wxPython GridSizer
正如其名称所示, GridSizer 对象呈现一个二维网格。控件按从左到右和从上到下的顺序添加到网格槽中。GridSizer对象有四个参数:
wx.GridSizer(rows, columns, vgap, hgap)
vgap和hgap参数控制相邻控件之间的垂直和水平间距。
以下表格显示了wxGridSizer类的一些重要方法−
| 序号 | 方法和描述 |
|---|---|
| 1 | Add() 在下一个可用的网格插槽中添加一个控件 |
| 2 | AddMany() 在控件列表中添加每个项目 |
| 3 | SetRows() 设置布局器中的行数 |
| 4 | GetRows() 检索布局器中的行数 |
| 5 | SetCols() 设置布局器中的列数 |
| 6 | GetCols() 检索布局器中的列数 |
| 7 | SetVGap() 设置单元格之间的垂直间距(像素) |
| 8 | GetVGap() 返回单元格之间的垂直间距(vgap)的值 |
| 9 | SetHGap() 设置单元格之间的水平间距(像素) |
| 10 | GetHGap() 返回单元格之间的水平间距(hgap)的值 |
以下代码演示了一个简单的格子大小为4×4的网格,垂直和水平间隔为5像素。
Gs = wx.GridSizer(4, 4, 5, 5)
使用’for’循环逐个添加了16个按钮对象。
for i in range(1,17):
btn = "Btn"+str(i)
gs.Add(wx.Button(p,label = btn),0,wx.EXPAND)
完整的代码如下 –
import wx
class Example(wx.Frame):
def __init__(self, parent, title):
super(Example, self).__init__(parent, title = title,size = (300,200))
self.InitUI()
self.Centre()
self.Show()
def InitUI(self):
p = wx.Panel(self)
gs = wx.GridSizer(4, 4, 5, 5)
for i in range(1,17):
btn = "Btn"+str(i)
gs.Add(wx.Button(p,label = btn),0,wx.EXPAND)
p.SetSizer(gs)
app = wx.App()
Example(None, title = 'Grid demo')
app.MainLoop()
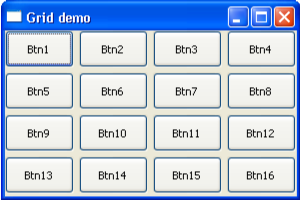
上面的代码产生以下输出 –

 极客教程
极客教程