TypeScript 基本语法
语法定义了编写程序的一组规则。每种语言规范都定义了自己的语法。TypeScript程序由以下组成:
- 模块
- 函数
- 变量
- 语句和表达式
- 注释
第一个TypeScript代码
让我们从传统的“Hello World”例子开始-
var message:string = "Hello World"
console.log(message)
编译后,将生成以下JavaScript代码。
//Generated by typescript 1.8.10
var message = "Hello World";
console.log(message);
- 第1行通过名为message的变量进行声明。变量是一种在程序中存储值的机制。
-
第2行将变量的值打印到提示符中。这里,console指的是终端窗口。log()函数用于在屏幕上显示文本。
编译和执行TypeScript程序
让我们看看如何使用Visual Studio Code编译和执行TypeScript程序。按照以下步骤操作:
步骤1 - 使用.ts扩展名保存文件。我们将文件保存为Test.ts。代码编辑器在保存文件时,如果有错误,会对代码进行标记。
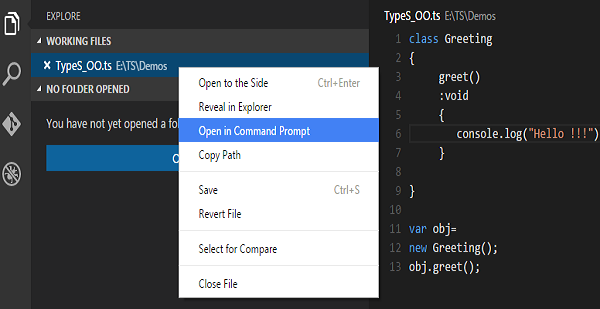
步骤2 - 在VS Code的Explore Pane中的Working Files选项下右键单击TypeScript文件。选择Open in Command Prompt选项。

步骤3 − 在终端窗口使用以下命令编译文件。
tsc Test.ts
步骤4 − 文件被编译成Test.js。要运行所写的程序,在终端中输入以下命令。
node Test.js
编译器标志
编译器标志允许您在编译过程中更改编译器的行为。每个编译器标志都公开了一个设置,允许您更改编译器的行为。
下表列出了与TSC编译器相关的一些常见标志。典型的命令行使用会使用一些或全部开关。
| 序号 | 编译器标记和描述 |
|---|---|
| 1. | --help 显示帮助手册 |
| 2. | --module 加载外部模块 |
| 3. | --target 设置目标ECMA版本 |
| 4. | --declaration 生成额外的 .d.ts 文件 |
| 5. | --removeComments 从输出文件中删除所有注释 |
| 6. | --out 将多个文件编译为单个输出文件 |
| 7. | --sourcemap 生成一个 sourcemap (.map) 文件 |
| 8. | --module noImplicitAny 禁止编译器推断 any 类型 |
| 9. | --watch 监听文件变化并实时重新编译 |
注意 - 可以一次编译多个文件。
tsc file1.ts, file2.ts, file3.ts
TypeScript中的标识符
标识符是给程序中的元素(如变量、函数等)赋予的名称。标识符的规则如下:
- 标识符可以包含字符和数字。但是,标识符不能以数字开头。
-
标识符不能包含除了下划线 (_) 或美元符号 ($) 外的特殊符号。
-
标识符不能是关键字。
-
标识符必须是唯一的。
-
标识符是区分大小写的。
-
标识符不能包含空格。
下表列出了一些有效和无效的标识符示例:
| 合法的标识符 | 不合法的标识符 |
|---|---|
| firstName | Var |
| first_name | first name |
| num1 | first-name |
| $result | 1number |
TypeScript ─ 关键字
关键字在语言的上下文中具有特殊的意义。以下表格列出了一些TypeScript的关键字。
| break | as | any | switch |
|---|---|---|---|
| case | if | throw | else |
| var | number | string | get |
| module | type | instanceof | typeof |
| public | private | enum | export |
| finally | for | while | void |
| null | super | this | new |
| in | return | true | false |
| any | extends | static | let |
| package | implements | interface | function |
| new | try | yield | const |
| continue | do | catch |
空格和换行符
TypeScript忽略程序中出现的空格、制表符和换行符。您可以在程序中自由使用空格、制表符和换行符,并且可以以整齐一致的方式对程序进行格式化和缩进,使代码易于阅读和理解。
TypeScript区分大小写
TypeScript区分大小写。这意味着TypeScript区分大写和小写字符。
分号是可选的
每条指令行被称为 语句 。在TypeScript中分号是可选的。
示例
console.log("hello world")
console.log("We are learning TypeScript")
一行可以包含多个语句。但是,这些语句必须以分号分隔。
在TypeScript中的注释
注释是改善程序可读性的一种方式。注释可用于包含有关程序的附加信息,如代码的作者、对函数/构造的提示等。编译器会忽略注释。
TypeScript支持以下类型的注释-
- 单行注释(//) - 位于//和行末之间的任何文本都被视为注释
-
多行注释(/* */) - 这些注释可以跨多行
示例
//this is single line comment
/* This is a
Multi-line comment
*/
TypeScript和面向对象编程
TypeScript是面向对象的JavaScript。面向对象是一种遵循现实世界建模的软件开发范 paradigm. 面向对象把程序看作是一组通过方法相互通信的对象的集合。TypeScript也支持这些面向对象的组件。
- Object − 对象是任何实体的实时表示。根据Grady Brooch的说法,每个对象必须具有三个特征−
- State − 由对象的属性描述
-
Behavior − 描述对象如何行动
-
Identity − 区分对象与一组相似对象的唯一值。
-
Class − 从面向对象编程的角度来看,一个类是用于创建对象的蓝图。类封装了对象的数据。
-
Method − 方法促进对象之间的通信。
示例:TypeScript和面向对象编程
class Greeting {
greet():void {
console.log("Hello World!!!")
}
}
var obj = new Greeting();
obj.greet();
上述示例定义了一个类 Greeting 。该类有一个方法 greet() 。该方法在控制台上打印字符串“Hello World”。 new 关键字创建了该类的对象(obj)。该对象调用了方法 greet() 。
编译后,会生成以下的JavaScript代码。
//Generated by typescript 1.8.10
var Greeting = (function () {
function Greeting() {
}
Greeting.prototype.greet = function () {
console.log("Hello World!!!");
};
return Greeting;
}());
var obj = new Greeting();
obj.greet()
上述程序的输出如下:
Hello World!!!
 极客教程
极客教程