React MUI 缩放
在本文中,我们将学习MUI提供的 Zoom API 。 Material UI 是一个开源的设计框架,展示了用React制作的不同组件。自2014年以来,它由Google开发和维护。
MUI提供的 Zoom API 为按钮组件的浮动变体提供了一个漂亮的平滑过渡效果。它在内部使用react-transition-group。
Zoom API 属性:
- children :以ref形式表示单个子内容元素
- addEndListener :表示在过渡的DOM节点上触发自定义过渡回调函数
- appear :如果 in 为true,则执行进入过渡
- easing :表示过渡的时间函数
- in :确定组件是否要进行过渡
- timeout :表示过渡的持续时间,单位毫秒
创建React应用程序并安装模块
步骤1: 使用以下命令创建一个React应用程序:
npx create-react-app foldername
步骤2: 在创建项目文件夹即文件夹名称之后,请使用以下命令进入:
cd foldername
步骤3: :创建ReactJS应用程序后,使用以下命令安装所需模块:
npm install @mui/material @mui/system
npm install @emotion/react @emotion/styled
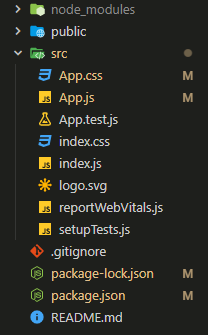
项目结构: 项目的结构应该如下所示:

示例1: 现在,让我们创建一个简单的应用程序,通过给我们一个切换点击时的缩放效果来利用Zoom API。将您的App.js更改如下:
import * as React from 'react';
import Box from '@mui/material/Box';
import { FormControlLabel, Paper, Switch, Zoom } from '@mui/material';
const icon = (
<Paper sx={{ m: 1 }} elevation={4}>
<Box component="svg" sx={{ width: 100, height: 100 }}>
<Box
component="polygon"
sx={{
fill: 'black',
stroke: (theme) => theme.palette.divider,
strokeWidth: 1,
}}
points="0,100 50,00, 100,100"
/>
</Box>
</Paper>
);
export default function App() {
const [checked, setChecked] = React.useState(false);
const handleChange = () => {
setChecked((prev) => !prev);
};
return (
<div style={{ width: '100%' }}>
<FormControlLabel
control={<Switch checked={checked}
onChange={handleChange} />}
label="Show"
/>
<Box sx={{ display: 'flex' }}>
<Zoom in={checked}>{icon}</Zoom>
</Box>
</div>
);
}
运行应用程序的步骤:
npm start
输出:

示例2: 现在,让我们给缩放转换设置一个500毫秒的计时器。
import * as React from 'react';
import Box from '@mui/material/Box';
import { FormControlLabel, Paper, Switch, Zoom } from '@mui/material';
const icon = (
<Paper sx={{ m: 1 }} elevation={4}>
<Box component="svg" sx={{ width: 100, height: 100 }}>
<Box
component="polygon"
sx={{
fill: 'black',
stroke: (theme) => theme.palette.divider,
strokeWidth: 1,
}}
points="0,100 50,00, 100,100"
/>
</Box>
</Paper>
);
export default function App() {
const [checked, setChecked] = React.useState(false);
const handleChange = () => {
setChecked((prev) => !prev);
};
return (
<div style={{ width: '100%' }}>
<FormControlLabel
control={<Switch checked={checked}
onChange={handleChange} />}
label="Show"
/>
<Box sx={{ display: 'flex' }}>
<Zoom in={checked}
style={{ transitionDelay: checked ?
'500ms' : '0ms' }}>
{icon}
</Zoom>
</Box>
</div>
);
}
运行应用程序的步骤:
npm start
输出:

 极客教程
极客教程