React MUI MobileDatePicker API
MUI或Material-UI是一个UI库,为React提供了预定义的强大和可自定义的组件,以便更轻松地进行网页开发。 MUI的设计基于Google的Material Design。
在本文中,我们将讨论React MUI MobileDatePicker API。 MobileDatePicker帮助用户选择或标记日期的界面提供了一个接口。
导入语句:
import { MobileDatePicker } from '@mui/x-date-pickers-pro/MobileDatePicker';
// or
import { MobileDatePicker } from '@mui/x-date-pickers/MobileDatePicker';
// or
import { MobileDatePicker } from '@mui/x-date-pickers-pro';
// or
import { MobileDatePicker } from '@mui/x-date-pickers';
MobileDatePicker API属性:
- onChange: 它是一个无参回调函数,每当值发生变化时就会触发。
- renderInput: 它帮助你渲染其他用于显示的组件,这里使用的是textarea。
- acceptRegex: 它定义了被接受的字符。
- className: 它应用于根节点,用于样式和默认行为。
- closeOnSelect: 它是一个布尔值,确定在提交日期后是否立即关闭弹出窗口或对话框,默认为false。
- components: 用于根节点的组件。
- componentsProps: 用于每个组件插槽的props。
- dayOfWeekFormatter: 用于格式化显示日期的函数。
- defaultCalendarMonth: 为日历设置一个默认的月份。
- DialogProps: 指定应用于对话框元素的props。
- disabled: 这是一个布尔值。确定标签和选择器是否应在禁用状态下显示。默认为false。
- disableFuture: 这是一个布尔值。确定未来日期是否处于禁用状态。默认为false。
- disableHighlightToday: 这是一个布尔值。确定是否应突出显示当前日期。默认为false。
- disableMaskedInput: 这是一个布尔值。它确定是否禁用键盘上的掩码输入。默认值为false。
- disableOpenPicker: 这是一个布尔值。它确定是否禁用选择器。默认值为false。
- disablePast: 这是一个布尔值。它确定是否禁用过去的日期。默认值为false。
- getOpenDialogAriaText: 这是一个函数,用于确定我们要加入到aria-text的日期。
- getViewSwitchingButtonText: 这是一个函数,用于更改在不同视图之间切换按钮的标签。
- InputAdornmentProps: 它是传递给键盘输入装饰的属性。
- inputFormat: 格式化输入字符串。
- inputRef: 将引用传递给输入元素。
- leftArrowButtonText: 显示左箭头图标。
- loading: 布尔值。确定是否显示加载状态。默认为false。
- mask: 用于自定义格式。
- maxDate: 确定可选择的最大日期。
- minDate: 确定可选择的最小日期。
- onAccept: 回调函数,在日期被接受时触发。
- onClose:
每当弹出窗口关闭时,都会触发回调函数。
- onError: 每当输入的值错误时,都会触发回调函数。
- onMonthChange: 每当月份改变时,都会触发回调函数。
- onOpen: 每当弹出窗口请求打开时,都会触发回调函数。
- onViewChange: 每当视图改变时,都会触发回调函数。
- onYearChange: 每当年份改变时,都会触发回调函数。
- open: 这是一个布尔值,用于确定是否打开弹出窗口。默认值为false。
- OpenPickerButtonProps: 决定要传递给键盘装饰按钮的 props。
- openTo: 决定要显示的第一个视图。
- orientation: 决定显示方向。
- readOnly: 是一个布尔值,确定是否将选择器设置为只读。默认为 false。
- renderDay: 一个确定要渲染的日期的函数。
- renderLoading: 一个返回要渲染的节点的函数。
- rifmFormatter: 通过经过 Rifm 组件传递来格式化输入字符串的函数。
- rightArrowButtonText: 它定义了要显示的右箭头图标。
- shouldDisableDate: 它是一个用于禁用日历中日期的函数。
- shouldDisableMonth: 它是一个用于禁用日历中月份选择的函数。
- shouldDisableYear: 它是一个用于禁用日历中年份选择的函数。
- showDaysOutsideCurrentMonth: 它是一个布尔值。它确定是否显示当前月份之外的日期。默认值为false。
- showToolbar: 它是一个布尔值。它确定是否在桌面模式下显示工具栏。默认值为false。
- ToolbarComponent:
- 它确定将替换默认工具栏渲染器的组件。
- toolbarFormat: 它引用日期格式。
