React MUI CardActions API
React MUI(材料UI) 是一个为React提供了预定义的、强大且可定制的组件,以便更轻松地进行网页开发的UI库。MUI的设计基于Google的Material Design。Material-UI是一个用户界面库,它提供了预定义的、可定制的React组件,用于更快速和方便的网页开发,这些Material-UI组件基于Google的Material Design。
在本文中,我们将讨论 React MUI CardActions API 。Card组件允许用户在一个矩形框中展示与单个主题相关的内容。
导入CardActions API :
import Card from '@mui/material/Card';
import CardActions from '@mui/material/CardActions';
属性列表 :
- children : 用于指示卡片的内容。
- classes : 用于覆盖或扩展应用于组件的样式。
- disableSpacing : 接受布尔值以删除额外的边距。
- sx : 用于向卡片添加自定义CSS样式。
CSS规则 :
- root (MuiCardActions-root) : 应用于根元素的样式。
- spacing (MuiCardActions-spacing) : 当disableSpacing为true时应用样式。
方法 : 让我们创建一个React项目并安装React MUI模块。然后我们将创建一个展示 React MUI CardActions API. 的UI。
创建React项目 :
步骤1 : 要创建一个React应用程序,您需要通过npx命令安装React模块。“npx”代替“npm”,因为您只需要在应用程序的生命周期中使用这个命令一次。
npx create-react-app project_name
步骤2 : 在创建React项目后,进入文件夹执行不同的操作。
cd project_name
步骤3 :创建ReactJS应用程序后,使用以下命令安装所需模块:
npm install @mui/material @emotion/react @emotion/styled
项目结构 : 在执行上述步骤中提到的命令后,如果您在编辑器中打开项目,您将看到一个类似下面所示的项目结构。 新的用户组件或代码更改将在源文件夹中进行。

运行应用程序的步骤: 从项目的根目录使用以下命令运行应用程序:
npm start
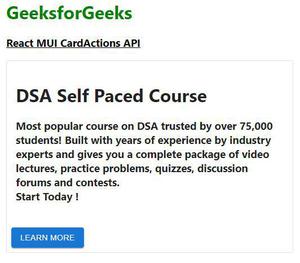
示例1 :我们正在创建一个UI,展示React MUI CardActions API。
import * as React from 'react';
import Card from '@mui/material/Card';
import CardActions from '@mui/material/CardActions';
import CardContent from '@mui/material/CardContent';
import Button from '@mui/material/Button';
export default function Demo() {
return (
<div style={{ margin: 100 }}>
<h1 style={{ color: 'green' }}>
GeeksforGeeks
</h1>
<h3><u>React MUI CardActions API</u></h3>
<br />
<Card>
<CardContent variant="outlined">
<h1>DSA Self Paced Course</h1>
<h3>
Most popular course on DSA trusted by
over 75,000 students! Built with years
of experience by industry experts and
gives you a complete package of video
lectures, practice problems, quizzes,
discussion forums and contests.<br />
Start Today !
</h3>
</CardContent>
<CardActions disableSpacing>
<Button variant="contained">
Learn More
</Button>
</CardActions>
</Card>
</div>
);
}
输出 :现在打开您的浏览器并访问http://localhost:3000/,您将看到以下输出:
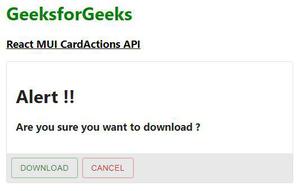
示例2 : 我们正在创建一个UI,展示React MUI CardActions API。
import * as React from 'react';
import Card from '@mui/material/Card';
import CardActions from '@mui/material/CardActions';
import CardContent from '@mui/material/CardContent';
import Button from '@mui/material/Button';
export default function Demo() {
return (
<div style={{ margin: 100 }}>
<h1 style={{ color: 'green' }}>GeeksforGeeks</h1>
<h3><u>React MUI CardActions API</u></h3>
<Card variant="outlined">
<CardContent>
<h1>Alert !!</h1>
<h3>
Are you sure you want to download ?
</h3>
</CardContent>
<CardActions sx={{ bgcolor: "#E8E8E8" }}>
<Button variant="outlined" color="success">
Download
</Button>
<Button variant="outlined" color="error">
Cancel
</Button>
</CardActions>
</Card>
</div>
);
}
输出 :现在打开您的浏览器,并访问http://localhost:3000/,您将看到以下输出:
 极客教程
极客教程