AngularJS的小写过滤器
AngularJS提供不同的过滤器来格式化数据。小写字母过滤器**将给定的字符串格式化为小写字母。为了将数据从TypeScript代码传输和渲染到HTML模板(视图),可以利用插值的概念。小写字母过滤器是通过一个表达式来实现的,这个表达式是在插值语法中声明的。
语法:
{{expression|lowercase}}
例子1:这个例子描述了AngularJS的小写过滤器,将输入的字符串转换为小写。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js">
</script>
</head>
<body style="text-align:center;">
<h1 style="color:green">GeeksforGeeks</h1>
<h3>AngularJS lowercase Filter</h3>
<div ng-app="myApp" ng-controller="myCtrl">
<strong>Input:</strong>
<br>
<input type="text" ng-model="string">
<br>
<strong>Output:</strong>
<br> {{string|lowercase}}
</div>
<script>
var app = angular.module('myApp', []);
app.controller('myCtrl', function (scope) {
scope.string = "";
});
</script>
</body>
</html>
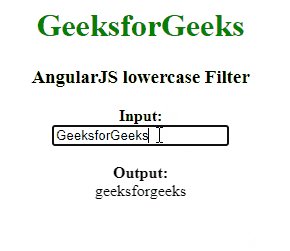
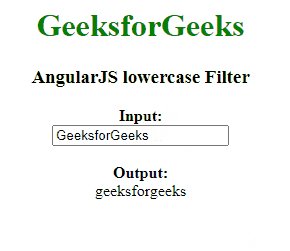
输出:

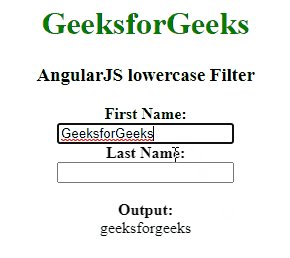
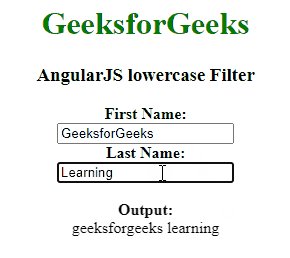
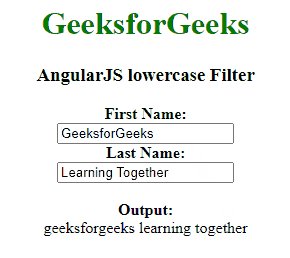
例2:本例通过转换多行字符串来描述AngularJS小写过滤器。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js">
</script>
</head>
<body style="text-align:center;">
<h1 style="color:green">GeeksforGeeks</h1>
<h3>AngularJS lowercase Filter</h3>
<div ng-app="myApp" ng-controller="myCtrl">
<strong>First Name:</strong>
<br>
<input type="text" ng-model="firstName">
<br>
<strong>Last Name:</strong>
<br>
<input type="text" ng-model="lastName">
<br>
<strong>Output:</strong>
<br> {{firstName|lowercase}}
{{lastName|lowercase}}
</div>
<script>
var app = angular.module('myApp', []);
app.controller('myCtrl', function (scope) {
scope.firstName = "";
$scope.lastName = "";
});
</script>
</body>
</html>
输出:

 极客教程
极客教程