如何使用Azure Static Web Apps部署React应用程序
Microsoft Azure是一个公共云计算平台,它提供了许多云服务来访问、管理和部署应用程序。而Azure Static Web App是Microsoft Azure的其中一个服务,它可以自动从代码仓库构建和部署全栈Web应用程序到Azure。
在本文中,我们将学习如何在Azure Static Web Apps中部署React应用程序。
使用Azure Static Web Apps部署React应用程序的步骤
要求:
- GitHub账号
- Microsoft Azure账号
- Node.js
- create-react-app包
步骤1: 安装Node.js。如果已经安装了Node.js,则可以跳过此步骤。
node --version

步骤2: 安装 create-react-app。运行以下命令在您的计算机上全局安装 create-react-app 包。如果已经安装了此软件,您可以跳过此步骤。
npm install -g create-react-app

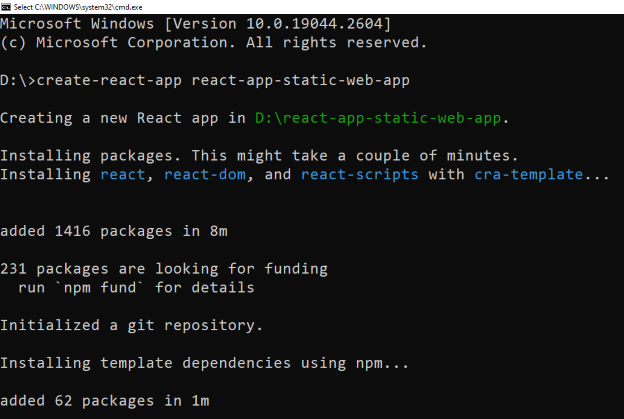
步骤3: 创建React应用程序
- 在您想要创建React应用程序的文件夹中打开终端。
- 逐个运行以下命令来创建React应用程序。
create-react-app react-app-static-web-app
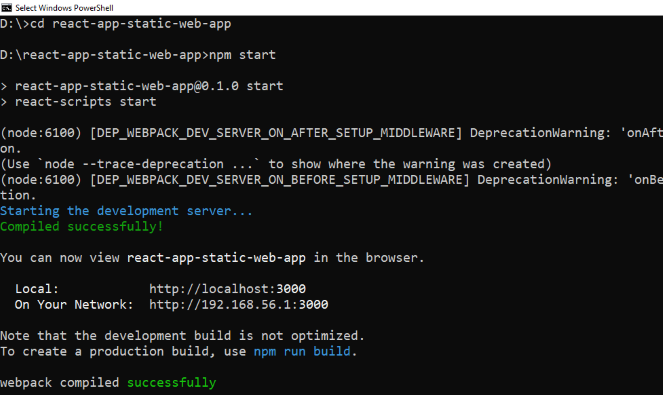
cd react-app-static-web-app
npm start
- 这里的“ react-app-static-web-app ”是我们的React应用程序的名称。

- “ cd react-app-static-web-app ”将终端导航到新创建的“react-app-static-web-app”文件夹。
- “ npm start ”命令将启动本地服务器。

