
</html>
代码运行结果:

在上面的示例中,我们创建了一个div元素,设置了min-height: 100px;和height: fit-content;,这样div元素的高度会根据内容的高度自动调整,但不会小于100px。
6. 结合百分比高度
fit-content也可以与百分比高度一起使用,实现更灵活的布局效果。下面是一个示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Fit-content with Percentage Height Example</title>
<style>
.container {
height: 300px;
}
.box {
height: 50%;
background-color: lightblue;
padding: 10px;
margin: 10px;
}
</style>
</head>
<body>
<div class="container">
<div class="box">
<p>This is a sample text inside a box with 50% height of the container. geek-docs.com</p>
</div>
<div class="box">
<p>This is another sample text inside a box with 50% height of the container. geek-docs.com</p>
</div>
</div>
</body>
</html>
代码运行结果:

在上面的示例中,我们创建了一个容器div,设置了height: 300px;,然后在子元素中使用height: 50%;,这样子元素的高度会是容器高度的50%。结合fit-content和百分比高度,可以实现更加灵活的布局。
7. 结合绝对定位
fit-content也可以与绝对定位一起使用,实现元素在父容器中自适应高度的效果。下面是一个示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Fit-content with Absolute Position Example</title>
<style>
.container {
position: relative;
height: 300px;
background-color: lightgray;
}
.box {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
height: fit-content;
background-color: lightblue;
padding: 10px;
}
</style>
</head>
<body>
<div class="container">
<div class="box">
<p>This is a sample text inside a box with fit-content height and absolute position. geek-docs.com</p>
</div>
</div>
</body>
</html>
代码运行结果:

在上面的示例中,我们创建了一个容器div,设置了position: relative;和height: 300px;,然后在绝对定位的子元素中使用height: fit-content;,这样子元素会根据内容的高度自动调整,并且在父容器中垂直水平居中。
8. 结合动态内容
fit-content非常适合用于动态内容的展示,例如列表项的高度根据内容自动调整。下面是一个示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Fit-content with Dynamic Content Example</title>
<style>
.list {
display: flex;
flex-direction: column;
}
.item {
height: fit-content;
background-color: lightblue;
padding: 10px;
margin: 5px;
}
</style>
</head>
<body>
<div class="list">
<div class="item">
<p>This is a sample text inside a list item with fit-content height. geek-docs.com</p>
</div>
<div class="item">
<p>This is another sample text inside a list item with fit-content height. geek-docs.com</p>
</div>
<div class="item">
<p>This is a longer text inside a list item with fit-content height. geek-docs.com geek-docs.com geek-docs.com</p>
</div>
</div>
</body>
</html>
代码运行结果:

在上面的示例中,我们创建了一个列表,每个列表项的高度都使用height: fit-content;,这样列表项的高度会根据内容的高度自动调整,适用于动态内容的展示。
9. 结合媒体查询
fit-content也可以结合媒体查询一起使用,实现在不同屏幕尺寸下元素高度的自适应。下面是一个示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Fit-content with Media Query Example</title>
<style>
.box {
height: fit-content;
background-color: lightblue;
padding: 10px;
margin: 10px;
}
@media screen and (max-width: 600px) {
.box {
height: 100px;
}
}
</style>
</head>
<body>
<div class="box">
<p>This is a sample text inside a box with fit-content height. geek-docs.com</p>
</div>
</body>
</html>
代码运行结果:

在上面的示例中,我们设置了一个媒体查询,当屏幕宽度小于600px时,.box元素的高度会固定为100px,否则使用fit-content自适应高度。
10. 结合表格布局
最后,fit-content也可以与表格布局一起使用,实现表格中单元格高度的自适应。下面是一个示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Fit-content with Table Layout Example</title>
<style>
table {
width: 100%;
border-collapse: collapse;
}
td {
height: fit-content;
border: 1px solid black;
padding: 10px;
}
</style>
</head>
<body>
<table>
<tr>
<td>This is a sample text inside a table cell with fit-content height. geek-docs.com</td>
<td>This is another sample text inside a table cell with fit-content height. geek-docs.com</td>
</tr>
<tr>
<td>This is a longer text inside a table cell with fit-content height. geek-docs.com geek-docs.com geek-docs.com</td>
<td>This is another longer text inside a table cell with fit-content height. geek-docs.com geek-docs.com geek-docs.com</td>
</tr>
</table>
</body>
</html>
代码运行结果:

在上面的示例中,我们创建了一个表格,每个单元格的高度都使用height: fit-content;,这样单元格的高度会根据内容的高度自动调整,适用于表格布局中单元格高度的自适应。
通过以上示例,我们详细介绍了如何使用fit-content来设置元素的高度,并结合不同布局方式和特性实现灵活的布局效果。
 极客教程
极客教程