React MUI FormLabel API
MUI 或 Material-UI 是一个 UI 库,为 React 提供了预定义的强大且可定制的组件,以便更轻松地进行 Web 开发。MUI 的设计基于 Google 的 Material Design。
在本文中,我们将讨论 React MUI FormLabel API 。FormLabels 用于将标签放置在所需位置,并对标签应用样式。FormLabels 可以与任何类型的输入元素一起使用,具有灵活的使用。它支持文本字段、按钮等。该 API 提供了很多功能,我们将学习如何实现它们。
导入 FormLabel API
import FormLabel from '@mui/material/FormLabel';
// or
import { FormLabel } from '@mui/material';
属性列表: 下面是该组件使用的不同属性列表。我们可以根据需要访问和修改它们。
- children(node): 组件的内容。
- classes(object): 覆盖或应用样式到元素。
- color(primary/error/info/secondary/success/warning): 用于设置组件的颜色。
- component(elementType): 用于根节点的组件。
- disabled(bool): 如果设置为true,则禁用该组件。默认值为false。
- error(bool): 如果设置为true,则该组件将显示错误状态。默认值为false。
- filled(bool): 如果设置为true,则该组件将使用填充样式。默认值为false。
- focussed(bool): 如果设置为true,则该组件将在首次挂载时获得焦点。默认值为false。
- required(bool): 如果设置为true,则必须填写组件输入。默认值为false。
- **sx (Array
/ func / object): ** 系统属性允许定义系统覆盖和附加的CSS样式。
CSS规则:
- root(.MuiFormLabel-root): 应用于根元素的样式。
- colorSecondary(.MuiFormLabel-colorSecondary): 如果颜色是secondary,则应用于根元素的样式。
- focused(.Mui-focused): 如果focused={true},则应用于根元素的状态类。
- disabled(.Mui-disabled): 如果disabled={true},则应用于根元素的状态类。
- error(.Mui-error): 如果error={true},则应用于根元素的状态类。
- filled(.MuiFormLabel-filled): 如果filled={true},则应用于根元素的状态类。
