如何使用React和TypeScript构建一个Quiz App
TypeScript 是一种开源的编程语言,由Microsoft开发和维护。它是一种强类型语言,基于JavaScript构建。通常用于大型项目。它遵循JavaScript语法并添加了更多功能。
ReactJS 是一个开源的JavaScript库,专门用于设计用户界面(UI),主要用于单页面应用程序。由于拥有庞大的开发者社区,它被广泛用于创建单页面应用程序。
一个简单的 Quiz App 包含一组精选问题及其答案,并检查用户给出的答案的正确性。它使用动态编程来浏览问题。可以将测验用作教育和其他类似领域中的一种评估方法,以衡量知识或技能。
在这篇文章中,我们将学习如何使用ReactJS和TypeScript构建一个Quiz App。
所需的模块:
- npm
- React
- React Bootstrap
- TypeScript
基本设置:
步骤1: 运行以下命令使用 create-react-app 包创建一个新的React项目:
npx create-react-app quiz-app --template typescript
步骤2: 将目录更改为项目根目录:
cd quiz-app
步骤3: 切换目录到 src:
cd src
步骤4: 删除目录内的所有内容
rm *
步骤5: 现在在src文件夹中创建一个components目录,并在其中创建Question.tsx和Quiz.tsx文件。
mkdir components && cd components && touch Question.tsx
touch Quiz.tsx
步骤6: 现在我们将使用以下命令进入src目录:
cd ..
步骤7: 在 src 目录下使用以下命令创建 index.tsx、App.tsx 和 index.css 文件:
touch index.tsx && touch index.css && touch App.tsx
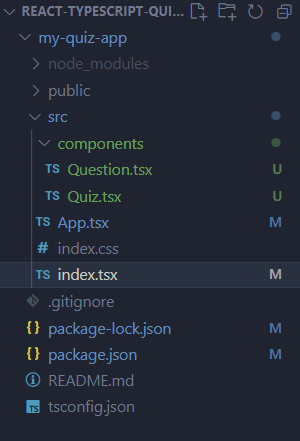
项目结构: 项目结构如下所示:

使用以下命令启动服务器:
npm start
示例1:
- src/index.tsx文件:
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
const root = ReactDOM.createRoot(
document.getElementById('root') as HTMLElement
);
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
- src/components/Question.tsx: 这个组件将负责显示每个问题。
import React from 'react';
interface Props {
question: string;
choices: string[];
answer: string;
onAnswer: (answer: string) => void;
}
const Question: React.FC<Props> = (
{ question, choices, answer, onAnswer }) => {
return (
<div className="d-flex
justify-content-center
align-center
text-center
flex-column">
<h2 className="">{question}</h2>
<div className="">
{choices.map((choice) => (
<button className="btn btn-success m-2"
onClick={() => onAnswer(choice)}>
{choice}</button>
))}
</div>
</div>
);
};
export default Question;
- src/components/Quiz.tsx: 这个文件将负责管理测验和显示问题的组件。
