AngularJS 过滤器 过滤器
AngularJS中的” filter “过滤器是用来过滤数组和对象元素,并返回过滤后的项目。换句话说,这个过滤器从原数组中选择一个子集(一个较小的数组,包含符合过滤条件的元素)。
语法:{{arrayexpression | filter: expression : comparator : anyPropertyKey}}
参数值:
- arrayexpression: 源数组,过滤器将被应用于此。
- expression :它用于在满足过滤条件后从数组中选择项目。它可以是字符串类型,函数类型,或对象类型。
- comparator :它用于通过比较过滤器表达式的预期值和对象数组的实际值来确定数值。
- anyPropertyKey:它是一个可选的参数,具有特殊的属性,用于与给定的属性进行匹配。它是字符串类型,其默认值为$ 。
例子1:这个例子描述了AngularJS的过滤器,通过过滤和渲染名字中只有“e “字符的名字。
<!DOCTYPE html>
<html>
<head>
<title>AngularJS filter Filter</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js">
</script>
</head>
<body>
<div ng-app="myApp"
ng-controller="namesCtrl">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>AngularJS filter Filter</h3>
<ol>
<strong>
<li ng-repeat="x in names | filter : 'e'">
{{ x }}
</li>
</strong>
</ol>
</div>
<script>
angular.module('myApp', [])
.controller('namesCtrl', function(scope) {
scope.names = [
'Jani', 'Carl', 'Margareth',
'Hege Mathew', 'Joey Tribiani',
'Gustav', 'Birgit', 'Mary', 'Kai'
];
});
</script>
<p>
This example displays the names containing the
character "e"(filter)
</p>
</body>
</html>
输出:

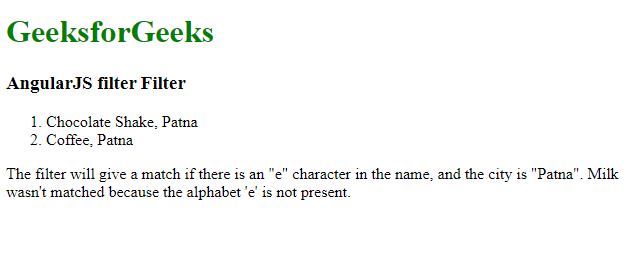
例子2:这个例子使用一个对象来过滤其元素。
<!DOCTYPE html>
<html>
<head>
<title>
AngularJS filter Filter
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js">
</script>
</head>
<body>
<div ng-app="myApp" ng-controller="arrCtrl">
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>
AngularJS filter Filter
</h3>
<ol>
<li ng-repeat=
"x in customers | filter :{'name' : 'e', 'city' : 'Patna'}">
{{x.name + ", " + x.city}}
</li>
</ol>
</div>
<p>
The filter will give a match if there is an
"e" character in the name, and the city is
"Patna". Milk wasn't matched because the alphabet
'e' is not present.
</p>
<script>
var app = angular.module('myApp', []);
app.controller('arrCtrl', function (scope) {
scope.customers = [{
"name": "Chocolate Shake",
"city": "Patna"
}, {
"name": "Hot Chocolate",
"city": "Delhi"
}, {
"name": "Milk",
"city": "Patna"
}, {
"name": "Coffee",
"city": "Patna"
}, {
"name": "Tea",
"city": "Pune"
}, {
"name": "Mineral Water",
"city": "Mumbai"
}, {
"name": "Iced Tea",
"city": "Bangalore"
}];
});
</script>
</body>
</html>
输出:

例子3:在这个例子中,我们将看到一个 “严格 “的caparison,它不返回任何值,除非它是一个纯匹配。
<!DOCTYPE html>
<html>
<head>
<title>
AngularJS filter Filter
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js">
</script>
</head>
<body>
<div ng-app="myApp"
ng-controller="arrCtrl">
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>
AngularJS filter Filter
</h3>
<ol>
<li ng-repeat=
"x in customers | filter : 'Chinchwad' : true">
{{x.name + ", " + x.city}}
</li>
</ol>
</div>
<p>
The filter will give a match for the array
item(s) where one or more object values are
"Chinchwad".
</p>
<script>
var app = angular.module('myApp', []);
app.controller('arrCtrl', function(scope) {
scope.customers = [{
"name": "Mumbai Food",
"city": "Chinchwad"
}, {
"name": "Gurgaon Catering",
"city": "Haryana City"
}, {
"name": "Noida temperature",
"city": " Chinchwad"
}, ];
});
</script>
</body>
</html>
输出:

注意:如果你注意到数组中的最后一个Chinchwad没有包括在列表中,因为最后一个Chinchwad在其前面含有空格。
 极客教程
极客教程