- required(.Mui-required): 如果required={true},则应用于根元素的状态类。
- asterisk(.MuiFormLabel-asterisk): 应用于星号元素的样式。
语法: 创建FormLabel如下:
<FormLabel component="legend">GeeksforGeeks</FormLabel>
<FormGroup>
<FormControlLabel
value="end"
control={<Checkbox />}/>
</FormGroup>
安装和创建React应用程序并添加MUI依赖项:
步骤1 :使用以下命令创建一个React项目。
npx create-react-app gfg_tutorial
步骤2: 进入项目目录
cd gfg_tutorial
步骤3: 按照以下方式安装MUI依赖:
npm install @mui/material @emotion/react
npm install @emotion/styled @mui/lab @mui/icons-material
项目结构:

步骤4: 按如下操作运行项目:
npm start
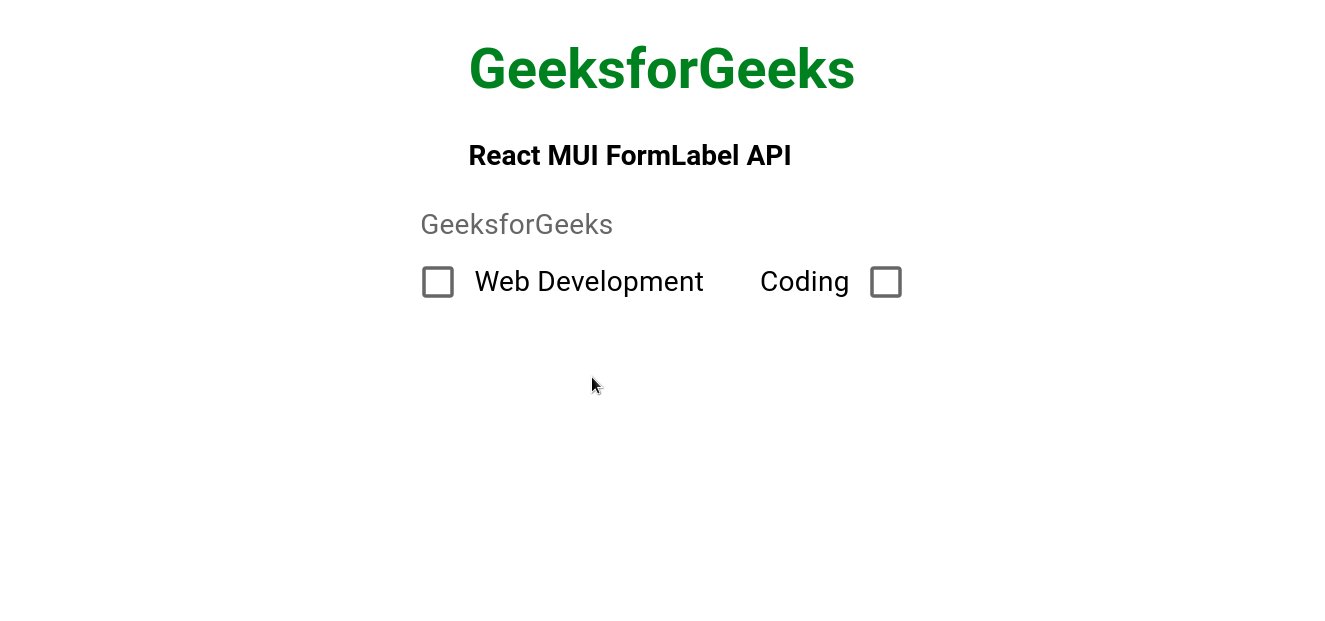
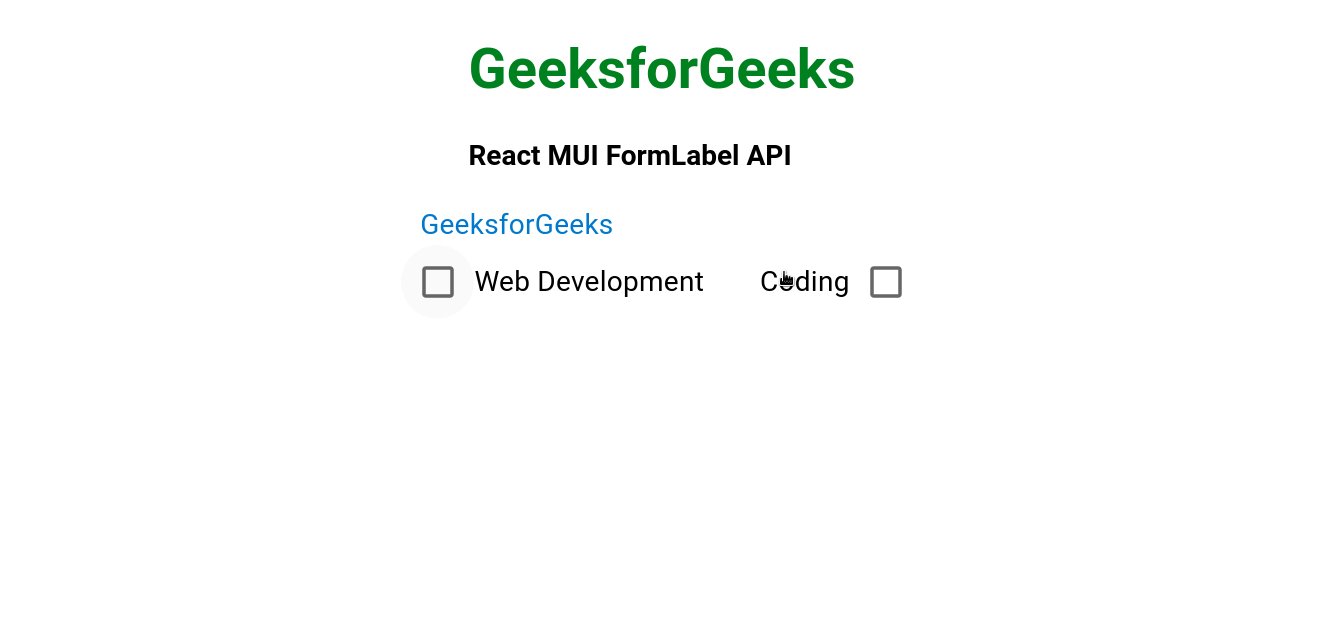
