React MUI DialogActions API
React MUI 是一个为了更轻松的Web开发提供预定义和可定制组件的UI库。MUI设计基于Google的Material Design。 Material-UI是一个用户界面库,为更快速和轻松的Web开发提供预定义和可定制的React组件,这些Material-UI组件是基于Google的Material Design设计的。
在本文中,我们将讨论 React MUI DialogActions API 。对话框组件允许用户在用户点击操作时显示额外的信息。
导入DialogActionsAPI:
import Dialog from '@mui/material/Dialog';
import DialogActions from '@mui/material/DialogActions'
属性列表 :
- children : 用于表示分割线的内容。
- classes : 用于覆盖或扩展应用于组件的样式。
- disableSpacing : 接受一个布尔值以去除额外的边距。
- sx : 用于向分割线添加自定义CSS样式。
CSS规则 :
- root (MuiDivider-root) : 应用于根元素的样式。
- spacing (MuiDialogActions-spacing) : 当disableSpacing为true时应用样式。
方法 : 让我们创建一个React项目并安装React MUI模块。然后我们将创建一个UI来展示React MUI DialogActions API。
创建React项目:
步骤1 : 要创建一个React应用程序,您需要通过npx命令安装React模块。之所以使用“npx”而不是“npm”,是因为您只需要在应用程序的生命周期中使用一次此命令。
npx create-react-app project_name
步骤2 :在创建完你的React项目后,进入该文件夹执行不同的操作。
cd project_name
步骤3: 创建ReactJS应用程序后,使用以下命令安装所需模块:
npm install @mui/material @emotion/react @emotion/styled
npm install @mui/lab
项目结构: 在运行上述步骤中提到的命令后,如果您在编辑器中打开项目,您将看到如下所示的类似项目结构。我们将在源代码文件夹中进行新组件用户的创建或代码更改的操作。

运行应用程序步骤 : 在项目的根目录中使用以下命令运行应用程序:
npm start
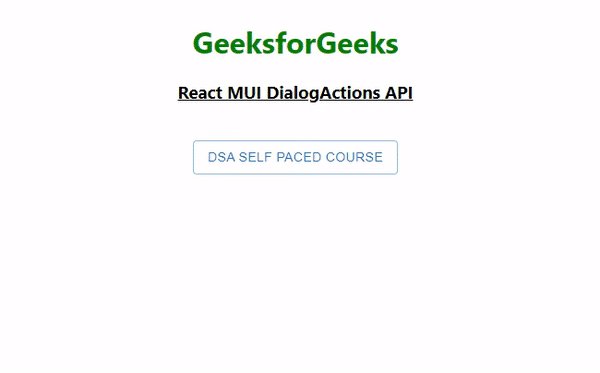
示例1: 我们正在创建一个显示不同的React MUI DialogActions API的UI。
import * as React from 'react';
import Button from '@mui/material/Button';
import Dialog from '@mui/material/Dialog';
import DialogTitle from '@mui/material/DialogTitle';
import DialogContent from '@mui/material/DialogContent';
import DialogActions from '@mui/material/DialogActions';
function SimpleDialog(props) {
const { onClose, open } = props;
const handleClose = () => { onClose(); };
return (
<Dialog onClose={handleClose} open={open}>
<DialogTitle style={{ color: 'green' }}>
DSA Self Paced Course</DialogTitle>
<DialogContent dividers>
Most popular course on DSA trusted by
over 75,000 students! Built with years
of experience by industry experts and
gives you a complete package of video
lectures, practice problems, quizzes,
discussion forums and contests.<br />
Start Today !
</DialogContent>
<DialogActions disableSpacing={true}>
<Button variant="outlined" color="success">
Enroll Now
</Button>
</DialogActions>
</Dialog>
);
}
export default function SimpleDialogDemo() {
const [open, setOpen] = React.useState(false);
const handleClickOpen = () => { setOpen(true); };
const handleClose = () => { setOpen(false); };
return (
<div style={{ margin: 100, textAlign: "center" }}>
<h1 style={{ color: 'green' }}>
GeeksforGeeks
</h1>
<h3><u>React MUI DialogActions API</u></h3>
<br />
<Button variant="outlined"
onClick={handleClickOpen}>
DSA Self Paced Course
</Button>
<SimpleDialog open={open}
onClose={handleClose} />
</div>
);
}
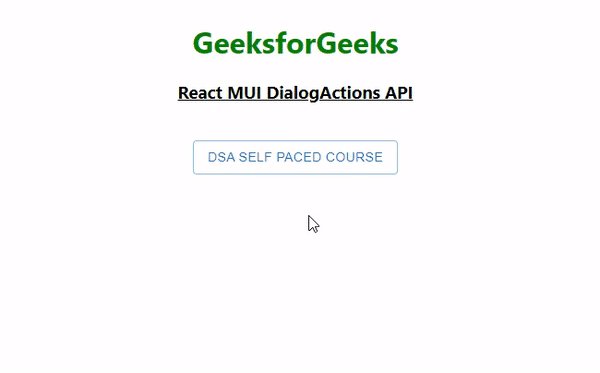
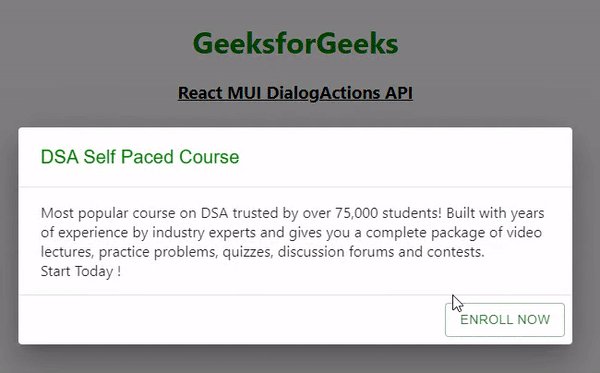
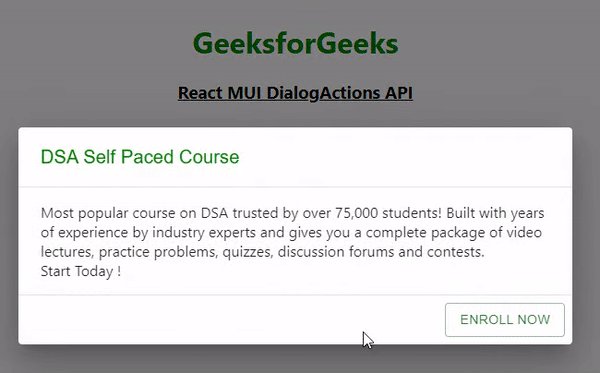
输出: 现在打开您的浏览器,并转到 http://localhost:3000/,您将看到以下输出:

