AngularJs大写字母过滤器
AngularJS中的大写字母过滤器是用来将一个字符串改为大写字母或字符串。
语法:
{{ string | uppercase}}
例子:这个例子描述了AngularJS中**uppercase Filter的使用。
<!DOCTYPE html>
<html>
<head>
<title>uppercase Filter</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.5.6/angular.min.js">
</script>
</head>
<body ng-app="app" style="text-align:Center">
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2>AngularJS uppercase Filter</h2>
<div ng-controller="geek">
<p>
<span style="color:green">
{{msg | uppercase}}
</span> is the computer
science portal for geeks.
<p>
</div>
<script>
angular.module('app', [])
.controller('geek',
['scope', function (scope) {
$scope.msg = 'GeeksforGeeks';
}]);
</script>
</body>
</html>
输出:

示例2:本示例描述了AngularJS中大写字母过滤器的使用,将输入的文本转换为大写字母。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js">
</script>
<style>
body {
text-align: center;
font-family: arial;
}
h1 {
color: green;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>AngularJS uppercase Filter</h2>
<div ng-app="myApp" ng-controller="myCtrl">
<strong>Input:</strong>
<br>
<input type="text" ng-model="string">
<br>
<strong>Output:</strong>
<br> {{string|uppercase}}
</div>
<script>
var app = angular.module('myApp', []);
app.controller('myCtrl', function (scope) {
scope.string = "";
});
</script>
</body>
</html>
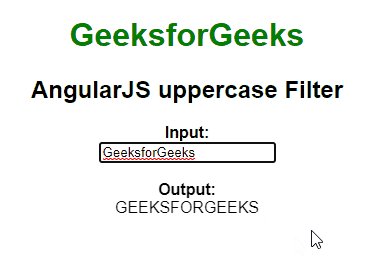
输出:

 极客教程
极客教程