TypeScript 环境搭建
我们已经在线设置了TypeScript编程环境,这样在你进行理论学习时,你可以同时在线执行所有可用的示例。这将使你对你所读的内容有信心,并通过不同选项检查结果。请随意修改任何示例并在线执行。
var message:string = "Hello World"
console.log(message)
在编译时,它将生成以下的 JavaScript 代码。
//Generated by typescript 1.8.10
var message = "Hello World";
console.log(message);
在本章中,我们将讨论如何在Windows平台上安装TypeScript。我们还将解释如何安装Brackets IDE。
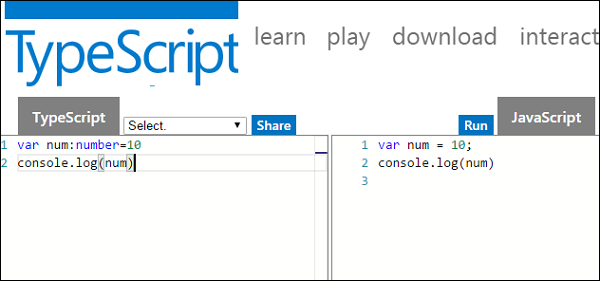
您可以使用TypeScript在www.typescriptlang.org/Playground上在线测试您的脚本。在线编辑器显示编译器生成的相应的JavaScript代码。

您可以尝试使用 Playground 运行以下示例。
var num:number = 12
console.log(num)
在编译时,它将生成以下的JavaScript代码。
//Generated by typescript 1.8.10
var num = 12;
console.log(num);
上面程序的输出如下:
12
本地环境设置
Typescript 是一个开源技术。它可以在任何浏览器、任何主机和任何操作系统上运行。您需要以下工具来编写和测试 Typescript 程序:
文本编辑器
文本编辑器帮助您编写源代码。一些编辑器的例子包括 Windows Notepad、Notepad++、Emacs、vim 或 vi 等。所使用的编辑器可能因操作系统而异。
源文件通常以扩展名 .ts 命名。
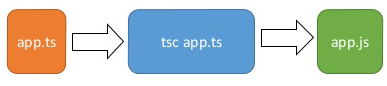
TypeScript 编译器
TypeScript 编译器本身是一个 .ts 文件,最终编译生成 JavaScript (.js) 文件。TSC (TypeScript 编译器) 是一个源到源的编译器(转译器)。

TSC生成了一个JavaScript版本的.ts文件。换句话说,TSC从输入的Typescript文件中生成了等效的JavaScript源代码。这个过程被称为编译。
然而,编译器拒绝任何传递给它的原始JavaScript文件。编译器只处理.ts或.d.ts文件。
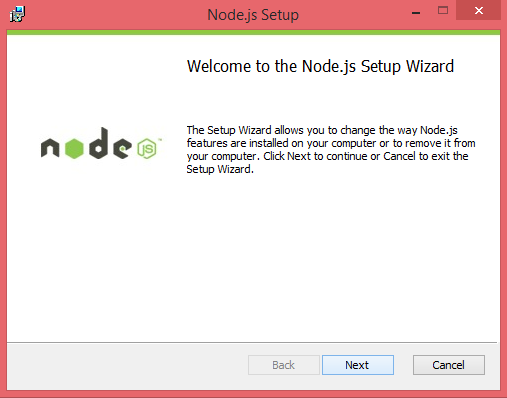
安装Node.js
Node.js是一个开源的、跨平台的服务器端JavaScript运行环境。Node.js在没有浏览器支持的情况下运行JavaScript。它使用Google V8 JavaScript引擎来执行代码。你可以下载Node.js源代码或预构建的安装程序适用于你的平台。Node可以在这里下载-https://nodejs.org/en/download
Windows安装
按照以下步骤在Windows环境中安装Node.js:
步骤 1 -下载并运行Node的.msi安装程序。

步骤 2 − 要验证安装是否成功,请在终端窗口中输入以下命令 node –v 。

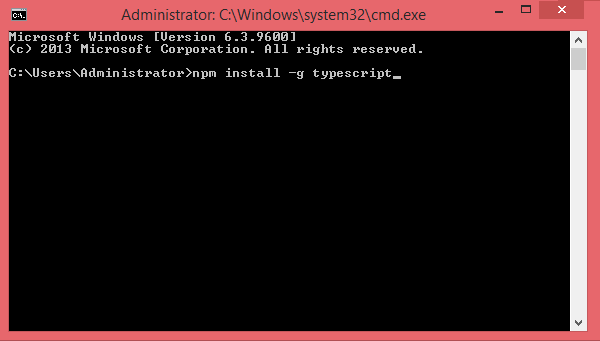
步骤 3 - 在命令行窗口中输入以下命令以安装TypeScript。
npm install -g typescript