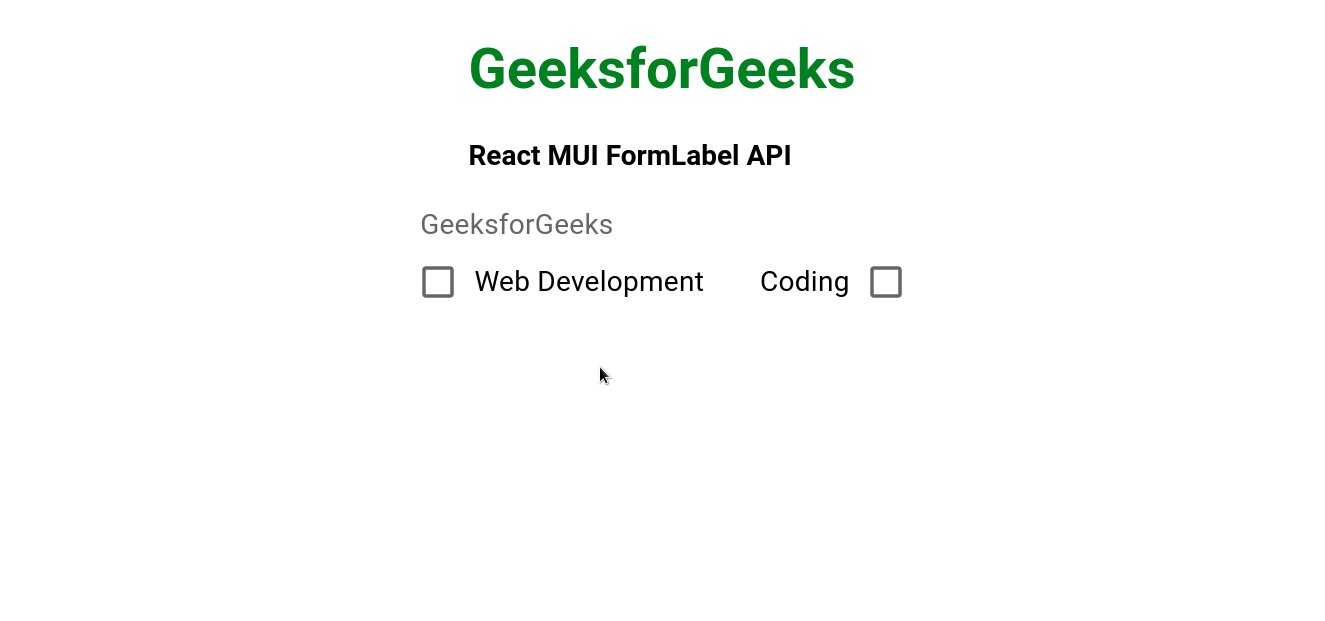
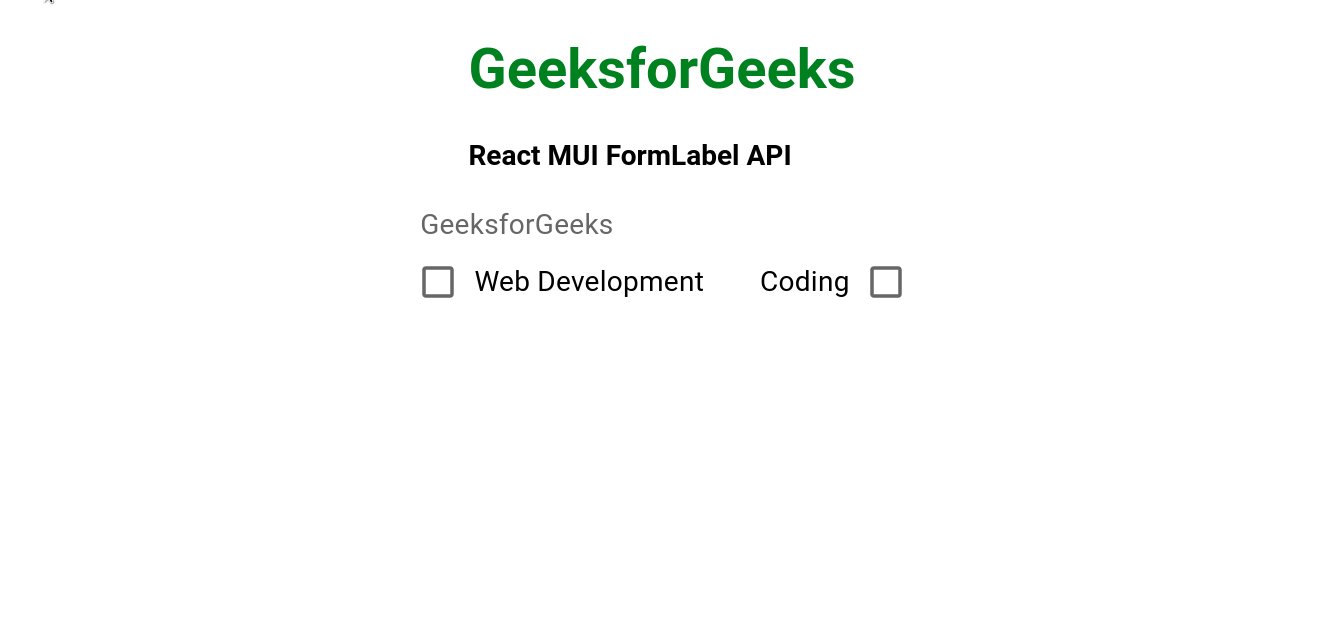
示例1 : 在以下示例中,我们使用FormLabel组件和Checkbox。
import "./App.css";
import * as React from "react";
import { Box } from "@mui/material";
import Checkbox from "@mui/material/Checkbox";
import FormGroup from "@mui/material/FormGroup";
import FormControlLabel from "@mui/material/FormControlLabel";
import FormControl from "@mui/material/FormControl";
import FormLabel from "@mui/material/FormLabel";
function App() {
return (
<div className="App">
<div
className="head"
style={{
width: "fit-content",
margin: "auto",
}}
>
<h1
style={{
color: "green",
}}