- 现在,React应用程序正在运行,地址为 http://localhost:3000/
- 将链接复制粘贴到浏览器中以打开React应用程序。

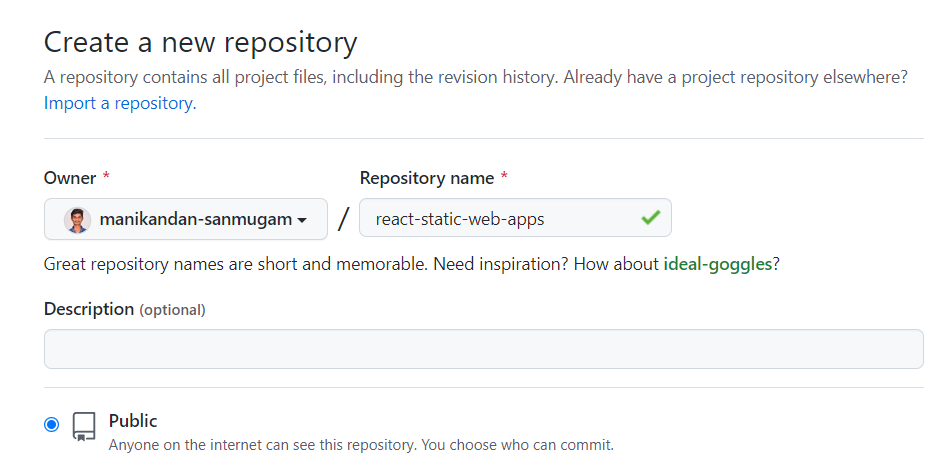
步骤4: 创建一个GitHub存储库来存储React应用程序

步骤5 将本地文件提交到GitHub存储库
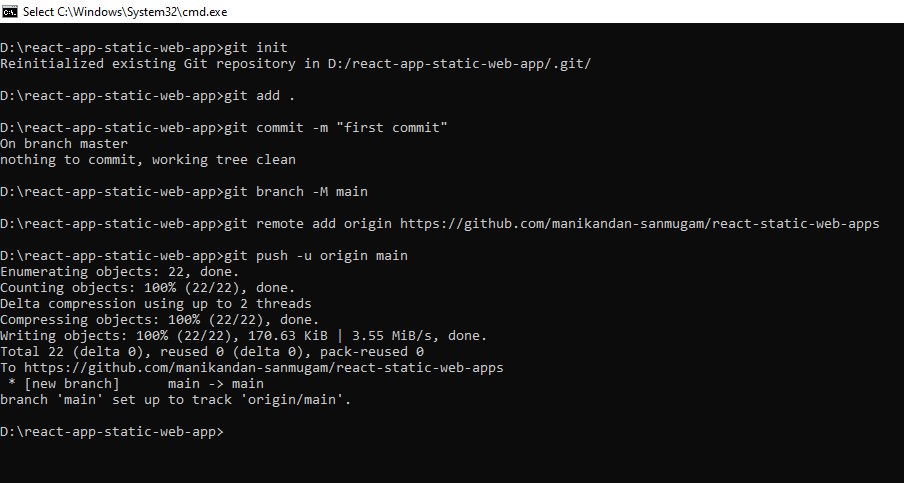
- 运行以下命令将文件提交到GitHub存储库。
- 注意:将
<replace with repo>替换为您的存储库。
git init
git add .
git commit -m "first commit"
git branch -M main
git remote add origin https://github.com/<replace with repo>.git
git push -u origin main

注意:请确保你已经在你的电脑上安装并授权了它。
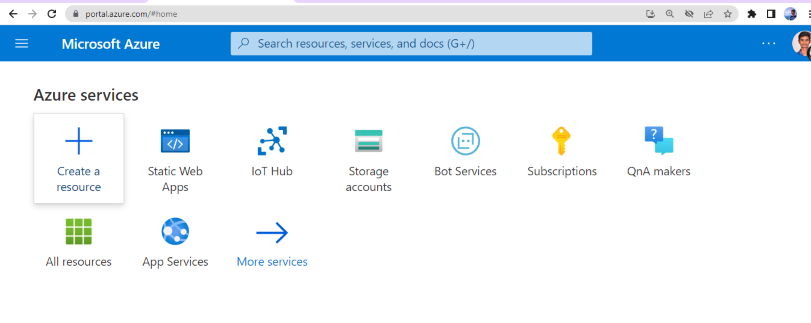
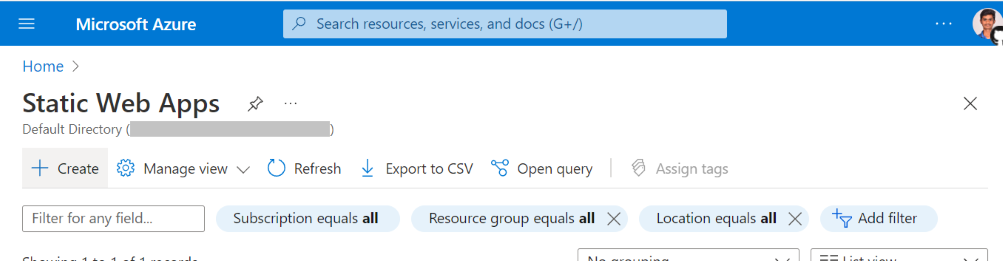
步骤6: 打开Microsoft Azure静态网络应用程序。使用您的登录凭证登录。

