wxPython FlexiGridSizer
这个sizer也以二维网格的形式存在。然而,它在布置单元格中的控件时提供了一些更灵活的方式。尽管同一行中的所有控件具有相同的高度,同一列中的所有控件具有相同的宽度,但每个单元格的大小并不像GridSizer中的那样统一。
可以通过AddGrowableRow()和AddGrowableCol()方法允许单个列/行的单元格的宽度和/或高度的扩展。
wx.FlexiGridSizer 类构造函数接受四个参数−
Wx.FlexiGridSizer(rows, cols, vgap, hgap)
下面简要描述了wx.FlexiGridSizer的主要方法。
| S.N. | 方法与描述 |
|---|---|
| 1 | AddGrowableCol() 如果有额外的高度可用,指定给定索引的列可以增长。 |
| 2 | AddGrowRow() 如果有额外的宽度可用,指定给定索引的行可以增长。 |
| 3 | SetFlexibleDirection() 指定是否拉伸器的灵活性影响行、列或两者。 |
示例
一个两列表单通过以下代码进行设计。第一列包含标签,第二列包含文本框。第二列设置为可增长。同样,第三行也设置为可增长。(注意行索引和列索引从0开始)。AddGrowableCol()和AddGrowableRow()函数的第二个参数是增长的比例。
fgs.AddGrowableRow(2, 1)
fgs.AddGrowableCol(1, 1)
整个代码如下 –
import wx
class Example(wx.Frame):
def __init__(self, parent, title):
super(Example, self).__init__(parent, title = title, size = (300, 250))
self.InitUI()
self.Centre()
self.Show()
def InitUI(self):
panel = wx.Panel(self)
hbox = wx.BoxSizer(wx.HORIZONTAL)
fgs = wx.FlexGridSizer(3, 2, 10,10)
title = wx.StaticText(panel, label = "Title")
author = wx.StaticText(panel, label = "Name of the Author")
review = wx.StaticText(panel, label = "Review")
tc1 = wx.TextCtrl(panel)
tc2 = wx.TextCtrl(panel)
tc3 = wx.TextCtrl(panel, style = wx.TE_MULTILINE)
fgs.AddMany([(title), (tc1, 1, wx.EXPAND), (author),
(tc2, 1, wx.EXPAND), (review, 1, wx.EXPAND), (tc3, 1, wx.EXPAND)])
fgs.AddGrowableRow(2, 1)
fgs.AddGrowableCol(1, 1)
hbox.Add(fgs, proportion = 2, flag = wx.ALL|wx.EXPAND, border = 15)
panel.SetSizer(hbox)
app = wx.App()
Example(None, title = 'FlexiGrid Demo')
app.MainLoop()
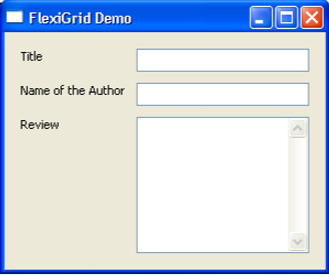
上述代码产生以下输出 –

 极客教程
极客教程