TypeScript 循环
当您需要多次执行一块代码时,您可能会遇到这样的情况。一般来说,语句按顺序执行:函数中的第一条语句首先执行,然后是第二条语句,依此类推。
编程语言提供了各种控制结构,允许更复杂的执行路径。
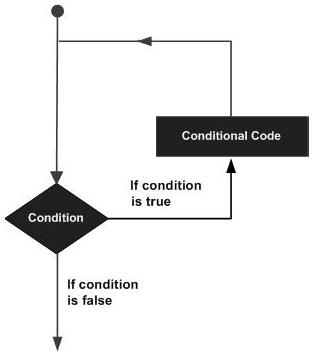
循环语句允许我们多次执行一条语句或一组语句。下面是大多数编程语言中循环语句的一般形式。

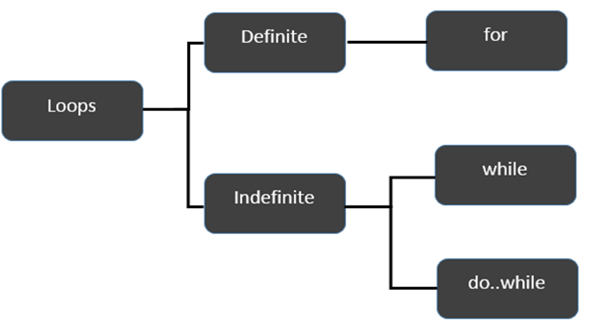
TypeScript提供了不同类型的循环来处理循环需求。下图说明了循环的分类-

明确循环
循环的迭代次数是明确/固定的,被称为 明确循环 。for循环是明确循环的一种实现。
| 序号 | 循环和描述 |
|---|---|
| 1. | for循环 for循环是一种确定循环的实现。 |
无限循环
当循环的迭代次数不确定或未知时,使用无限循环。
可以使用以下方式实现无限循环 –
| 编号 | 循环及说明 |
|---|---|
| 1. | while 循环 while 循环在指定条件为真时执行指令。 |
| 2. | do… while 循环 do…while 循环类似于 while 循环,只是 do…while 循环在第一次执行循环时不会评估条件。 |
例如:while循环与do..while循环的区别
var n:number = 5
while(n > 5) {
console.log("Entered while")
}
do {
console.log("Entered do…while")
}
while(n>5)
这个示例最初声明了一个while循环。只有当传递给while的表达式求值为true时才会进入循环。在这个示例中,n的值不大于零,因此表达式返回false并且跳过循环。
另一方面,do…while循环只执行一次语句。这是因为初始迭代不考虑布尔表达式。然而,对于后续的迭代,while检查条件并控制循环退出。
在编译时,它将生成以下JavaScript代码 −
//Generated by typescript 1.8.10
var n = 5;
while (n > 5) {
console.log("Entered while");
}
do {
console.log("Entered do…while");
} while (n > 5);
上面的代码将产生以下输出 –
Entered do…while
break语句
break语句用于将控制权从一个结构中跳出。在循环中使用break会导致程序退出循环。其语法如下所示:
语法
break
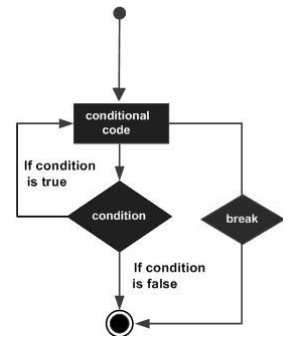
流程图

示例
现在,让我们来看看以下示例代码 –
var i:number = 1
while(i<=10) {
if (i % 5 == 0) {
console.log ("The first multiple of 5 between 1 and 10 is : "+i)
break //exit the loop if the first multiple is found
}
i++
} //outputs 5 and exits the loop
编译时,它将生成以下的JavaScript代码−
//Generated by typescript 1.8.10
var i = 1;
while (i <= 10) {
if (i % 5 == 0) {
console.log("The first multiple of 5 between 1 and 10 is : " + i);
break; //exit the loop if the first multiple is found
}
i++;
} //outputs 5 and exits the loop
它将产生以下输出 −
The first multiple of 5 between 1 and 10 is : 5
continue 语句
continue 语句在当前迭代中跳过后续语句,并将控制返回到循环的开头。与break语句不同,continue语句不会退出循环,它终止当前迭代并开始下一次迭代。
语法
continue
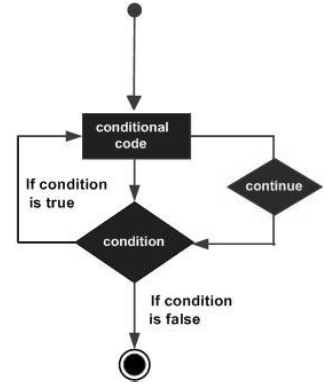
流程图

示例
给出下面的一个continue语句的示例−
var num:number = 0
var count:number = 0;
for(num=0;num<=20;num++) {
if (num % 2==0) {
continue
}
count++
}
console.log (" The count of odd values between 0 and 20 is: "+count) //outputs 10
上面的示例显示了0到20之间的奇数值的数量。如果数字为偶数,循环将退出当前迭代。这是通过使用 continue 语句实现的。
编译后,它将生成以下JavaScript代码。
//Generated by typescript 1.8.10
var num = 0;
var count = 0;
for (num = 0; num <= 20; num++) {
if (num % 2 == 0) {
continue;
}
count++;
}
console.log(" The count of odd values between 0 and 20 is: " + count); //outputs 10
输出
The count of odd values between 0 and 20 is: 10
无限循环
无限循环是一个无休止运行的循环。可以使用 for 循环和 while 循环来创建无限循环。
语法:使用for循环创建无限循环
for(;;) {
//statements
}
示例:使用for循环创建无限循环
for(;;) {
console.log(“This is an endless loop”)
}
语法:使用 while 循环创建无限循环
while(true) {
//statements
}
示例:使用while循环的无限循环
while(true) {
console.log(“This is an endless loop”)
}
 极客教程
极客教程