wxPython BoxSizer
此 sizer 允许控件以行或列的方式排列。 BoxSizer 的 布局取决于其方向参数(可以是 wxVERTICAL 或 wxHORIZONTAL)。
Box = wx.BoxSizer(wxHORIZONTAL)
Box = wx.BoxSizer(wxVERTICAL)
Add() 方法(从 wxSizer 继承)将其附加到 sizer 的下一行/列。
Box.Add(control, proportion, flag, border)
proportion参数控制控件根据容器的尺寸变化的比例。各种标志参数的组合决定了控件在sizer中的外观。以下是一些标志:
对齐标志
wx.ALIGN_TOP
wx.ALIGN_BOTTOM
wx.ALIGN_LEFT
wx.ALIGN_RIGHT
wx.ALIGN_CENTER_VERTICAL
wx.ALIGN_CENTER_HORIZONTAL
边框标志
wx.TOP
wx.BOTTOM
wx.LEFT
wx.RIGHT
wx.ALL
行为标志
| 序号 | 行为标志 & 描述 |
|---|---|
| 1 | wx.EXPAND 项目会扩展以填充提供给它的空间(wx.GROW是相同的) |
| 2 | wx.SHAPED 类似于EXPAND,但保持项目的宽高比 |
| 3 | wx.FIXED_MINSIZE 不允许项目变小到初始的最小尺寸以下 |
| 4 | wx.RESERVE_SPACE_EVEN_IF_ HIDDEN 当项目隐藏时,不允许sizer重新获取项目的空间 |
border参数是一个整数,代表控件之间保留的像素空间。例如:
b = wx.StaticText(self, -1, “Enter a number”)
Box.Add(b,1,wx.ALL|wx.EXPAND,10)
以下是wx.BoxSizer类的另外一些方法−
| 序号 | 方法和描述 |
|---|---|
| 1 | SetOrientation() 设置方向为wxHORIZONTAL或wxVERTICAL |
| 2 | AddSpacer() 添加不可拉伸的空间 |
| 3 | AddStretchSpacer() 添加可拉伸的空间,使窗口的调整可以影响控件的大小比例 |
| 4 | Clear() 从sizer中移除子控件 |
| 5 | Detach() 从sizer中移除控件,但不销毁 |
| 6 | Insert() 在指定位置插入一个子控件 |
| 7 | Remove() 从sizer中移除一个子控件并销毁 |
示例
在以下代码中,垂直盒子布局器被应用到一个放置在wxFrame窗口内的面板对象上。
p = wx.Panel(self)
vbox = wx.wx.BoxSizer(wx.VERTICAL)
盒子中的第一行显示一个标签(wx.StaticText对象),位于其周围有20像素的边框。
l1 = wx.StaticText(p,label = "Enter a number",style = wx.ALIGN_CENTRE )
vbox.Add(l1,0, wx.ALL|wx.EXPAND|wx.ALIGN_CENTER_HORIZONTAL, 20)
在第二行显示了一个 wx.Button 对象。由于使用了 wx.EXPAND 标志,它占据了整个窗口的宽度。
b1 = wx.Button(p, label = "Btn1")
vbox.Add(b1,0, wx.EXPAND)
下一行还包含一个按钮。它没有添加EXPAND标志。相反,由于ALIGN_CENTER_HORIZONTAL,具有默认大小的按钮在水平中心位置显示。
b2 = wx.Button(p, label = "Btn2")
vbox.Add(b2,0,wx.ALIGN_CENTER_HORIZONTAL)
在下一行,添加了一个proportion参数设置为1并设置了EXPAND标志的TextCtrl对象。结果是它的尺寸更高。
t = wx.TextCtrl(p)
vbox.Add(t,1,wx.EXPAND,10)
最后一行包含一个水平的sizer对象,它又包含一个由可拉伸空间分隔的标签和按钮。
hbox = wx.BoxSizer(wx.HORIZONTAL)
l2 = wx.StaticText(p,label = "Label2", style = wx.ALIGN_CENTRE)
hbox.Add(l2,0,wx.EXPAND)
b3 = wx.Button(p,label = "Btn3")
hbox.AddStretchSpacer(1)
hbox.Add(b3,0,wx.ALIGN_LEFT,20)
vbox.Add(hbox,1,wx.ALL|wx.EXPAND)
最后,将垂直盒式布局器应用于wx.Panel对象。 以下是完整的代码 –
import wx
class Example(wx.Frame):
def __init__(self, parent, title):
super(Example, self).__init__(parent, title = title, size = (200,300))
self.InitUI()
self.Centre()
self.Show()
def InitUI(self):
p = wx.Panel(self)
vbox = wx.wx.BoxSizer(wx.VERTICAL)
l1 = wx.StaticText(p,label = "Enter a number",style = wx.ALIGN_CENTRE )
vbox.Add(l1,0, wx.ALL|wx.EXPAND|wx.ALIGN_CENTER_HORIZONTAL, 20)
b1 = wx.Button(p, label = "Btn1")
vbox.Add(b1,0,wx.EXPAND)
b2 = wx.Button(p, label = "Btn2")
vbox.Add(b2,0,wx.ALIGN_CENTER_HORIZONTAL)
t = wx.TextCtrl(p)
vbox.Add(t,1,wx.EXPAND,10)
hbox = wx.BoxSizer(wx.HORIZONTAL)
l2 = wx.StaticText(p,label = "Label2", style = wx.ALIGN_CENTRE)
hbox.Add(l2,0,wx.EXPAND)
b3 = wx.Button(p,label = "Btn3")
hbox.AddStretchSpacer(1)
hbox.Add(b3,0,wx.ALIGN_LEFT,20)
vbox.Add(hbox,1,wx.ALL|wx.EXPAND)
p.SetSizer(vbox)
app = wx.App()
Example(None, title = 'BoxSizer demo')
app.MainLoop()
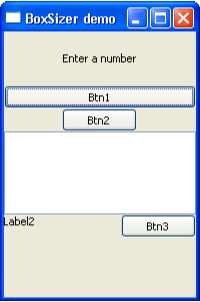
上面的代码产生以下输出 –

 极客教程
极客教程