React MUI RadioGroup API
React MUI 是一个UI库,为React提供了预定义的、强大且可定制的组件,便于Web开发。MUI的设计是基于Google的Material Design。Material-UI是一个用户界面库,提供了预定义且可定制的React组件,用于更快速、轻松的Web开发,这些Material-UI组件是基于Google的Material Design。
在本文中,我们将讨论 React MUI RadioGroup API 。RadioGroup用于显示不同的单选按钮选项,供用户选择。用户可以根据自己的选择进行选择。
导入RadioGroup API:
import RadioGroup from '@mui/material/RadioGroup'
属性列表:
- children: 用于表示RadioGroup的内容。
- defaultValue: 用于设置RadioGroup的默认值。
- name: 用于引用单选按钮。
- value: 通过此属性显示所选单选按钮的值。
- onChange: 用于回调函数,以访问当前事件的值并在用户点击时执行其他操作。
实现方式: 让我们创建一个React项目并安装React MUI模块。然后,我们将创建一个UI,展示React MUI RadioGroup的API。
创建React项目:
步骤1: 要创建一个React应用程序,您需要通过npx命令安装React模块。因为您在应用程序的生命周期中只需要一次使用这个命令,所以使用“npx”代替“npm”。
npx create-react-app project_name
步骤2: 在创建完React项目后,进入文件夹执行不同的操作。
cd project_name
步骤3 : 创建ReactJS应用后,使用以下命令安装所需的模块:
npm install @mui/material @emotion/react @emotion/styled
npm install @mui/lab
项目结构: 在上述步骤中运行命令后,如果您在编辑器中打开项目,您可以看到如下所示的类似项目结构。新的组件或代码更改将在源文件夹中执行。

运行应用程序步骤: 从项目的根目录中使用以下命令运行应用程序:
npm start
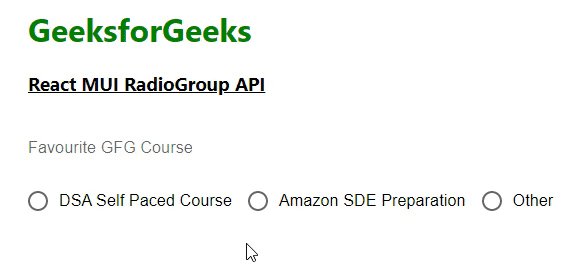
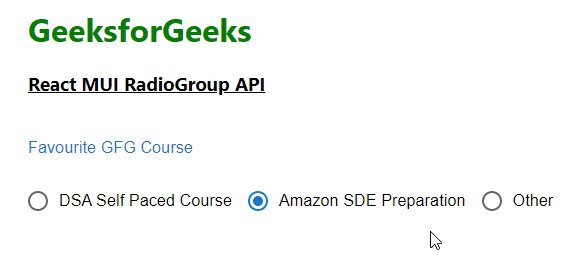
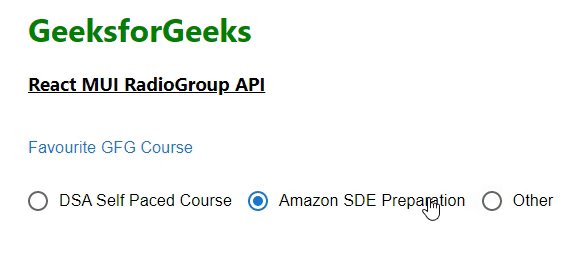
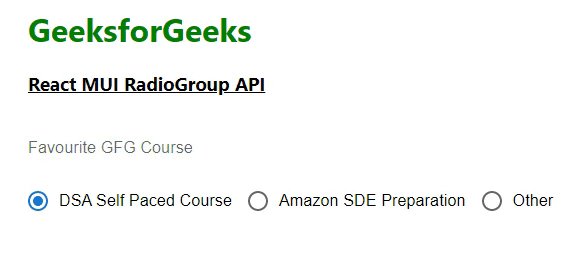
示例1 :我们正在创建一个显示 React MUI RadioGroup API 的用户界面。
import * as React from 'react';
import Radio from '@mui/material/Radio';
import RadioGroup from '@mui/material/RadioGroup';
import FormControlLabel from '@mui/material/FormControlLabel';
import FormControl from '@mui/material/FormControl';
import FormLabel from '@mui/material/FormLabel';
export default function Demo() {
return (
<div style={{ margin: 100 }}>
<h1 style={{ color: 'green' }}>GeeksforGeeks</h1>
<h3><u>React MUI RadioGroup API </u></h3><br />
<FormControl>
<FormLabel>Favourite GFG Course</FormLabel><br />
<RadioGroup row>
<FormControlLabel value=
"DSA Self Paced Course"
control={<Radio />}
label="DSA Self Paced Course" />
<FormControlLabel value=
"Amazon SDE Preparation"
control={<Radio />}
label="Amazon SDE Preparation" />
<FormControlLabel value="other"
control={<Radio />}
label="Other" />
</RadioGroup>
</FormControl>
</div>
);
}
输出: 现在打开你的浏览器并访问http://localhost:3000/,你将会看到以下输出:

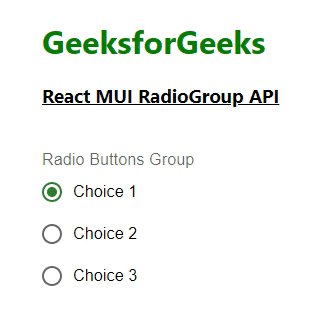
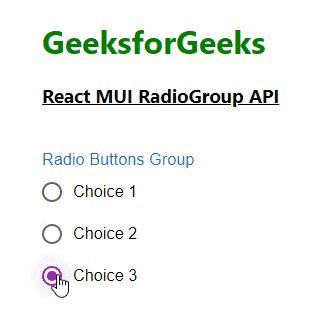
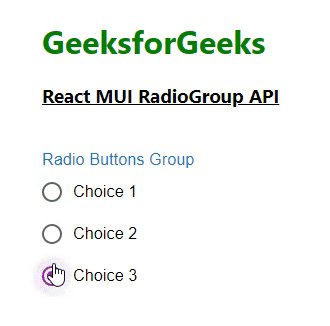
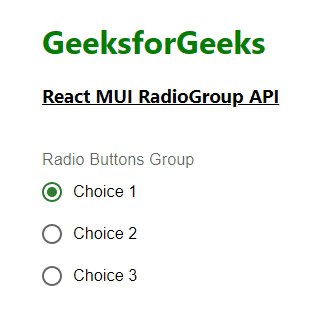
示例2: 我们正在创建一个界面,展示 React MUI RadioGroup API。
import * as React from 'react';
import Radio from '@mui/material/Radio';
import RadioGroup from '@mui/material/RadioGroup';
import FormControlLabel from '@mui/material/FormControlLabel';
import FormControl from '@mui/material/FormControl';
import FormLabel from '@mui/material/FormLabel';
export default function Demo() {
return (
<div style={{ margin: 100 }}>
<h1 style={{ color: 'green' }}>GeeksforGeeks</h1>
<h3><u>React MUI RadioGroup API </u></h3><br />
<FormControl>
<FormLabel id="radio-group">
Radio Buttons Group
</FormLabel>
<RadioGroup
defaultValue="Choice 1"
name="radio-group"
>
<FormControlLabel value="Choice 1"
control={<Radio color="success" />}
label="Choice 1" />
<FormControlLabel value="Choice 2"
control={<Radio />}
label="Choice 2" />
<FormControlLabel value="Choice 3"
control={<Radio color="secondary" />}
label="Choice 3" />
</RadioGroup>
</FormControl>
</div>
);
}
输出: 现在打开浏览器,转到 http://localhost:3000/,你将会看到以下输出:

 极客教程
极客教程