- toolbarPlaceholder: 它指的是选择器中的占位符值。
- toolbarTitle: 它确定移动选择器的标题。
- value: 它指的是选择器的值。
- views: 它接受一个要显示的视图数组。
插槽(Slots):
- ActionBar(导航栏): 它是指放置在选择器视图下方的栏。
- LeftArrowButton(左箭头按钮): 它表示切换到左侧视图的按钮。
- LeftArrowIcon(左箭头图标): 它是指左侧视图的图标。
- OpenPickerIcon(打开选择器图标): 它是指显示在打开选择器按钮中的图标。
- RightArrowButton(右箭头按钮): 它表示切换到右侧视图的按钮。
- RightArrowIcon(右箭头图标): 它是指右侧视图的图标。
- SwitchViewButton(切换视图按钮): 它是指允许在不同视图之间切换的按钮。
- SwitchViewIcon(切换视图图标): 它是指显示在切换视图按钮中的图标。
语法:
<MobileDatePicker />
创建React应用和安装模块:
步骤1: 使用以下命令创建一个React应用:
npx create-react-app foldername
步骤2: 在创建了项目文件夹(即文件夹名称)后,使用以下命令进入该文件夹:
cd foldername
步骤3: 创建ReactJS应用程序后,使用以下命令安装所需的模块:
npm install @mui/material
npm install @emotion/react
npm install @emotion/styled
npm install @mui/x-date-pickers or npm install @mui/x-date-pickers-pro
项目结构:
它将如下所示。

示例1: 我们将标签、值、最大日期、视图和renderInput属性传递给MobileDatePicker组件,并将其包装在LocalizationProvider组件中。LocalizationProvider用于更改用于渲染选择器的日期库区域设置。对于dateAdapter属性,我们传递了AdapterDayjs。
App.js
import React from 'react'
import { LocalizationProvider, MobileDatePicker }
from '@mui/x-date-pickers';
import { AdapterDateFns } from
'@mui/x-date-pickers/AdapterDateFns';
import { TextField } from '@mui/material';
export default function App() {
return (
<div style={{ margin: "50px" }}>
<h1 style={{ color: "green" }}>
GeeksforGeeks
</h1>
<h4>React MUI MobileDatePicker API</h4>
<LocalizationProvider
dateAdapter={AdapterDateFns}>
<MobileDatePicker
label="Select a date"
value={new Date()}
renderInput=
{(params) => <TextField{...params} />}
views={['month', 'day']}
maxDate={"02/21/2023"}
/>
</LocalizationProvider>
</div>
);
}
运行应用的步骤:
从项目的根目录使用以下命令运行应用程序。
npm start
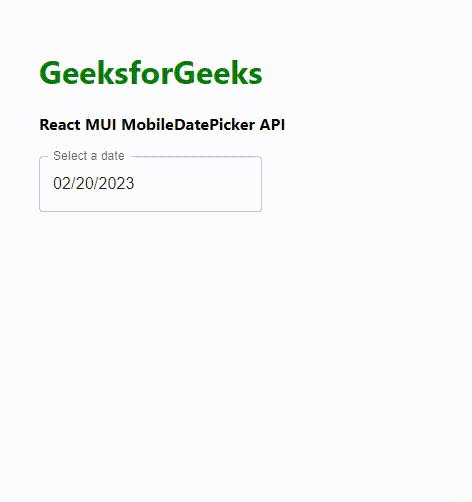
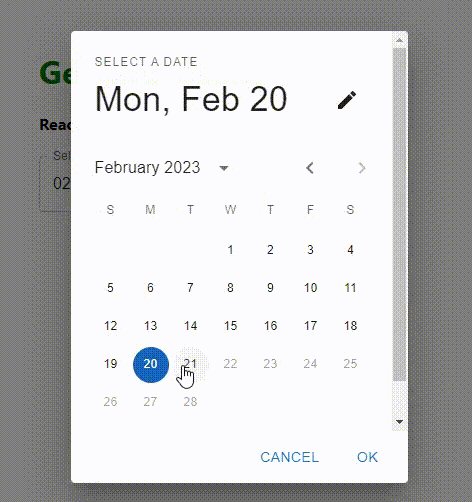
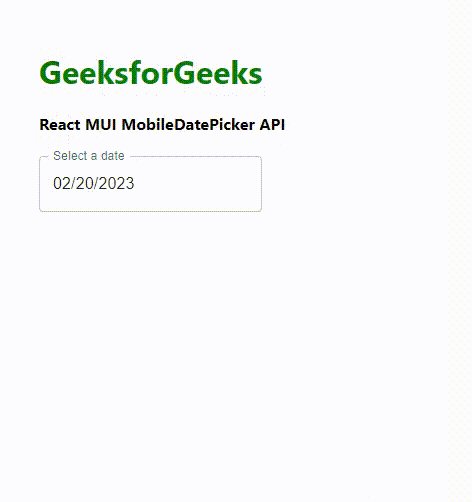
输出: 现在打开浏览器并进入 http://localhost:3000/ ,你将看到以下输出。

示例2: 在此示例中,我们使用React Hook useState 创建了一个名为date的状态。我们添加了一个名为onYearChangeHandler的函数,当年份发生变化时,它会显示警告信息。
在MobileDatePicker组件中,我们添加了label、value、onChange函数(用于改变状态)、renderInput函数(用于显示文本区域)以及orientation属性。
App.js
import React, { useState } from 'react'
import { LocalizationProvider, MobileDatePicker }
from '@mui/x-date-pickers';
import { AdapterDateFns } from
'@mui/x-date-pickers/AdapterDateFns';
import { TextField } from '@mui/material';
export default function App() {
const [date, setDate] = useState(new Date());
const onYearChangeHandler = () => {
alert("Year changed!")