在Mac OS X上安装
要在Mac OS X上安装node.js,您可以下载一个预编译的二进制软件包,这样可以轻松进行安装。请转到http://nodejs.org/,然后点击安装按钮下载最新的软件包。

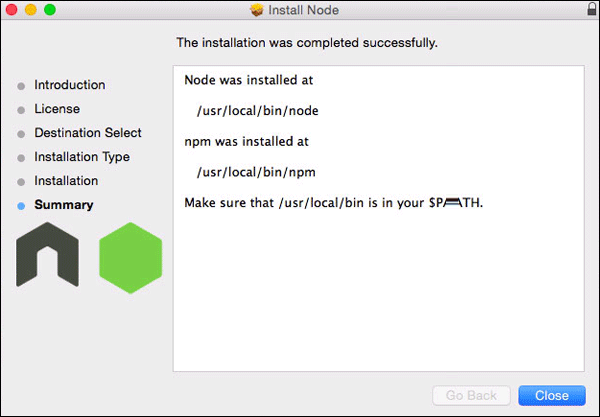
从.dmg中安装软件包,按照安装向导的提示安装,这将同时安装node和npm。npm是Node包管理器,用于方便地安装node.js的附加包。

在Linux上安装
在安装Node.js和NPM之前,您需要安装一些依赖项。
- Ruby 和 GCC 。您需要Ruby 1.8.6或更新版本和GCC 4.2或更新版本。
-
Homebrew 。Homebrew是一个最初为Mac设计的软件包管理器,但已经被移植到Linux上作为Linuxbrew。您可以在http://brew.sh/了解有关Homebrew的更多信息,并在http://brew.sh/linuxbrew了解有关Linuxbrew的更多信息。
安装了这些依赖项后,您可以在终端上使用以下命令安装Node.js:
brew install node.
IDE支持
Typescript可以在许多开发环境下构建,如Visual Studio、SublimeText2、WebStorm/PHPStorm、Eclipse、Brackets等。这里讨论的是Visual Studio Code和Brackets IDEs。本文所用的开发环境是Visual Studio Code(Windows平台)。
Visual Studio Code
这是一个来自Visual Studio的开源IDE。它可用于Mac OS X、Linux和Windows平台。VScode可在以下网址找到 −
https://code.visualstudio.com/
在Windows上安装
步骤 1 − 下载Visual Studio Code用于Windows。

步骤 2 − 双击VSCodeSetup.exe


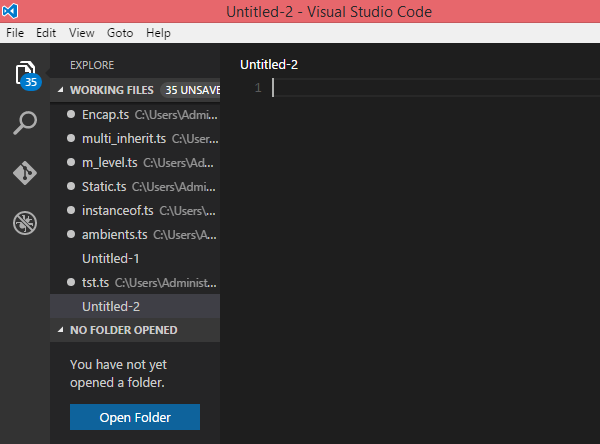
步骤 3 - 下面是 IDE 的截图。

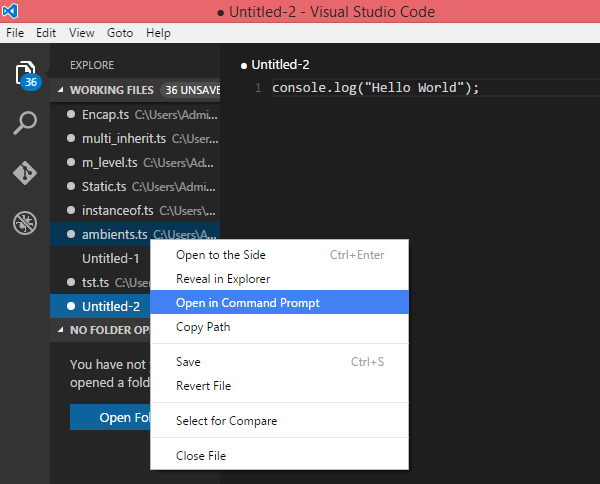
步骤 4 − 您可以通过右键单击文件 → 在命令提示符中打开直接转到文件路径。类似地,”在资源管理器中显示”选项会在文件资源管理器中显示该文件。