>
GeeksforGeeks
</h1>
<strong>React MUI FormLabel API</strong>
</div>
<br />
<Box
sx={{
margin: "auto",
display: "flex",
justifyContent: "space-evenly",
width: "50%",
}}
>
<FormControl component="fieldset">
<FormLabel component="legend">
GeeksforGeeks
</FormLabel>
<FormGroup aria-label="position" row>
<FormControlLabel
value="end"
control={<Checkbox />}
label="Web Development"
labelPlacement="end"
/>
<FormControlLabel
value="start"
control={<Checkbox />}
label="Coding"
labelPlacement="start"
/>
</FormGroup>
</FormControl>
</Box>
</div>
);
}
export default App;
输出:

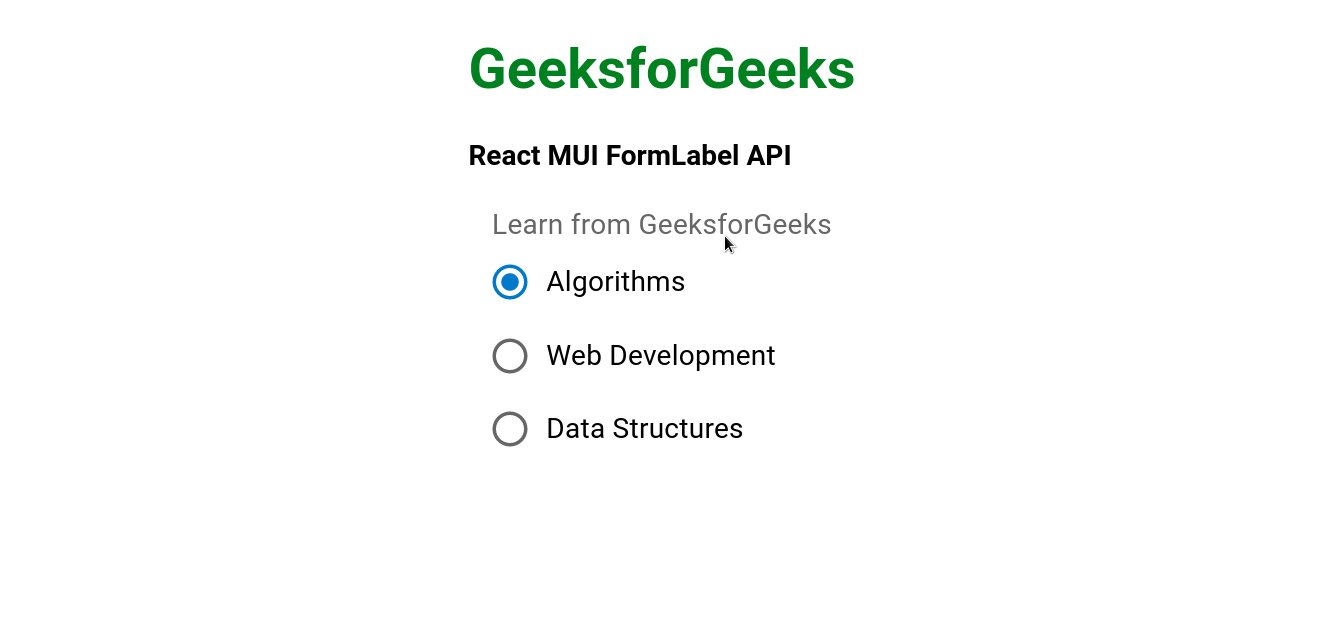