- 在 Azure 主页的搜索栏中搜索“静态网页应用程序”。

步骤7: 创建一个静态Web应用
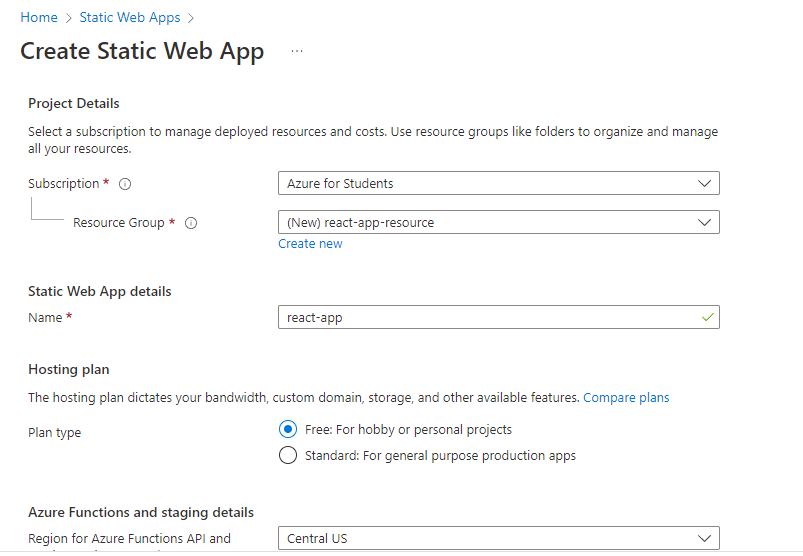
- 项目详情
- 选择订阅.
- 创建一个新的或选择一个现有的资源组.
- 输入您的应用程序的名称.
- 选择计划和地区.

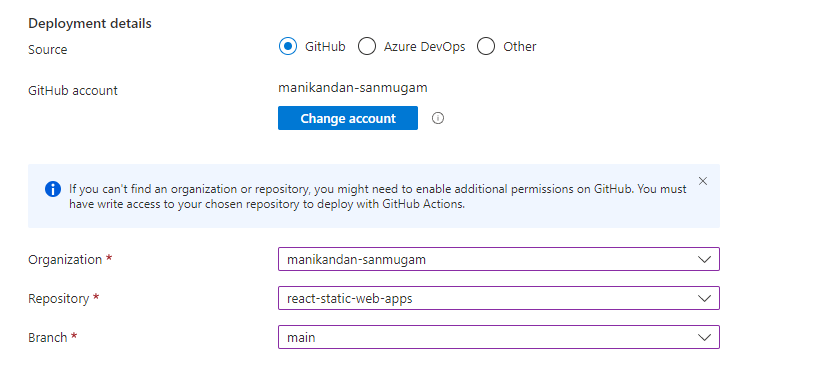
- 部署详情
- 选择代码库来源。在这个示例中,GitHub 是一个来源。
- 使用您的 GitHub 帐户登录
- 选择您的 React 应用的组织、代码库和分支。

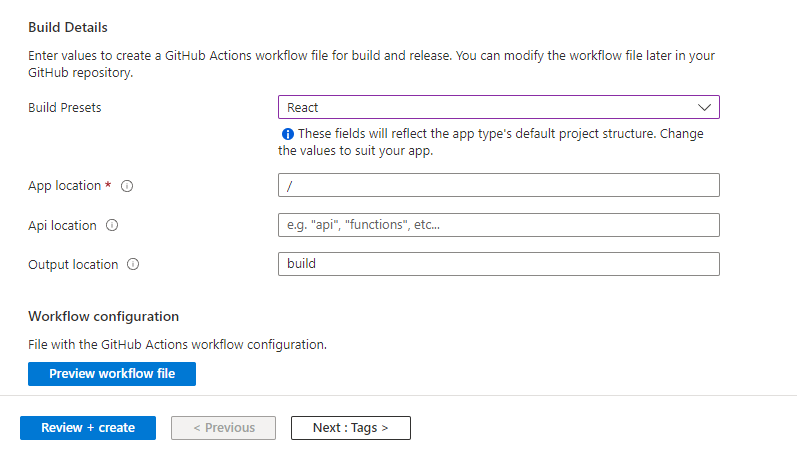
- 生成详细信息
- 选择 React 作为生成预设。
- 将其余内容保持默认设置。

