React.js蓝图日期选择器修饰符
React.js蓝图 是一个前端UI工具包。它在构建复杂数据密集的桌面应用程序界面方面非常优化和流行。React.js蓝图DatePicker组件允许用户选择或选择日期或日期。修饰符属性允许将样式应用于日历。
语法:
<DatePicker modifiers={}/>
创建React应用程序和模块安装:
步骤1: 使用以下命令创建React应用程序 :
npm create-react-app project
步骤2: 在创建您的项目文件夹(即project)之后,使用以下命令切换到该文件夹。
cd project
步骤3: 现在通过以下命令安装依赖项:
npm install @blueprintjs/core
npm install @blueprintjs/datetime
项目结构: 它会看起来像这样。

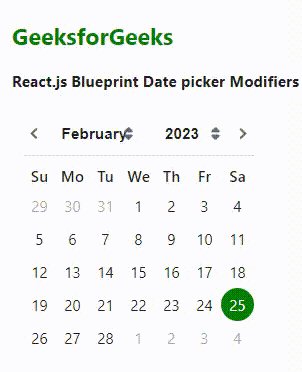
示例1: 从“@blueprintjs/datetime”导入DatePicker。为了应用组件的默认样式,我们导入“@blueprintjs/core/lib/css/blueprint.css”和‘@blueprintjs/datetime/lib/css/blueprint-datetime.css’。
我们创建了一个名为modifier的对象,将其传递给DatePicker的modifier属性。我们还创建了一个styleComponent,用于为DatePicker提供额外的样式。
App.js
import React from 'react'
import { DatePicker } from "@blueprintjs/datetime";
import '@blueprintjs/datetime/lib/css/blueprint-datetime.css';
import '@blueprintjs/core/lib/css/blueprint.css';
const modifiers = {
highlighted: new Date(),
};
const styleComponent = `.DayPicker-Day--highlighted {
border-radius: 50px !important;
background-color: green;
color: white;
}`;
function App() {
return (
<div style={{
margin: 50
}}>
<h2 style={{ color: "green" }}>GeeksforGeeks</h2>
<h4>React.js Blueprint Date picker Modifiers</h4>
<style>{styleComponent}</style>
<DatePicker modifiers={modifiers} />
</div >
);
}
export default App;
运行应用程序的步骤: 从项目的根目录中使用以下命令来运行应用程序。
npm start
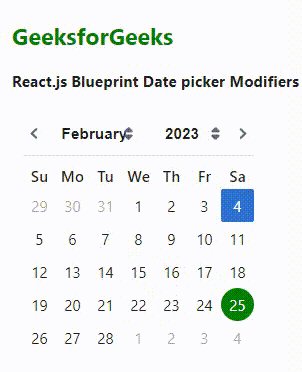
输出:

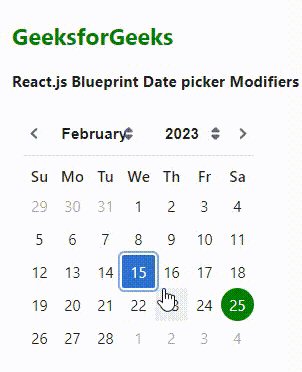
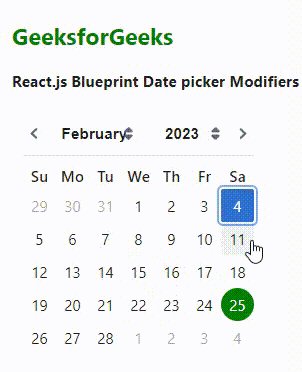
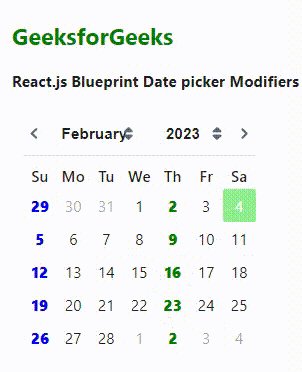
示例2: 对于修饰符,我们正在添加星期四和星期日,并将值传递给它。对于styleComponent,我们添加了以下额外的样式。
App.js
import React from 'react'
import '@blueprintjs/datetime/lib/css/blueprint-datetime.css';
import '@blueprintjs/core/lib/css/blueprint.css';
import { DatePicker } from "@blueprintjs/datetime";
const modifiers = {
thursdays: { daysOfWeek: [4] },
sundays: { daysOfWeek: [0] },
};
const styleComponent = `.DayPicker-Day--selected {
background-color: lightgreen!important;
color: white;
}
.DayPicker-Day--thursdays{
color: green !important;
font-weight:800;
}
.DayPicker-Day--sundays{
color: blue !important;
font-weight:800;
}
`
function App() {
return (
<div style={{
margin: 50
}}>
<h2 style={{ color: "green" }}>GeeksforGeeks</h2>
<h4>React.js Blueprint Date picker Modifiers</h4>
<style>{styleComponent}</style>
<DatePicker
modifiers={modifiers}
/>
</div >
);
}
export default App;
运行应用程序的步骤: 在项目的根目录下使用以下命令运行应用程序。
npm start
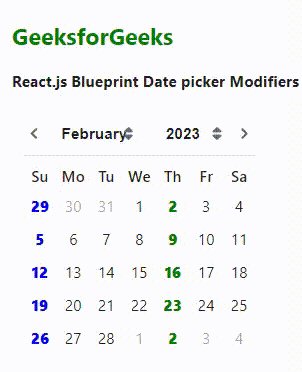
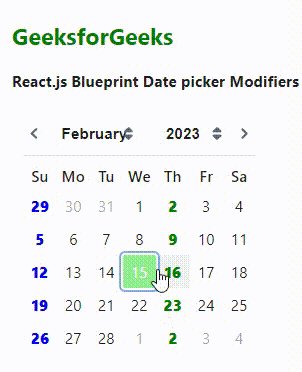
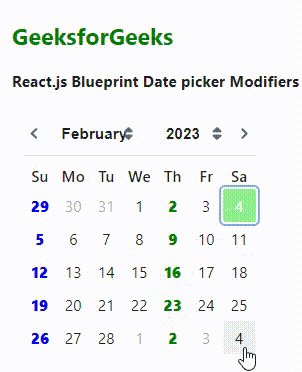
输出:

参考: https://blueprintjs.com/docs/#datetime/datepicker.modifiers
 极客教程
极客教程