}
return (
<div style={{ margin: "50px" }}>
<h1 style={{ color: "green" }}>
GeeksforGeeks
</h1>
<h4>React MUI MobileDatePicker API</h4>
<LocalizationProvider
dateAdapter={AdapterDateFns}>
<MobileDatePicker
label="Select a date"
value={date}
onChange={(date) => {
setDate(date);
}}
renderInput=
{(params) => <TextField{...params} />}
onYearChange={onYearChangeHandler}
orientation={'portrait'}
/>
</LocalizationProvider>
</div>
);
}
运行应用程序的步骤:
从项目的根目录中使用以下命令运行应用程序。
npm start
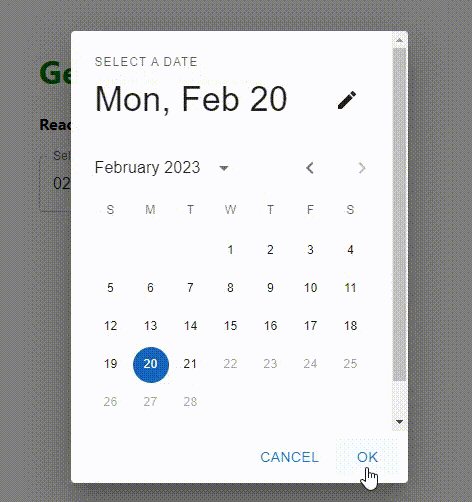
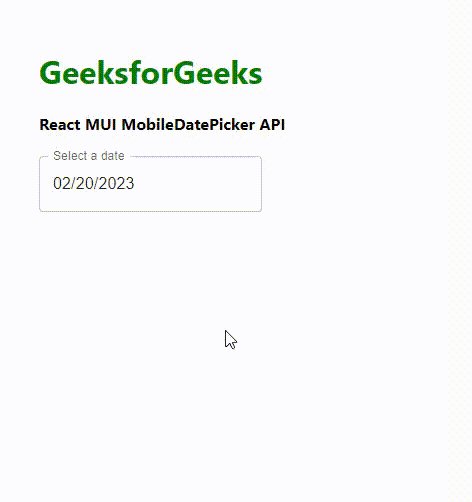
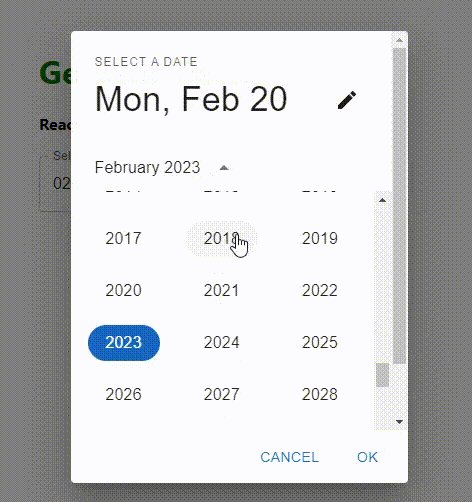
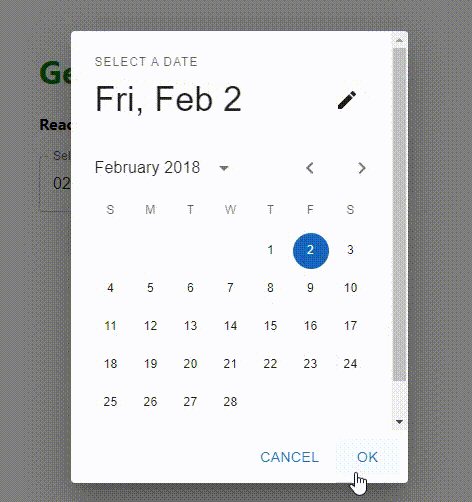
输出: 现在打开你的浏览器并访问 http://localhost:3000/ ,你将看到下面的输出。

参考: https://mui.com/x/api/date-pickers/mobile-date-picker/
 极客教程
极客教程