TypeScript For循环
for 循环根据指定的次数执行代码块。它可以用于遍历一个固定的值集合,比如数组。for循环的语法如下所示 −
语法
for (initial_count_value; termination-condition; step) {
//statements
}
循环使用计数变量来跟踪迭代次数。循环通过将 count 的值设置为初始值来初始化迭代。每次 count 满足终止条件时,执行代码块。步骤在每次迭代后改变 count 的值。
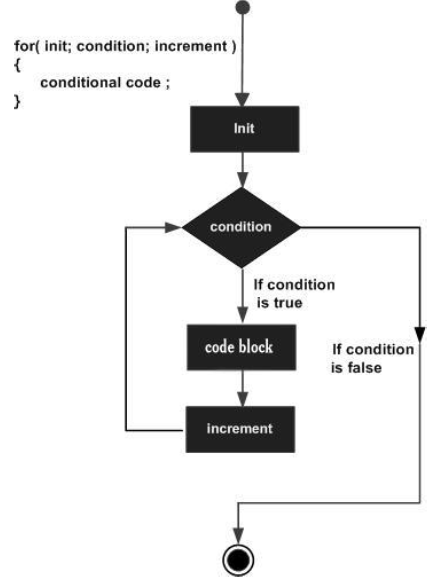
流程图

示例:for循环
var num:number = 5;
var i:number;
var factorial = 1;
for(i = num;i>=1;i--) {
factorial *= i;
}
console.log(factorial)
该程序计算数字5的阶乘并显示结果。for循环生成从5到1的数字序列,在每次循环中计算数字的乘积。
编译后,将生成以下JavaScript代码。
//Generated by typescript 1.8.10
var num = 5;
var factorial = 1;
while (num >= 1) {
factorial = factorial * num;
num--;
}
console.log("The factorial is " + factorial);
该代码产生以下输出−
120
for…in循环
另一种for循环的变体是for…in循环。for…in循环可用于迭代一组值,如数组或元组。其语法如下所示:
for…in循环用于遍历列表或值的集合。val的数据类型应该是字符串或任意类型。for…in循环的语法如下所示:
语法
for (var val in list) {
//statements
}
让我们来看下面的示例−
示例
var j:any;
var n:any = "a b c"
for(j in n) {
console.log(n[j])
}
在编译时,它将生成以下JavaScript代码:
//Generated by typescript 1.8.10
var j;
var n = "a b c";
for (j in n) {
console.log(n[j]);
}
将产生以下输出−
a
b
c
 极客教程
极客教程