React MUI CardContent API
React MUI 是一个提供预定义,坚固和可定制组件的UI库,用于更方便的React网页开发。MUI设计基于谷歌的Material Design。Material-UI是一个用户接口库,它提供了预定义和可定制的React组件,用于更快速和简单的网页开发,这些Material-UI组件都是基于谷歌的Material Design设计。
在本文中,我们将讨论 React MUI CardContentAPI 。Card组件允许用户在一个矩形框中显示与单个主题相关的内容。
导入CardContent API :
import Card from '@mui/material/Card';
import CardContent from '@mui/material/CardContent'
属性列表 :
- children : 用于表示卡片的内容。
- classes : 用于覆盖或扩展应用于组件的样式。
- sx : 用于添加自定义CSS样式到卡片。
CSS规则 :
- root (MuiCardContent-root) : 应用于根元素的样式。
方法: 让我们创建一个React项目并安装React MUI模块。然后我们将创建一个展示 React MUI CardContent API 的UI。
创建React项目 :
步骤1 : 要创建一个React应用程序,您需要通过npx命令安装React模块。使用“npx”而不是“npm”是因为您只需要在应用程序的生命周期中使用这个命令一次。
npx create-react-app project_name
步骤2: 在创建React项目之后,进入文件夹执行不同的操作。
cd project_name
步骤3 :创建 ReactJS 应用程序后,使用以下命令安装所需的模块:
npm install @mui/material @emotion/react @emotion/styled
项目结构 :在执行上述步骤中提到的命令后,如果您在编辑器中打开项目,您可以看到类似下面所示的项目结构。新的组件”user”的制作或代码更改将在源文件夹中进行。

运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
npm start
示例1 :我们正在创建一个显示React MUI CardContent API的UI界面。
import * as React from 'react';
import Card from '@mui/material/Card';
import CardActions from '@mui/material/CardActions';
import CardContent from '@mui/material/CardContent';
import Button from '@mui/material/Button';
export default function Demo() {
return (
<div style={{ margin: 100 }}>
<h1 style={{ color: 'green' }}>GeeksforGeeks</h1>
<h3><u>React MUI CardContent API</u></h3>
<Card variant="outlined">
<CardContent sx={{ bgcolor: "#E8E8E8" }}>
<h3>DSA Self Paced Course</h3>
<h4 style={{ color: "green" }}>
Most popular course on DSA trusted by
over 75,000 students! Built with years
of experience by industry experts and
gives you a complete package of video
lectures, practice problems, quizzes,
discussion forums and contests.<br />
Start Today !
</h4>
</CardContent>
<CardActions >
<Button variant="contained" color="warning">
Share
</Button>
<Button variant="contained" color="success">
Enroll
</Button>
</CardActions>
</Card>
</div>
);
}
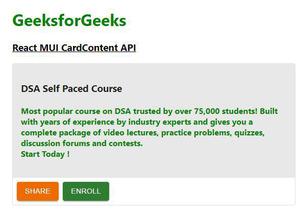
输出: 现在打开你的浏览器并访问http://localhost:3000/,你将看到以下输出:
示例2: 我们正在创建一个 UI,展示 React MUI CardContent API。
import * as React from 'react';
import Card from '@mui/material/Card';
import CardActions from '@mui/material/CardActions';
import CardContent from '@mui/material/CardContent';
import Button from '@mui/material/Button';
export default function Demo() {
return (
<div style={{ margin: 100 }}>
<h1 style={{ color: 'green' }}>GeeksforGeeks</h1>
<h3><u>React MUI CardContent API</u></h3>
<Card variant="outlined">
<CardContent sx={{ bgcolor: "#E8E8E8" }}>
<h3>User Confirmation :</h3>
<h3>Are you sure you want to enroll ?</h3>
</CardContent>
<CardActions >
<Button variant="outlined" color="success">
Enroll now
</Button>
<Button variant="outlined" color="error">
Cancel
</Button>
</CardActions>
</Card>
</div>
);
}
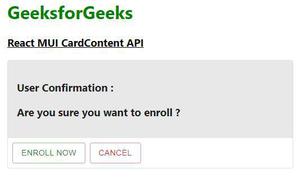
输出: 现在打开你的浏览器并访问 http://localhost:3000/,你将看到以下输出:
 极客教程
极客教程