- 点击“Review + create”。
- 验证摘要并点击“创建”。
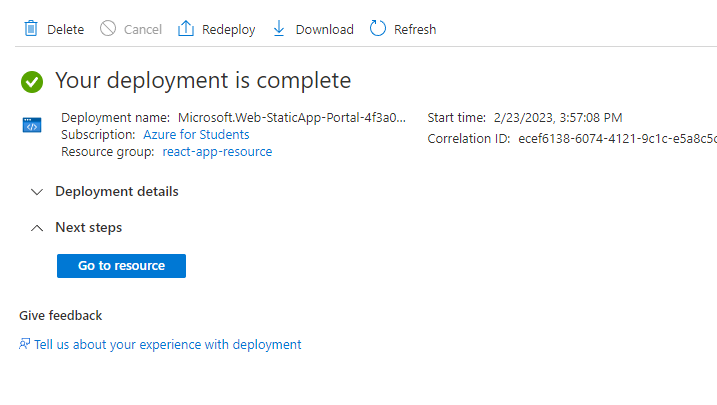
- 等待应用程序部署完成。

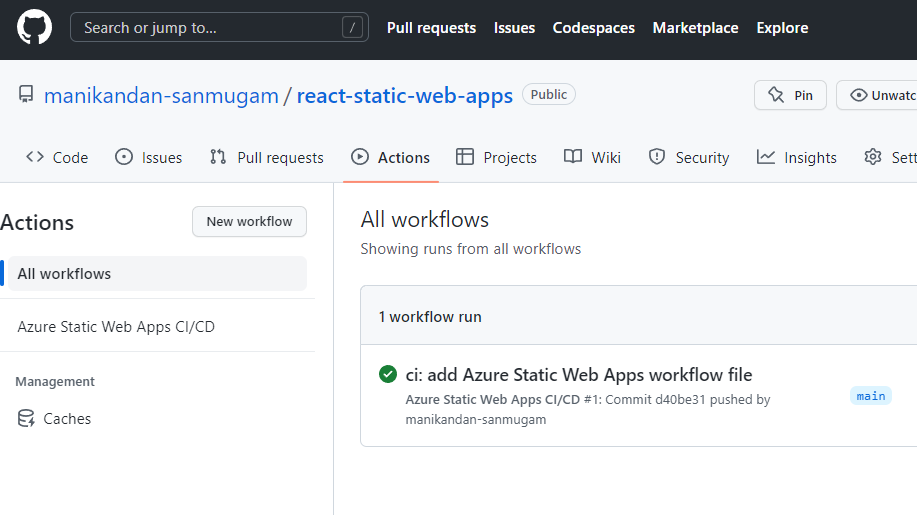
步骤8: 导航到GitHub存储库
- 点击Actions。
- 等待进度完成。

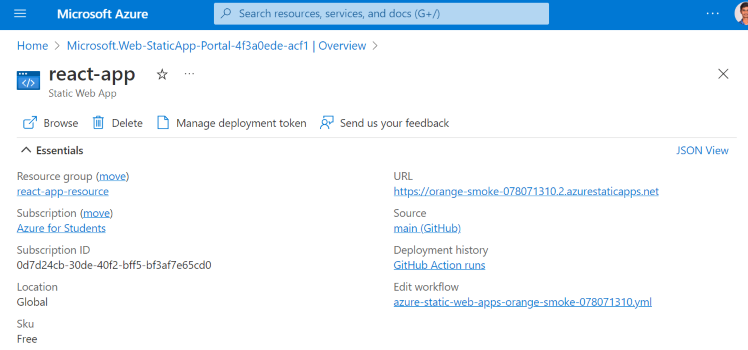
步骤9: 返回 Azure
- 回到 Azure 静态网页应用部署页面。
- 在部署页面上,点击 “转到资源”。

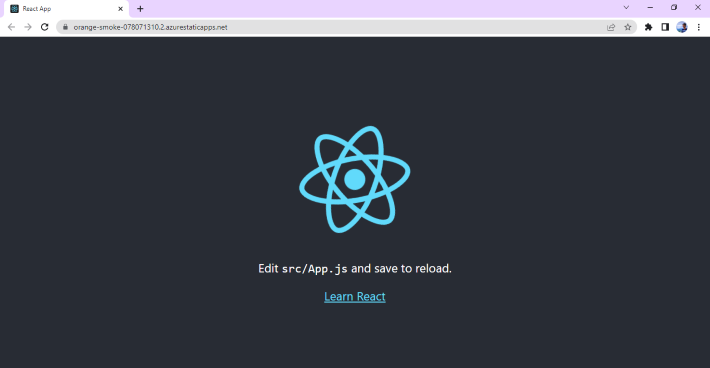
步骤10: 探索URL(输出)
点击URL并检查工作状态。

 极客教程
极客教程