wxPython GUI构建工具
手动编码创建一个漂亮的GUI可能会很繁琐。一个可视化的GUI设计工具总是很方便的。有许多针对wxPython的GUI开发IDE可用。以下是其中一些-
- wxFormBuilder
- wxDesigner
- wxGlade
- BoaConstructor
- gui2py
wxFormBuilder 是一个开源的,跨平台的WYSIWYG GUI构建工具,可以将wxWidget GUI设计转换为C++,Python,PHP或XML格式。这里简要介绍了如何使用wxFormBuilder。
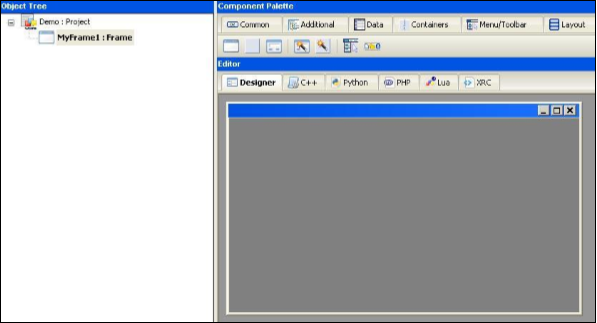
首先需要从 http://sourceforge.net/projects/wxformbuilder/ 下载并安装最新版本的wxFormBuilder。 打开应用程序后,会看到一个以灰色区域为中心的新项目。
为项目命名并选择Python作为代码生成语言。这是在对象属性窗口中完成的,如下图所示-

然后从组件调色板的“Forms”选项卡中选择框架。

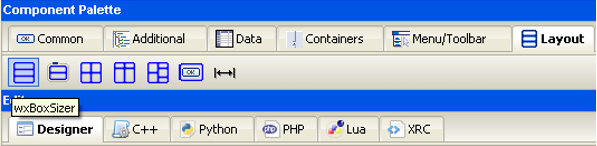
从 ‘布局’ 标签添加一个垂直 wxBoxSizer。

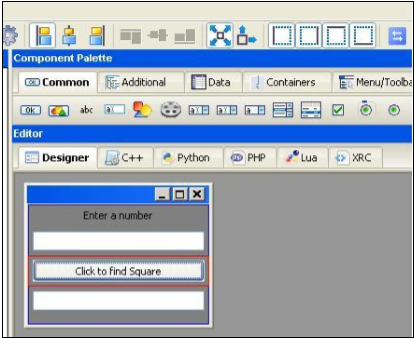
在Box中添加必要的控件并加入适当的标题。这里添加了一个StaticText(标签),两个TextCtrl对象(文本框)和一个wxButton对象。框架的效果如下图所示 –

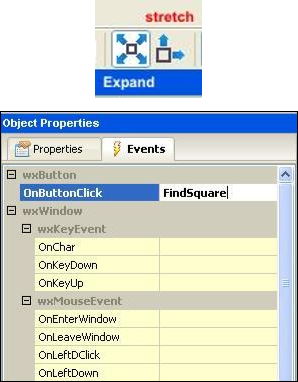
在这三个控件上启用“Expand”和“Stretch”。 对于wxButton对象的对象属性,在OnButtonClick事件中分配一个函数findsquare()。

import wx
#import the newly created GUI file
import demo
class CalcFrame(demo.MyFrame1):
def __init__(self,parent):
demo.MyFrame1.__init__(self,parent)
def FindSquare(self,event):
num = int(self.m_textCtrl1.GetValue())
self.m_textCtrl2.SetValue (str(num*num))
app = wx.App(False)
frame = CalcFrame(None)
frame.Show(True)
#start the applications
app.MainLoop()
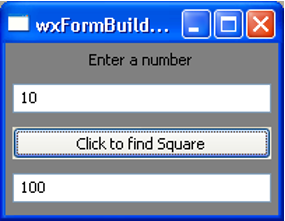
上述代码产生以下输出 –

 极客教程
极客教程