什么是AngularJS中的货币过滤器
在这篇文章中,我们将了解AngularJS中的货币过滤器,同时通过实例了解其实现。过滤器是用来以某种方式修改或格式化给定的数据的。AngularJS有不同的过滤器,如大写、小写等。其中一个过滤器是货币过滤器。
货币过滤器将一个给定的数字修改或格式化为一种货币。换句话说,我们只是将一个数字以特定的货币格式显示出来。
HTML模板的语法:
{{ amount | currency : symbol : fractionSize}}
JavaScript的语法:
$filter('currency')(amount, symbol, fractionSize)
参数:它接受2个参数,描述如下。
- currency: 需要格式化为货币的数字输入。
- symbol:这是一个可选参数,我们提供我们想要显示的符号或标识符。默认情况下,它被设置为美元符号。
- fractionSize : 它将特定的数字四舍五入到特定的小数位。这是一个可选参数,默认情况下,它被设置为当前地区的默认最大值。
例子:这个例子描述了不使用可选参数的货币过滤器。
<html>
<head>
<title>Currency Filter</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.8.2/angular.min.js">
</script>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h3>
Currency Filter without optional parameters
</h3>
<div ng-app="myApp"
ng-controller="currencyCtrl">
<p>Number: {{curr}}</p>
<p>After applying currency filter: </p>
<p>Price = {{ curr | currency}}</p>
</div>
<script>
var app = angular.module('myApp', []);
var curr = 1000.5555;
app.controller('currencyCtrl', function(scope) {
scope.curr = curr;
});
</script>
</center>
</body>
</html>
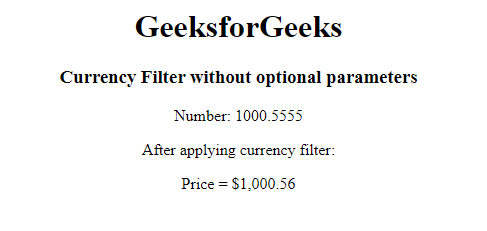
输出:

没有参数的货币过滤器
例子:这个例子描述了带有可选参数的货币过滤器。
<html>
<head>
<title>Currency Filter</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.8.2/angular.min.js">
</script>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h3>Currency Filter with optional parameters</h3>
<div ng-app="myApp"
ng-controller="currencyCtrl">
<p>Number: {{curr}}</p>
<p>After applying currency filter: </p>
<p>Price = {{ curr | currency : "₹" :3}}</p>
</div>
<script>
var app = angular.module('myApp', []);
var curr = 1000.5555;
app.controller('currencyCtrl', function(scope) {
scope.curr = curr;
});
</script>
</center>
</body>
</html>
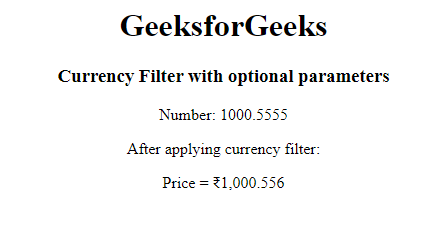
输出:

带参数的货币过滤器
 极客教程
极客教程