在Mac OS X上安装
请查看Visual Studio Code针对Mac OS X的特定安装指南
https://code.visualstudio.com/Docs/editor/setup
在Linux上安装
请查看Visual Studio Code针对Linux的特定安装指南
https://code.visualstudio.com/Docs/editor/setup
Brackets
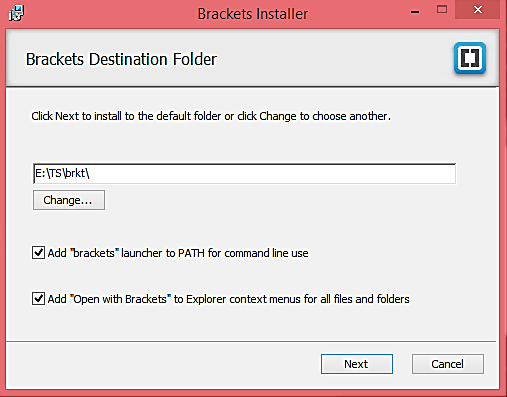
Brackets是一个由Adobe Systems创建的用于Web开发的免费开源编辑器。支持Linux、Windows和Mac OS X系统。Brackets下载地址:http://brackets.io/

TypeScript扩展程序 for Brackets
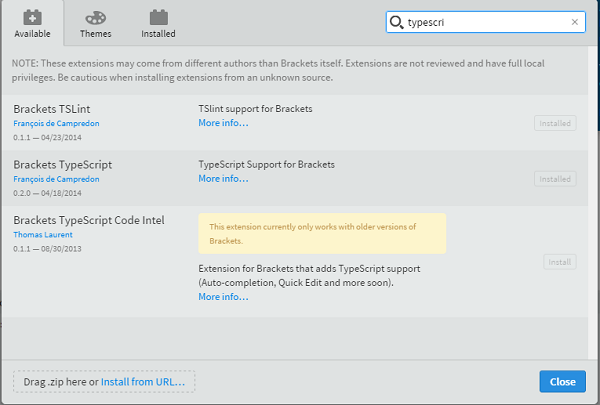
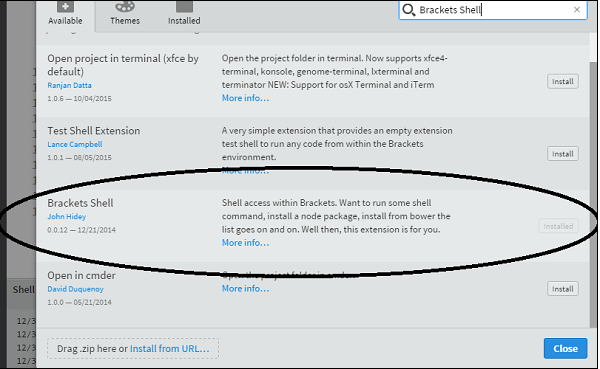
Brackets通过扩展程序管理器支持添加额外功能的扩展程序。以下步骤说明如何使用相同的方法安装TypeScript扩展程序。
- 安装完成后,点击编辑器右侧的扩展程序管理器图标

- 安装Brackets TSLint和Brackets TypeScript插件。

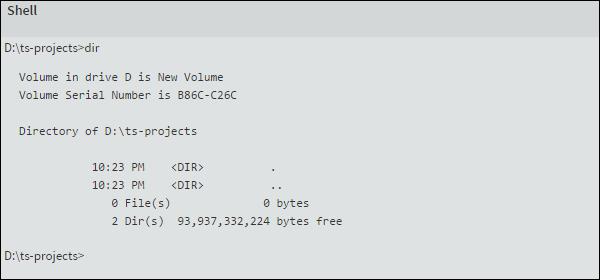
通过添加一个名为Brackets Shell的扩展,您可以在Brackets自身内运行DOS提示符/ shell。

在安装完成后,您将在编辑器右侧找到一个Shell图标


注意 − Typescript 也可以作为 Visual Studio 2012 和 2013 环境的插件使用 (https://www.typescriptlang.org/#Download).VS 2015 及以上版本默认包含 Typescript 插件。
现在,你已经准备好了!!!
 极客教程
极客教程