wxPython GridBagSizer
GridBagSizer 是一个多功能的sizer。它比FlexiGridSizer提供了更多的增强功能。 子窗口 可以添加到网格中的特定单元格中。此外,子窗口可以水平和/或垂直地占用多个单元格。因此,在同一行中的静态文本和多行文本控件可以具有不同的宽度和高度。
Gridbag布局 应该仔细规划,决定位置、跨度和间隙。wx.GridBagSizer类只有一个构造函数,接受两个参数。
Wx.GridBagSizer(vgap,hgap)
GridBagSizer类最重要的方法是Add(),它以位置作为必需参数。跨度、对齐方式、边框标志和边框大小参数是可选的。如果没有显式使用,它们将默认为默认值。
Wx.GridbagSizer().Add(control, pos, span, flags, border)
下面的表格列出了GridBagSizer类的方法−
| 序号 | 方法及描述 |
|---|---|
| 1 | 添加(Add) 将给定的控件添加到网格中的指定位置 |
| 2 | 获取项目位置(GetItemPosition) 返回控件在网格中的位置 |
| 3 | 设置项目位置(SetItemPosition) 将控件放置在网格中的指定位置 |
| 4 | 获取项目跨度(GetItemSpan) 返回项目跨越的行/列数 |
| 5 | 设置项目跨度(SetItemSpan) 将指定的项目跨越多个行/列 |
以下代码显示一个表单,其中有与文本框 (TexCtrl) 关联的标签 (StaticText)。添加了 span 参数的 TextCtrl 对象。因此,文本框的宽度跨越多列。名称的文本框跨越两列。
tc = wx.TextCtrl(panel)
sizer.Add(tc, pos = (0, 1), span = (1, 2), flag = wx.EXPAND|wx.ALL, border = 5)
地址文本框是一个跨三列的多行文本控件。
tc1 = wx.TextCtrl(panel,style = wx.TE_MULTILINE)
sizer.Add(tc1, pos = (1,1), span = (1, 3), flag = wx.EXPAND|wx.ALL, border = 5)
包含多行文本控件的行被设置为可自动增长,使其在表单被拉伸时垂直向下扩展。
tc4 = wx.TextCtrl(panel,style = wx.TE_MULTILINE)
sizer.Add(tc4, pos = (3,1), span = (1,3), flag = wx.EXPAND|wx.ALL, border = 5)
sizer.AddGrowableRow(3)
以下是完整的代码 –
import wx
class Example(wx.Frame):
def __init__(self, parent, title):
super(Example, self).__init__(parent, title = title)
self.InitUI()
self.Centre()
self.Show()
def InitUI(self):
panel = wx.Panel(self)
sizer = wx.GridBagSizer(0,0)
text = wx.StaticText(panel, label = "Name:")
sizer.Add(text, pos = (0, 0), flag = wx.ALL, border = 5)
tc = wx.TextCtrl(panel)
sizer.Add(tc, pos = (0, 1), span = (1, 2), flag = wx.EXPAND|wx.ALL, border = 5)
text1 = wx.StaticText(panel, label = "address")
sizer.Add(text1, pos = (1, 0), flag = wx.ALL, border = 5)
tc1 = wx.TextCtrl(panel,style = wx.TE_MULTILINE)
sizer.Add(tc1, pos = (1,1), span = (1, 3), flag = wx.EXPAND|wx.ALL, border = 5)
text2 = wx.StaticText(panel,label = "age")
sizer.Add(text2, pos = (2, 0), flag = wx.ALL, border = 5)
tc2 = wx.TextCtrl(panel)
sizer.Add(tc2, pos = (2,1), flag = wx.ALL, border = 5)
text3 = wx.StaticText(panel,label = "Mob.No")
sizer.Add(text3, pos = (2, 2), flag = wx.ALIGN_CENTER|wx.ALL, border = 5)
tc3 = wx.TextCtrl(panel)
sizer.Add(tc3, pos = (2,3),flag = wx.EXPAND|wx.ALL, border = 5)
text4 = wx.StaticText(panel, label = "Description")
sizer.Add(text4, pos = (3, 0), flag = wx.ALL, border = 5)
tc4 = wx.TextCtrl(panel,style = wx.TE_MULTILINE)
sizer.Add(tc4, pos = (3,1), span = (1,3), flag = wx.EXPAND|wx.ALL, border = 5)
sizer.AddGrowableRow(3)
buttonOk = wx.Button(panel, label = "Ok")
buttonClose = wx.Button(panel, label = "Close" )
sizer.Add(buttonOk, pos = (4, 2),flag = wx.ALL, border = 5)
sizer.Add(buttonClose, pos = (4, 3), flag = wx.ALL, border = 5)
panel.SetSizerAndFit(sizer)
app = wx.App()
Example(None, title = 'GridBag Demo')
app.MainLoop()
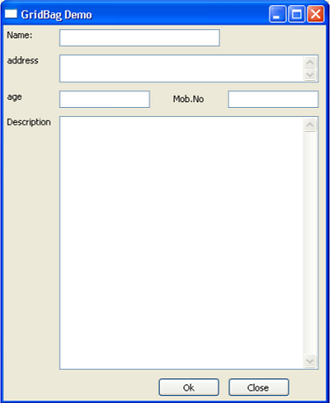
上述代码产生以下输出 –

 极客教程
极客教程