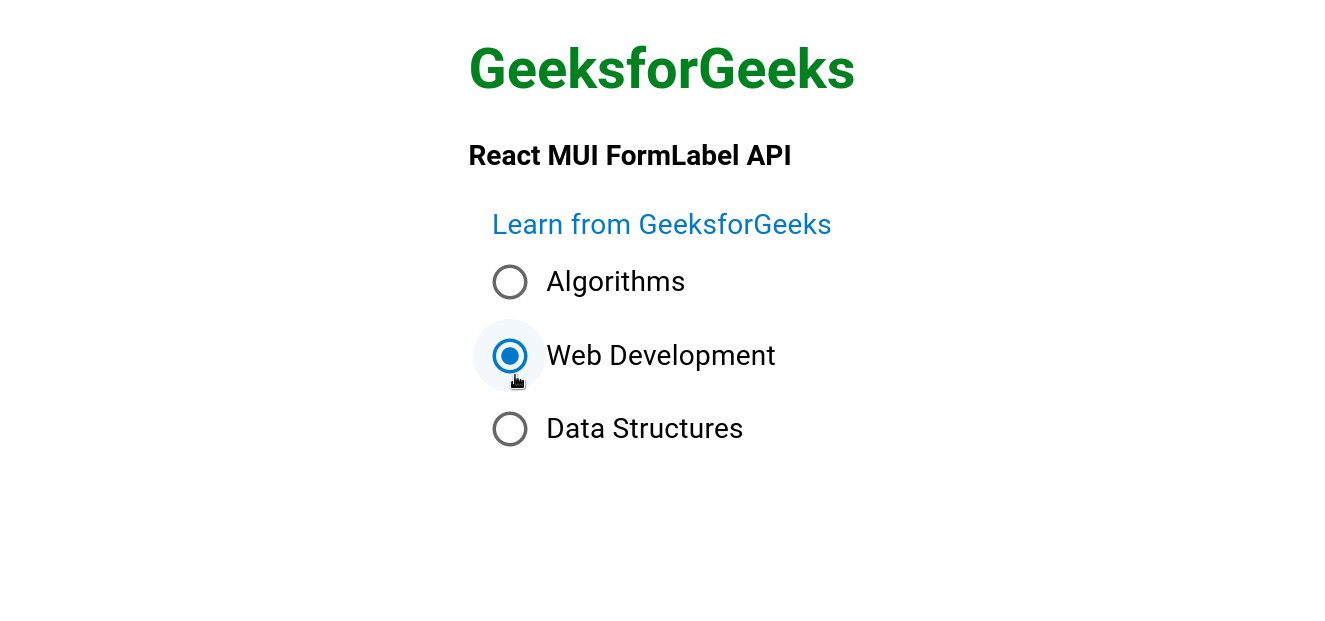
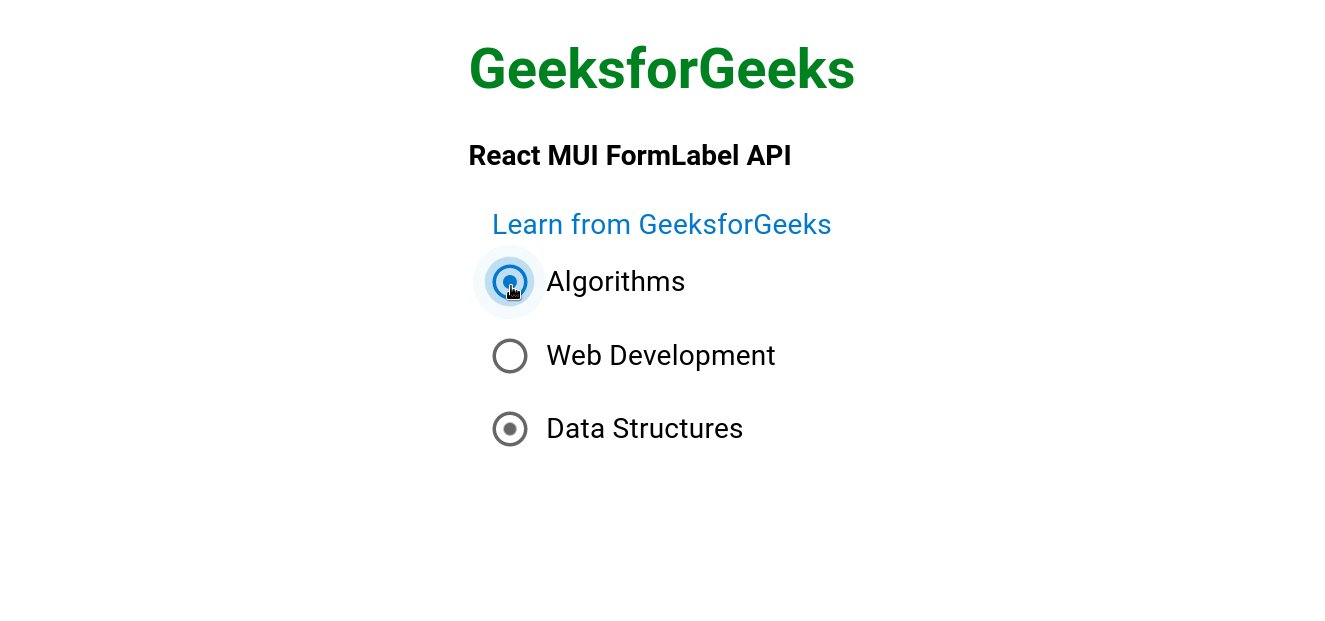
示例2 : 在下面的示例中,我们使用了 RadioGroup 和 FormLabel。
import "./App.css";
import * as React from "react";
import { Box, Radio, RadioGroup } from "@mui/material";
import FormControlLabel from "@mui/material/FormControlLabel";
import FormControl from "@mui/material/FormControl";
import FormLabel from "@mui/material/FormLabel";
function App() {
return (
<div className="App">
<div
className="head"
style={{
width: "fit-content",
margin: "auto",
}}
>
<h1
style={{
color: "green",
}}
>
GeeksforGeeks
</h1>
<strong>React MUI FormLabel API</strong>
</div>