import React, { useState } from 'react';
import Question from './Question';
const questions = [
{
question: 'What is the capital of France?',
choices: ['Paris', 'London', 'New York'],
answer: 'Paris',
},
{
question: 'What is the largest planet in our solar system?',
choices: ['Mars', 'Jupiter', 'Venus'],
answer: 'Jupiter',
},
{
question: 'What is the boiling point of water?',
choices: ['100°C', '0°C', '50°C'],
answer: '100°C',
},
{
question: 'What is the largest planet in our solar system?',
choices: ['Mars', 'Jupiter', 'Venus'],
answer: 'Jupiter',
},
{
question: 'What is the boiling point of water?',
choices: ['100°C', '0°C', '50°C'],
answer: '100°C',
},
];
const Quiz: React.FC = () => {
const [currentQuestion, setCurrentQuestion] = useState(0);
const [score, setScore] = useState(0);
const handleAnswer = (answer: string) => {
if (answer === questions[currentQuestion].answer) {
setScore(score + 1);
}
const nextQuestion = currentQuestion + 1;
if (nextQuestion < questions.length) {
setCurrentQuestion(nextQuestion);
} else {
alert(`Quiz finished. You scored {score}/{questions.length}`);
}
};
return (
<div>
<h1 className="text-center">Quiz App</h1>
{currentQuestion < questions.length ? (
<Question
question={questions[currentQuestion].question}
choices={questions[currentQuestion].choices}
answer={questions[currentQuestion].answer}
onAnswer={handleAnswer}
/>
) : "null"
}
</div>
)
}
export default Quiz;
- src/App.tsx: 在我们完成了项目中所有组件的实现之后,让我们现在将它们导入到 App.tsx 中以便看到它们的实际效果。
import Quiz from "./components/Quiz";
import 'bootstrap/dist/css/bootstrap.min.css';
function App() {
return (
<div className="container my-5">
<Quiz />
</div>
);
}
export default App;
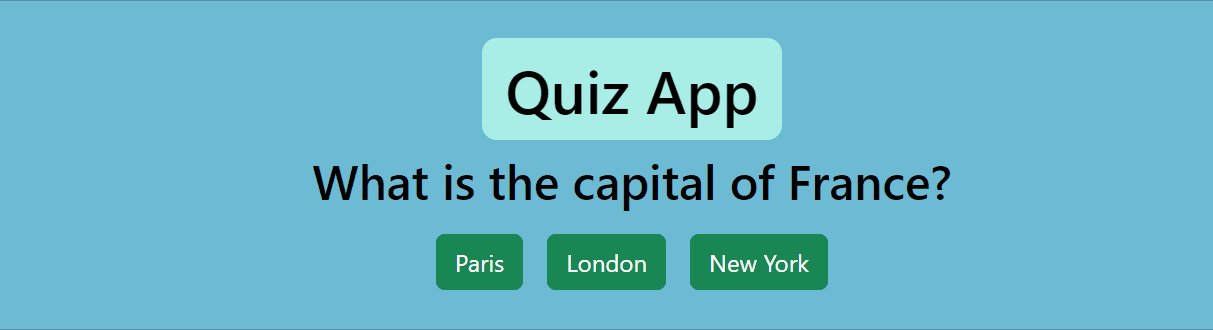
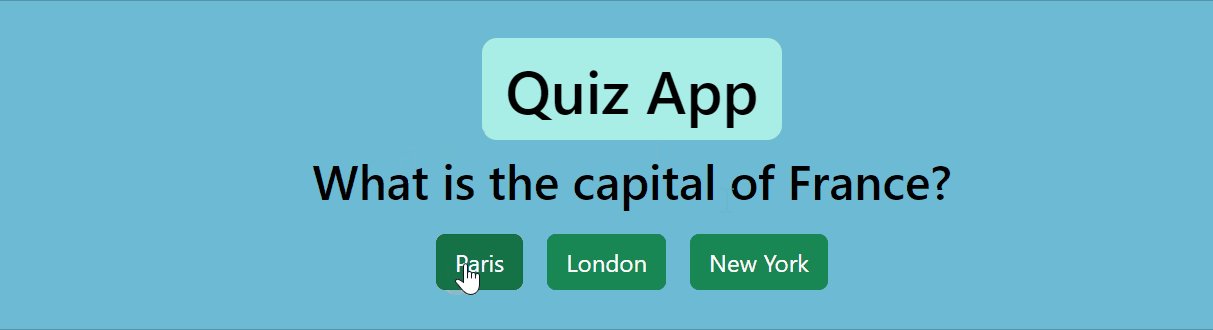
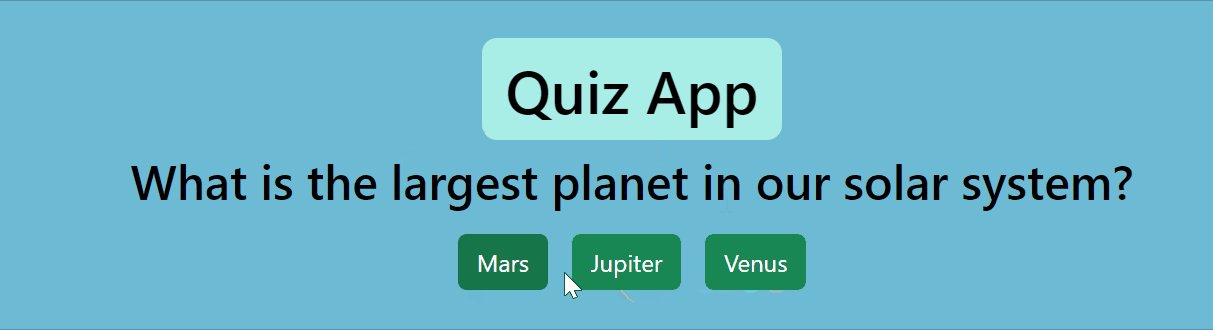
输出:

 极客教程
极客教程