React .js 蓝图弹出提示框2互动
蓝图 是一个基于React的Web UI工具包。该库非常优化,用于构建复杂且数据密集的桌面应用程序界面。
在本文中,我们将讨论React.js蓝图Popover2互动。弹出提示框帮助在目标元素旁边显示浮动内容。互动告诉弹出提示框应该如何响应用户的互动来打开和关闭。下面介绍了蓝图提供的4种互动方式。
React.js蓝图Popover2互动类型:
- 悬停(Hover): 当悬停在目标上时,此互动打开;当光标离开目标或弹出提示框时,关闭。
- 仅悬停目标(Hover_Target_Only): 当悬停在目标上时,此互动打开;当光标离开目标时,关闭。
- 点击(Click): 当点击目标或在目标处焦点状态下按下回车键时,此互动打开;当用户在弹出提示框外部点击时,关闭。
- 仅点击目标(Click_Target_Only): 当点击目标或在目标处焦点状态下按下回车键时,此互动打开;当点击目标时,关闭。
React.js蓝图Popover2属性:
- autoFocus :它指示当弹出层首次打开时是否应该获取应用程序焦点。
- backdropProps :它表示遮罩层元素的HTML属性。
- boundary :它表示供”flip”和”preventOverflow”修饰器使用的边界元素。
- canEscapeKeyClose :它表示按下ESC键是否应该调用onClose函数。
- captureDismiss :当用户点击一个Classes.POPOVER_DISMISS元素时,只有当此属性启用时,才会关闭当前的弹出层,而不关闭外部的弹出层。
- children :它表示一个触发弹出层的交互元素。
- className : 它表示要传递给子元素的一个用空格分隔的类名列表。
- content : 它表示将显示在弹出框内的内容。
- defaultIsOpen : 它表示未受控制时的初始打开状态。
- disabled : 当为true时,它会阻止弹出框的显示。
- enforceFocus : 它指示覆盖层是否应该阻止焦点离开自身。
- fill : 它指示包裹器和目标是否应该占据其容器的全部宽度。
- hasBackdrop : 当开启时,它会启用一个不可见的覆盖层,覆盖在弹出框下方,捕获点击事件并阻止与文档的其他部分的交互,直到弹出框关闭。
- hoverCloseDelay : 它表示用户将鼠标从触发器移开后,气泡窗口应该保持打开状态的时间,以毫秒为单位。
- hoverOpenDelay : 它表示用户将鼠标悬停在触发器上后,气泡窗口应该在打开之前等待的时间,以毫秒为单位。
- inheritDarkTheme : 它指示是否一个使用 Portal 的气泡窗口应该自动继承其父元素的深色主题。
- interactionKind : 它表示触发气泡窗口显示的悬停交互类型。
- isOpen : 它指示气泡窗口是否可见。
- lazy : 当设置为 true 和 usePortal 为 true 时,它是一个包含在第一次打开覆盖层时被创建并附加到 DOM 中的子元素的 Portal。
- matchTargetWidth : 它指示弹出窗口内容是否应该根据目标的宽度调整大小。
- minimal : 它指示是否对这个弹出窗口应用最小样式。
- modifiers : 它覆盖了Popper.js内置的修饰符。
- modifiersCustom : 它表示要添加到弹出实例的自定义修饰符。
- onClose : 当用户交互导致覆盖关闭时,它是触发的回调函数。
- onClosed : 它表示在CSS关闭过渡结束之后但在子级从DOM中删除之前调用的生命周期方法。
- onClosing :
- beforeCloseTransitionStart : 在子元素上开始关闭CSS转换之前调用的生命周期方法。
- onInteraction : 在受控模式下,当用户交互导致弹出框打开状态发生变化时,触发的回调函数。
- onOpened : 在CSS打开转换结束后调用的生命周期方法。
- onOpening : 在将子元素挂载到DOM后但在CSS打开转换开始之前调用的生命周期方法。
- openOnTargetFocus : 表示当目标元素被聚焦时,弹出框是否应该打开。
- placement : 表示弹出框应该出现的位置。
- popoverClassName : 它表示应用于弹出框元素的一组带空格分隔的类名。
- popoverRef : 它传递给Classes.POPOVER元素的ref。
- popupKind : 它表示弹出框所显示的类型。
- portalClassName : 如果usePortal为true,则它表示应用于Portal元素的一组带空格分隔的类名。
- portalContainer : 当usePortal为true时,它表示覆盖层将其内容渲染到的容器元素。
- position : 它表示弹出框应该出现的位置。与placement属性互斥。
- positioningStrategy : 用于Popper.js的定位策略。
- renderTarget : 指示目标渲染器,该渲染器接收由Popover2注入的props,并将其传播到渲染的元素上。
- rootBoundary : 指示供flip和preventOverflow修饰器使用的根边界元素。
- shouldReturnFocusOnClose : 指示当弹出窗口关闭后,应用程序是否应将焦点返回到文档中的上一个活动元素。
- targetTagName : 指定目标元素的HTML标签名称。
- transitionDuration : 表示弹出窗口出现/消失过渡所需的时间,以毫秒为单位。
- usePortal : 它表示弹出框是否应该在一个附加到portalContainer prop的Portal内渲染。
语法:
<Popover2
interactionKind="hover || hover-target || click || click-target"
...
/>
创建React应用程序并安装模块:
步骤1: 使用以下命令创建一个React应用程序:
npm create-react-app appname
步骤2: 在创建你的项目文件夹(即appname)之后,使用以下命令切换到该文件夹:
cd appname
步骤3: 创建 ReactJS 应用程序后,使用以下命令安装所需的模块:
npm install @blueprintjs/core
项目结构:

步骤4 :按以下步骤运行项目:
npm start
示例1:下面的示例演示了在popover2中使用“Hover”交互的用法。
import React from "react";
import "@blueprintjs/core/lib/css/blueprint.css";
import { Button } from "@blueprintjs/core";
import { Popover2 } from "@blueprintjs/popover2";
import "@blueprintjs/popover2/lib/css/blueprint-popover2.css";
function App() {
return (
<center>
<div style={{
padding: 20, textAlign: "center",
color: "green"
}}>
<h1>GeeksforGeeks</h1>
<h2>ReactJS BluePrint Popover2 Interactions</h2>
</div>
<div>
<Popover2
interactionKind="hover"
position="bottom"
content={
<div style={{
backgroundColor: "#F0EFEF",
padding: 20
}}>
<h3>This is Hover interaction.</h3>
</div>
}
renderTarget={({ isOpen, ref, ...targetProps })
=> (
<Button
{...targetProps}
elementRef={ref}
text="Hover"
intent="success"
/>
)}
/>
</div>
</center>
);
}
export default App;
输出:

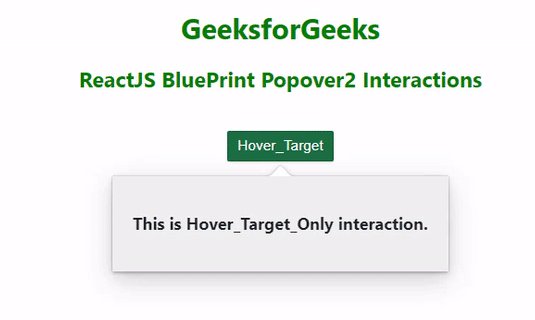
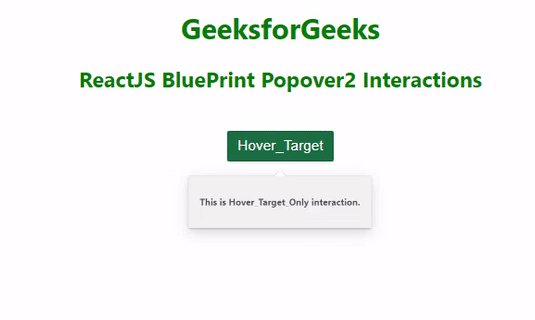
示例2:以下示例演示了在popover2中使用“Hover_Target_Only”互动的用法。
import React from "react";
import "@blueprintjs/core/lib/css/blueprint.css";
import { Button } from "@blueprintjs/core";
import { Popover2 } from "@blueprintjs/popover2";
import "@blueprintjs/popover2/lib/css/blueprint-popover2.css";
function App() {
return (
<center>
<div style={{ padding: 20, textAlign: "center",
color: "green" }}>
<h1>GeeksforGeeks</h1>
<h2>ReactJS BluePrint Popover2 Interactions</h2>
</div>
<div>
<Popover2
interactionKind="hover-target"
position="bottom"
content={
<div style={{
backgroundColor: "#F0EFEF",
padding: 20
}}>
<h3>
This is Hover_Target_Only interaction.
</h3>
</div>
}
renderTarget={({ isOpen, ref, ...targetProps })
=> (
<Button
{...targetProps}
elementRef={ref}
text="Hover_Target"
intent="success"
/>
)}
/>
</div>
</center>