<br />
<Box
sx={{
margin: "auto",
display: "flex",
justifyContent: "space-evenly",
width: "50%",
}}
>
<FormControl>
<FormLabel>
Learn from GeeksforGeeks
</FormLabel>
<RadioGroup defaultValue="Algorithms"
name="radio-buttons-group">
<FormControlLabel
value="Algorithms"
control={<Radio />}
label="Algorithms"
/>
<FormControlLabel
value="Web Development"
control={<Radio />}
label="Web Development"
/>
<FormControlLabel
value="Data Structures"
control={<Radio />}
label="Data Structures"
/>
</RadioGroup>
</FormControl>
</Box>
</div>
);
}
export default App;
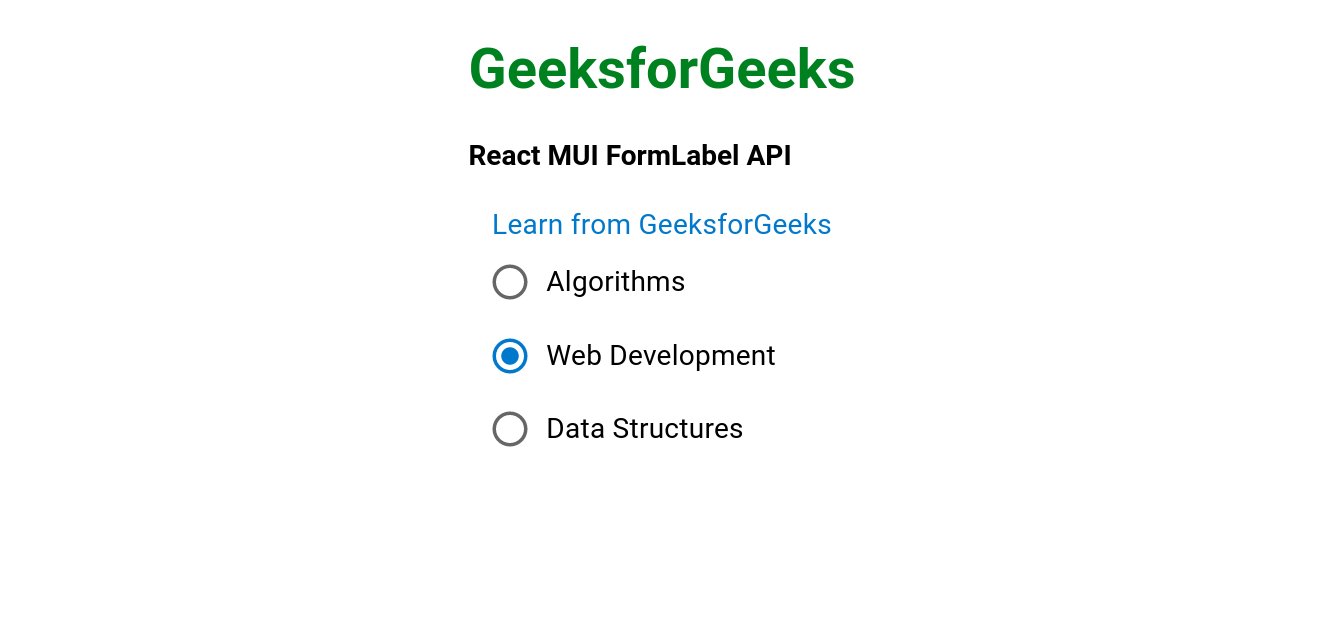
输出:

 极客教程
极客教程