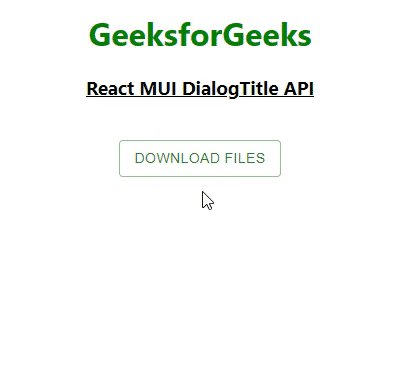
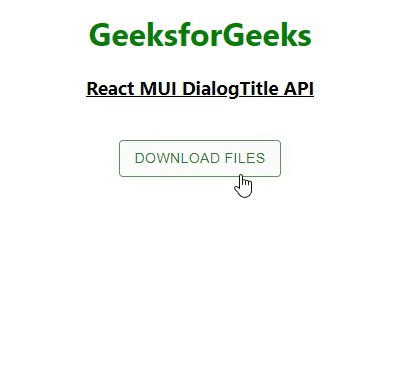
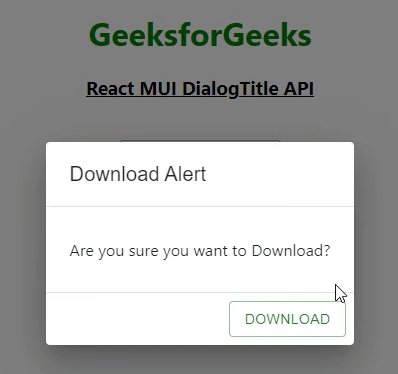
示例2: 我们正在创建一个UI,展示React MUI DialogActions API。
import * as React from 'react';
import Button from '@mui/material/Button';
import Dialog from '@mui/material/Dialog';
import DialogTitle from '@mui/material/DialogTitle';
import DialogContent from '@mui/material/DialogContent';
import DialogActions from '@mui/material/DialogActions';
function SimpleDialog(props) {
const { onClose, open } = props;
const handleClose = () => { onClose(); };
return (
<Dialog onClose={handleClose} open={open}>
<DialogTitle>Download Alert</DialogTitle>
<DialogContent dividers>
<p>Are you sure you want to Download?</p>
</DialogContent>
<DialogActions>
<Button variant="outlined" color="success">
Download
</Button>
</DialogActions>
</Dialog>
);
}
export default function Demo() {
const [open, setOpen] = React.useState(false);
const handleClickOpen = () => { setOpen(true); };
const handleClose = () => { setOpen(false); };
return (
<div style={{ margin: 100, textAlign: "center" }}>
<h1 style={{ color: 'green' }}>GeeksforGeeks</h1>
<h3><u>React MUI DialogTitle API</u></h3><br />
<Button variant="outlined" color="success"
onClick={handleClickOpen}>Download Files</Button>
<SimpleDialog open={open} onClose={handleClose} />
</div>
);
}
输出: 现在打开你的浏览器并转到 http://localhost:3000/,你将看到以下输出:

 极客教程
极客教程