);
}
export default App;
输出:

示例3:下面的示例演示了在popover2中使用“Click”交互的用法。
import React from "react";
import "@blueprintjs/core/lib/css/blueprint.css";
import { Button } from "@blueprintjs/core";
import { Popover2 } from "@blueprintjs/popover2";
import "@blueprintjs/popover2/lib/css/blueprint-popover2.css";
function App() {
return (
<center>
<div style={{ padding: 20, textAlign: "center",
color: "green" }}>
<h1>GeeksforGeeks</h1>
<h2>ReactJS BluePrint Popover2 Interactions</h2>
</div>
<div>
<Popover2
interactionKind="click"
position="bottom"
content={
<div style={{ backgroundColor: "#F0EFEF",
padding: 20 }}>
<h3>This is click interaction.</h3>
</div>
}
renderTarget={({ isOpen, ref, ...targetProps })
=> (
<Button
{...targetProps}
elementRef={ref}
text="click"
intent="success"
/>
)}
/>
</div>
</center>
);
}
export default App;
输出:

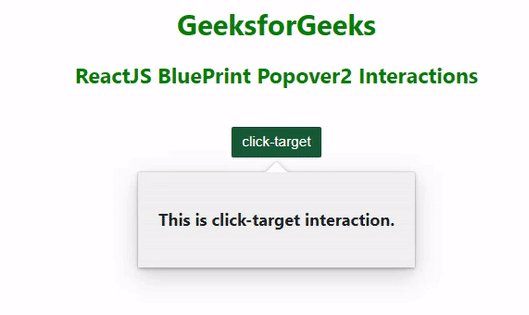
示例4:下面的示例演示了在popover2中使用“Click_Target_Only”交互的用法。
import React from "react";
import "@blueprintjs/core/lib/css/blueprint.css";
import { Button } from "@blueprintjs/core";
import { Popover2 } from "@blueprintjs/popover2";
import "@blueprintjs/popover2/lib/css/blueprint-popover2.css";
function App() {
return (
<center>
<div style={{ padding: 20, textAlign: "center",
color: "green" }}>
<h1>GeeksforGeeks</h1>
<h2>ReactJS BluePrint Popover2 Interactions</h2>
</div>
<div>
<Popover2
interactionKind="click-target"
position="bottom"
content={
<div style={{ backgroundColor:
"#F0EFEF", padding: 20 }}>
<h3>This is click-target interaction.</h3>
</div>
}
renderTarget={({ isOpen, ref, ...targetProps })
=> (
<Button
{...targetProps}
elementRef={ref}
text="click-target"
intent="success"
/>
)}
/>
</div>
</center>
);
}
export default App;
输出:

 极客教程
极客教程