React MUI AlertTitle API
React MUI 是一个UI库,为React提供预定义的强大和可定制的组件,以便更轻松地进行Web开发。MUI设计基于Google的Material Design。
在本文中,我们将讨论 React MUI AlterTitle API 。Alert组件允许用户在页面上显示重要的提示或消息。
导入AlterTitle API:
import Alert from '@mui/material/Alert';
import AlertTitle from '@mui/material/AlertTitle';
Props列表:
- children: 用于表示分隔符的内容。
- classes: 用于覆盖或扩展应用于组件的样式。
- sx: 用于向分隔符添加自定义CSS样式。
CSS规则:
- root (MuiDivider-root): 应用于根元素的样式。
方法: 让我们创建一个React项目并安装React MUI模块。然后我们将创建一个UI来展示React MUI AlertTitle API。
创建React项目:
步骤1: 要创建一个React应用程序,您需要通过npx命令安装React模块。“npx”代替“npm”,因为您只需要在应用程序的生命周期中使用该命令一次。
npx create-react-app project_name
步骤2: 在创建React项目之后,进入文件夹执行不同的操作。
cd project_name
步骤3: 创建ReactJS应用程序后,使用以下命令安装所需的模块:
npm install @mui/material @emotion/react @emotion/styled
npm install @mui/lab
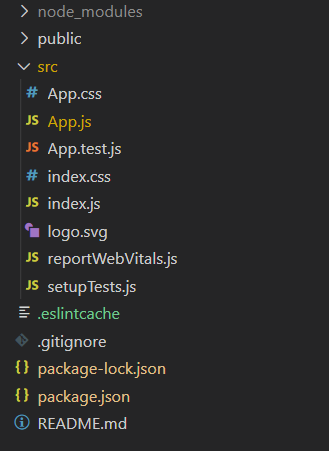
项目结构: 在运行上述步骤中提到的命令后,如果在编辑器中打开项目,您可以看到如下所示的类似项目结构。我们将在源文件夹中进行新的组件用户创建或代码更改。

运行应用程序的步骤: 在项目的根目录中使用以下命令运行应用程序:
npm start
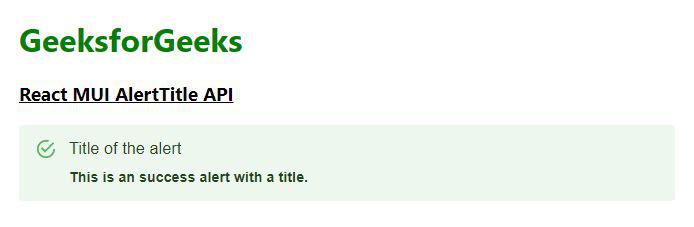
示例1: 我们正在创建一个UI,显示React MUI AlertTitle。
import React from 'react';
import Alert from '@mui/material/Alert';
import AlertTitle from '@mui/material/AlertTitle';
export default function App() {
return (
<div className="App" style=
{{ margin: 100 }}>
<h1 style={{ color: 'green' }}>
GeeksforGeeks
</h1>
<h3>
<u>React MUI AlertTitle API</u>
</h3>
<Alert severity="success">
<AlertTitle>
Title of the alert
</AlertTitle>
<strong> This is an success
alert with a title.
</strong>
</Alert>
</div>
);
}
输出: 现在打开你的浏览器并访问 http://localhost:3000/,你将会看到以下输出:
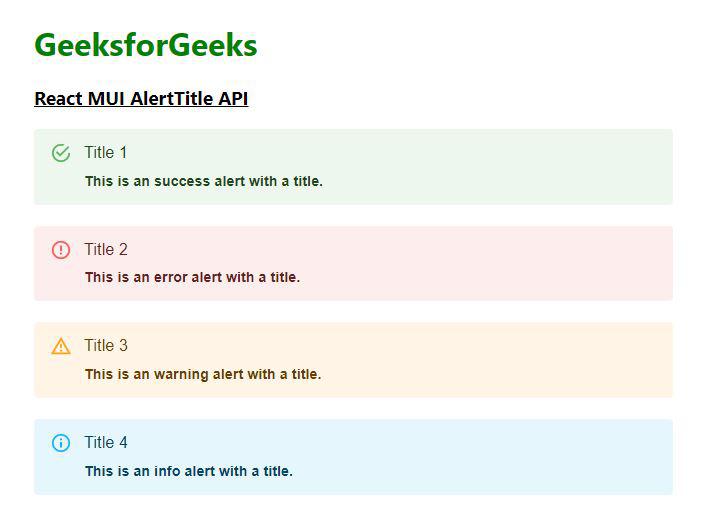
示例2: 我们正在创建一个显示React MUI AlertTitle的UI。
import React from 'react';
import Alert from '@mui/material/Alert';
import AlertTitle from '@mui/material/AlertTitle';
export default function App() {
return (
<div className="App" style={{ margin: 100 }}>
<h1 style={{ color: 'green' }}>
GeeksforGeeks
</h1>
<h3>
<u>React MUI AlertTitle API</u>
</h3>
<Alert severity="success">
<AlertTitle>Title 1</AlertTitle>
<strong> This is an success alert
with a title.
</strong>
</Alert><br />
<Alert severity="error">
<AlertTitle>Title 2</AlertTitle>
<strong> This is an error alert
with a title.
</strong>
</Alert><br />
<Alert severity="warning">
<AlertTitle>Title 3</AlertTitle>
<strong> This is an warning alert
with a title.
</strong>
</Alert><br />
<Alert severity="info">
<AlertTitle>Title 4</AlertTitle>
<strong> This is an info alert
with a title.
</strong>
</Alert>
</div>
);
}
输出: 现在打开你的浏览器并访问 http://localhost:3000/,你将会看到如下输出:
 极客教程
极客教程